![[New] Flickering Fonts 2 Innovative Text Techniques](https://thmb.techidaily.com/39891eff73508b464f66ea96b5a005498dc7a497b224e926f9156c826add0320.jpeg)
"[New] Flickering Fonts 2 Innovative Text Techniques"

Flickering Fonts: 2 Innovative Text Techniques
How to Create Animated Bouncing Text

Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
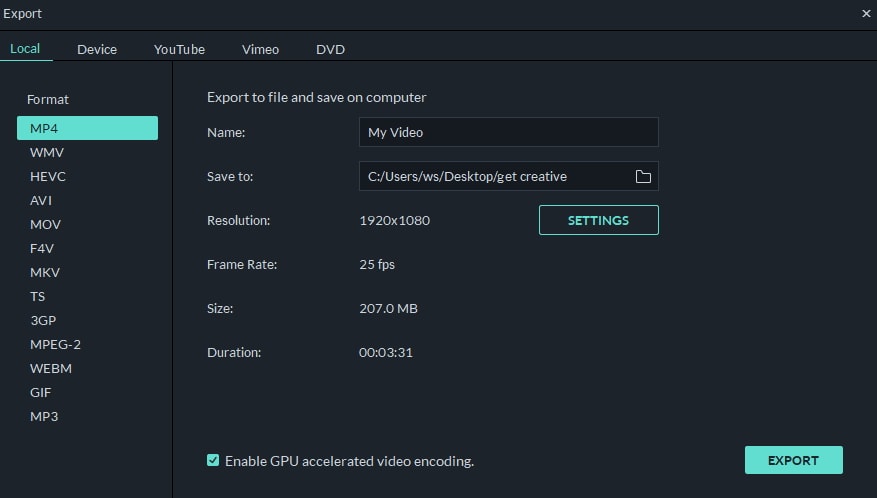
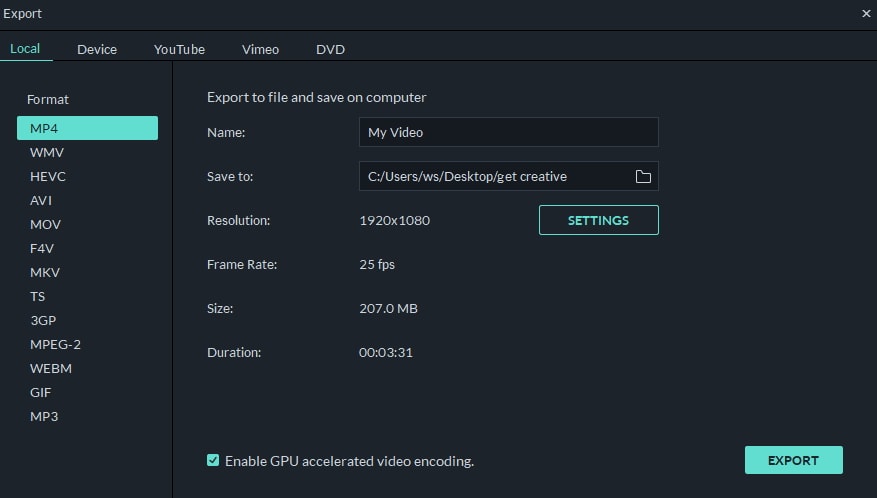
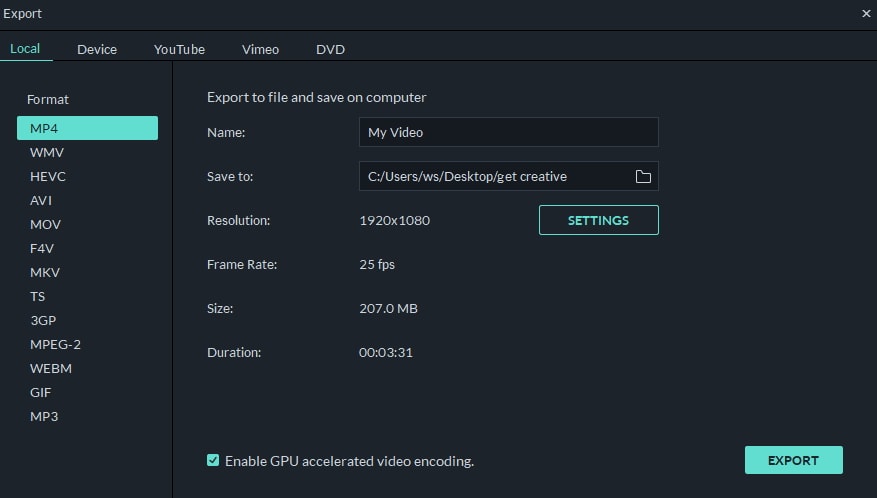
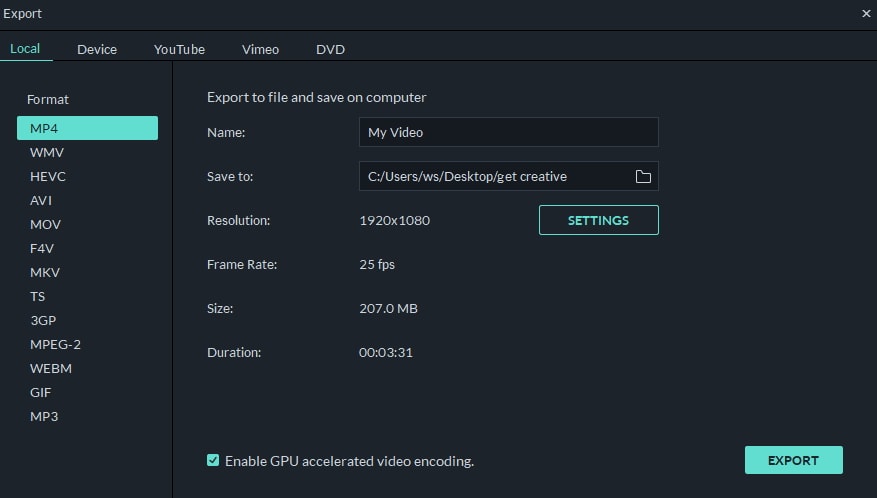
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Earlier, you learned how to have a bounce text effect in Adobe After Effects . However, because AE is a complex application and has a steep learning curve, this section explains the two alternative ways to get the same effect on your existing video footage.
Method 1: How to Create Bouncing Text in Filmora Video Editor?
When talking about Wondershare Filmora , the application is populated with several presets for texts and titles, animations, effects, filters, and much more.
These pre-built templates not only make your task easier, they also save your decent amount of time that you would spend while working with After Effects or any other similar app that requires you to build things from scratch.
You can follow the instructions given below to add animated bounce text to any of your video footages with Filmora:
Step 1: Add a Footage to Timeline
Launch Wondershare Filmora on your Windows or Mac PC. By default, the aspect ratio of the project is set to 16:9. Click anywhere inside the Media window at the upper-left section, and select and import footage you want to add bounce text to.
Step 2: Insert Text and Add Bounce Effect
Click Titles from the standard toolbar at the top, and click and drag your preferred title template from the Library to the timeline. In case you don’t want any specific animation or style on the title, you can use the default title.
In the timeline, double-click the title you just added, use the upper-left section to edit the text, go to the Animation tab from the left pane, scroll down the list, and double-click the Up Down 1 or Up Down 2 preset to apply the bounce effect to the credits. Click OK to save the changes and to get back to the main window.

Step 3: Add Shake Filters
Go to Effects from the standard toolbar, expand the Filters category from the left pane, and click Shake. From the Library window, click and drag your preferred shake filter to the timeline. Here, I will choose Mild.

You can customize the default effect by double-clicking the shake filter in the timeline, using the sliders in the upper-left area of the interface to make necessary adjustments, and then clicking OK to save the changes and to get back to the previous interface.

Step 4: Export the Final Output
Click EXPORT from the top of the interface, go to the Local tab in the Export box, choose your preferred output format from the list in the left, make required customizations from the right pane, and click EXPORT from the bottom-right corner to export the video.

Now, you can add the bouncing text video and the background video to the timeline, and then place the bouncing text video above the background video track.
Double click the text track, go to the Chroma Key effect, select the Color Picker tool, and click anywhere in the Preview window to get things right. Finally, export the entire project to your preferred output format as explained in Step 4.
As explained before, Wondeshare Filmora makes the entire process of creating and adding bounce text effect pretty simple. With all the pre-build templates, and the versatility of the options that can be used to customize those presets, you can come up with the effects that are usually obtained when you start generating them from the scratch.
Method 2: Generate Animated Bouncing Texts Online
If you don’t want any heavy and resource-intensive app on your PC merely for some special text effects, you can try any of the online solutions instead. The benefit of using any such web app is that all the processing is done on site’s server, and it is only a web browser and an Internet connection that you need to have at your side.
Some most trusted websites to generate bounce text are listed below:
1. ENGFTO
Website: https://engfto.com/index/create%5Fanimated%5Fbouncing%5Ftext/0-26

You can follow the instructions given below to use Engfto to generate bouncing text for your footages:
Step 1: Get to the Animated Bouncing Text Page
Launch your favorite web browser, and go to the link given above to get to the Engfto’s animated bouncing text page.
Step 2: Customize Text and Preferences
Modify the values in the fields under the SIZE AREA and TEXT sections to customize the text area, the text itself, its size, and font. Next, adjust the values in the fields under the EFFECT PARAMETERS section to get the required bounce effect. Also, use the fields under the BACKGROUND section to either change the background color, or pick a background image from your PC.
Step 3: Obtain the Animated Text
Click the SAVE GIF ANIMATION button from the lower section of the page to download the animated text to your PC.
2. Loading.io
The instructions given below explain how to use Loading.io to get animated bounce text effect for your footages:
Step 1: Get to the Loading.io Webpage
Launch your favorite web browser and go to https://loading.io/animation/text/ .
Step 2: Customize the Text and Choose Animation Effect

Use the options available on the webpage to type your text, and change its font, color, background, transparency level etc. Select Bounce (or any of its variants) from the Animation drop-down list, and adjust the speed using the Speed slider.
Step 3: Obtain the Text
Click your preferred option from next to the Download As section to download the animated text to your PC.
Note: Regardless of the web solution you choose to generate and obtain animated bounce text, you will still need a post-production tool to add the downloaded text to your footage.
Conclusion
Generating bounce text effect is much simpler when you use Wondershare Filmora or any of the online solutions as explained in Method 2. While the former gives you more flexibility when it comes to customizations, the latter doesn’t require any app to be installed on your PC. In addition, many times the web apps offer their services for free, and therefore they are preferred by the novice users who are not much into post-production processes.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
YouTube Channel Art - Make Banners, Icons, and Thumbnails
YouTube Channel Art: How to Make Banners, Icons, and Thumbnails?

Shanoon Cox
Oct 26, 2023• Proven solutions
YouTube channel art refers to your banner, icon, and watermark along with the thumbnails of your videos. Creating custom channel art is a great way to express yourself and communicate the tone of your videos.
YouTube supports JPG, GIF, BMP, and PNG files for channel art, although they do not allow animated GIFs.
Part 1: Top Sites for YouTube Channel Art
You can make your channel art in Photoshop, or another photo editing program, but there are also some excellent tools online which you can access for free. Here are two of the best:
Canva.com
Canva has templates for YouTube banners as well as a variety of stock images. You can also upload and edit your own images on Canva. It is a free service, but they do have some premium features which cost $1 each. Canva has a desktop version and an iPad app.
PicMonkey.com
PicMonkey lets you import images from your computer or social media accounts, edit them, and use them in templates for YouTube banners or other kinds of social media graphics. It’s free to use, but you can only access their more advanced editing tools if you buy a paid subscription for either $4.99 a month, or $2.75 a month for a year.
Part 2: Banners
Your banner is the header for your channel page. Its dimensions are 2560 x 1440 px.
Not all of your banner will be visible on all devices. The full 2560 x 1440 px image will only be seen by viewers watching on tv screens.
Only 1546 x 423 px of your banner will be visible on computers, and this ‘safe area’ can vary for different tablets and smartphones depending on the width of their screens. Make sure any important text or logos are placed in a central location so everybody can see them.
Also, keep in mind that your icon will hover over the top left corner of your banner and that your social media icons will be located in the bottom right corner.
The file size of your banner cannot be over 4MB.
Part 3: Icons
Your icon is the avatar you use when leaving and replying to comments on YouTube. It also hovers over your banner on your channel page.
By default, your icon will be the picture associated with your Google account.
If you upload a new icon, it will render down to 98 x 98 px. So, any square image larger than 98 x 98 px will work. However, YouTube recommends you use one as large as 800 x 800 px. This will give you a sharper, higher quality, image.
Part 4: Thumbnails
Thumbnails are the images that represent your videos on your channel page and in search results.
You can browse through your video and choose a still frame you want to use as your video’s thumbnail. Or, you can upload a custom image.
Custom thumbnails should have an aspect ratio of 16:9, the same as YouTube’s video player. The files should be under 2MB and have a resolution of 1280 x 720.
To upload a custom thumbnail, select the custom thumbnail option under Video Thumbnails at the end of the video uploading process. You can also change the thumbnails of your existing videos to custom ones through Video Manager.
Remember that your thumbnail will be rendered down to a much smaller size. If you use text, like the title of your video, then you should make it really big so that it is easy to read when it gets shrunk down.
Part 5: Watermarks
A watermark is a small, usually 50 x 50 px image displayed in the bottom right corner of your video.
Watermarks protect your videos by making them harder for others to steal and take credit for.
Ideally, your watermark will be a transparent version of your logo. Try not to use more than three colors – you do not want your watermark to distract your viewers.
If you add a branding watermark through YouTube then that watermark will also double as a subscribe link.
Here is how you can add a branding watermark through YouTube:
- On YouTube, go to your Creator Studio and select Branding under the Channel menu.
- Click the blue add a watermark button on the Branding page.
- An upload of a watermark window will pop up. Select your image file and click Save.
- Choose between having a start time for your watermark, making it appear only at the end of your videos, or having it there for the entire length of your videos. The popular choice is to have it visible through the entire video.
- Click Update. Your watermark will be applied to all of your videos.
If you want to find a video editing solution that empowers your imagination and creativity yet takes less effort, please try this robust and user-friendly video editing software Filmora, which is equipped with its own footage stock Wondershare Filmstock and will definitely enhance your productivity and helps you to make money by making videos much easier.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Oct 26, 2023• Proven solutions
YouTube channel art refers to your banner, icon, and watermark along with the thumbnails of your videos. Creating custom channel art is a great way to express yourself and communicate the tone of your videos.
YouTube supports JPG, GIF, BMP, and PNG files for channel art, although they do not allow animated GIFs.
Part 1: Top Sites for YouTube Channel Art
You can make your channel art in Photoshop, or another photo editing program, but there are also some excellent tools online which you can access for free. Here are two of the best:
Canva.com
Canva has templates for YouTube banners as well as a variety of stock images. You can also upload and edit your own images on Canva. It is a free service, but they do have some premium features which cost $1 each. Canva has a desktop version and an iPad app.
PicMonkey.com
PicMonkey lets you import images from your computer or social media accounts, edit them, and use them in templates for YouTube banners or other kinds of social media graphics. It’s free to use, but you can only access their more advanced editing tools if you buy a paid subscription for either $4.99 a month, or $2.75 a month for a year.
Part 2: Banners
Your banner is the header for your channel page. Its dimensions are 2560 x 1440 px.
Not all of your banner will be visible on all devices. The full 2560 x 1440 px image will only be seen by viewers watching on tv screens.
Only 1546 x 423 px of your banner will be visible on computers, and this ‘safe area’ can vary for different tablets and smartphones depending on the width of their screens. Make sure any important text or logos are placed in a central location so everybody can see them.
Also, keep in mind that your icon will hover over the top left corner of your banner and that your social media icons will be located in the bottom right corner.
The file size of your banner cannot be over 4MB.
Part 3: Icons
Your icon is the avatar you use when leaving and replying to comments on YouTube. It also hovers over your banner on your channel page.
By default, your icon will be the picture associated with your Google account.
If you upload a new icon, it will render down to 98 x 98 px. So, any square image larger than 98 x 98 px will work. However, YouTube recommends you use one as large as 800 x 800 px. This will give you a sharper, higher quality, image.
Part 4: Thumbnails
Thumbnails are the images that represent your videos on your channel page and in search results.
You can browse through your video and choose a still frame you want to use as your video’s thumbnail. Or, you can upload a custom image.
Custom thumbnails should have an aspect ratio of 16:9, the same as YouTube’s video player. The files should be under 2MB and have a resolution of 1280 x 720.
To upload a custom thumbnail, select the custom thumbnail option under Video Thumbnails at the end of the video uploading process. You can also change the thumbnails of your existing videos to custom ones through Video Manager.
Remember that your thumbnail will be rendered down to a much smaller size. If you use text, like the title of your video, then you should make it really big so that it is easy to read when it gets shrunk down.
Part 5: Watermarks
A watermark is a small, usually 50 x 50 px image displayed in the bottom right corner of your video.
Watermarks protect your videos by making them harder for others to steal and take credit for.
Ideally, your watermark will be a transparent version of your logo. Try not to use more than three colors – you do not want your watermark to distract your viewers.
If you add a branding watermark through YouTube then that watermark will also double as a subscribe link.
Here is how you can add a branding watermark through YouTube:
- On YouTube, go to your Creator Studio and select Branding under the Channel menu.
- Click the blue add a watermark button on the Branding page.
- An upload of a watermark window will pop up. Select your image file and click Save.
- Choose between having a start time for your watermark, making it appear only at the end of your videos, or having it there for the entire length of your videos. The popular choice is to have it visible through the entire video.
- Click Update. Your watermark will be applied to all of your videos.
If you want to find a video editing solution that empowers your imagination and creativity yet takes less effort, please try this robust and user-friendly video editing software Filmora, which is equipped with its own footage stock Wondershare Filmstock and will definitely enhance your productivity and helps you to make money by making videos much easier.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Oct 26, 2023• Proven solutions
YouTube channel art refers to your banner, icon, and watermark along with the thumbnails of your videos. Creating custom channel art is a great way to express yourself and communicate the tone of your videos.
YouTube supports JPG, GIF, BMP, and PNG files for channel art, although they do not allow animated GIFs.
Part 1: Top Sites for YouTube Channel Art
You can make your channel art in Photoshop, or another photo editing program, but there are also some excellent tools online which you can access for free. Here are two of the best:
Canva.com
Canva has templates for YouTube banners as well as a variety of stock images. You can also upload and edit your own images on Canva. It is a free service, but they do have some premium features which cost $1 each. Canva has a desktop version and an iPad app.
PicMonkey.com
PicMonkey lets you import images from your computer or social media accounts, edit them, and use them in templates for YouTube banners or other kinds of social media graphics. It’s free to use, but you can only access their more advanced editing tools if you buy a paid subscription for either $4.99 a month, or $2.75 a month for a year.
Part 2: Banners
Your banner is the header for your channel page. Its dimensions are 2560 x 1440 px.
Not all of your banner will be visible on all devices. The full 2560 x 1440 px image will only be seen by viewers watching on tv screens.
Only 1546 x 423 px of your banner will be visible on computers, and this ‘safe area’ can vary for different tablets and smartphones depending on the width of their screens. Make sure any important text or logos are placed in a central location so everybody can see them.
Also, keep in mind that your icon will hover over the top left corner of your banner and that your social media icons will be located in the bottom right corner.
The file size of your banner cannot be over 4MB.
Part 3: Icons
Your icon is the avatar you use when leaving and replying to comments on YouTube. It also hovers over your banner on your channel page.
By default, your icon will be the picture associated with your Google account.
If you upload a new icon, it will render down to 98 x 98 px. So, any square image larger than 98 x 98 px will work. However, YouTube recommends you use one as large as 800 x 800 px. This will give you a sharper, higher quality, image.
Part 4: Thumbnails
Thumbnails are the images that represent your videos on your channel page and in search results.
You can browse through your video and choose a still frame you want to use as your video’s thumbnail. Or, you can upload a custom image.
Custom thumbnails should have an aspect ratio of 16:9, the same as YouTube’s video player. The files should be under 2MB and have a resolution of 1280 x 720.
To upload a custom thumbnail, select the custom thumbnail option under Video Thumbnails at the end of the video uploading process. You can also change the thumbnails of your existing videos to custom ones through Video Manager.
Remember that your thumbnail will be rendered down to a much smaller size. If you use text, like the title of your video, then you should make it really big so that it is easy to read when it gets shrunk down.
Part 5: Watermarks
A watermark is a small, usually 50 x 50 px image displayed in the bottom right corner of your video.
Watermarks protect your videos by making them harder for others to steal and take credit for.
Ideally, your watermark will be a transparent version of your logo. Try not to use more than three colors – you do not want your watermark to distract your viewers.
If you add a branding watermark through YouTube then that watermark will also double as a subscribe link.
Here is how you can add a branding watermark through YouTube:
- On YouTube, go to your Creator Studio and select Branding under the Channel menu.
- Click the blue add a watermark button on the Branding page.
- An upload of a watermark window will pop up. Select your image file and click Save.
- Choose between having a start time for your watermark, making it appear only at the end of your videos, or having it there for the entire length of your videos. The popular choice is to have it visible through the entire video.
- Click Update. Your watermark will be applied to all of your videos.
If you want to find a video editing solution that empowers your imagination and creativity yet takes less effort, please try this robust and user-friendly video editing software Filmora, which is equipped with its own footage stock Wondershare Filmstock and will definitely enhance your productivity and helps you to make money by making videos much easier.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Oct 26, 2023• Proven solutions
YouTube channel art refers to your banner, icon, and watermark along with the thumbnails of your videos. Creating custom channel art is a great way to express yourself and communicate the tone of your videos.
YouTube supports JPG, GIF, BMP, and PNG files for channel art, although they do not allow animated GIFs.
Part 1: Top Sites for YouTube Channel Art
You can make your channel art in Photoshop, or another photo editing program, but there are also some excellent tools online which you can access for free. Here are two of the best:
Canva.com
Canva has templates for YouTube banners as well as a variety of stock images. You can also upload and edit your own images on Canva. It is a free service, but they do have some premium features which cost $1 each. Canva has a desktop version and an iPad app.
PicMonkey.com
PicMonkey lets you import images from your computer or social media accounts, edit them, and use them in templates for YouTube banners or other kinds of social media graphics. It’s free to use, but you can only access their more advanced editing tools if you buy a paid subscription for either $4.99 a month, or $2.75 a month for a year.
Part 2: Banners
Your banner is the header for your channel page. Its dimensions are 2560 x 1440 px.
Not all of your banner will be visible on all devices. The full 2560 x 1440 px image will only be seen by viewers watching on tv screens.
Only 1546 x 423 px of your banner will be visible on computers, and this ‘safe area’ can vary for different tablets and smartphones depending on the width of their screens. Make sure any important text or logos are placed in a central location so everybody can see them.
Also, keep in mind that your icon will hover over the top left corner of your banner and that your social media icons will be located in the bottom right corner.
The file size of your banner cannot be over 4MB.
Part 3: Icons
Your icon is the avatar you use when leaving and replying to comments on YouTube. It also hovers over your banner on your channel page.
By default, your icon will be the picture associated with your Google account.
If you upload a new icon, it will render down to 98 x 98 px. So, any square image larger than 98 x 98 px will work. However, YouTube recommends you use one as large as 800 x 800 px. This will give you a sharper, higher quality, image.
Part 4: Thumbnails
Thumbnails are the images that represent your videos on your channel page and in search results.
You can browse through your video and choose a still frame you want to use as your video’s thumbnail. Or, you can upload a custom image.
Custom thumbnails should have an aspect ratio of 16:9, the same as YouTube’s video player. The files should be under 2MB and have a resolution of 1280 x 720.
To upload a custom thumbnail, select the custom thumbnail option under Video Thumbnails at the end of the video uploading process. You can also change the thumbnails of your existing videos to custom ones through Video Manager.
Remember that your thumbnail will be rendered down to a much smaller size. If you use text, like the title of your video, then you should make it really big so that it is easy to read when it gets shrunk down.
Part 5: Watermarks
A watermark is a small, usually 50 x 50 px image displayed in the bottom right corner of your video.
Watermarks protect your videos by making them harder for others to steal and take credit for.
Ideally, your watermark will be a transparent version of your logo. Try not to use more than three colors – you do not want your watermark to distract your viewers.
If you add a branding watermark through YouTube then that watermark will also double as a subscribe link.
Here is how you can add a branding watermark through YouTube:
- On YouTube, go to your Creator Studio and select Branding under the Channel menu.
- Click the blue add a watermark button on the Branding page.
- An upload of a watermark window will pop up. Select your image file and click Save.
- Choose between having a start time for your watermark, making it appear only at the end of your videos, or having it there for the entire length of your videos. The popular choice is to have it visible through the entire video.
- Click Update. Your watermark will be applied to all of your videos.
If you want to find a video editing solution that empowers your imagination and creativity yet takes less effort, please try this robust and user-friendly video editing software Filmora, which is equipped with its own footage stock Wondershare Filmstock and will definitely enhance your productivity and helps you to make money by making videos much easier.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- [New] 2024 Approved How to Watch Deleted YouTube Videos Online in 2 Ways
- [New] Expert Techniques for Professionalizing Mobile-Based YouTube Thumbnails
- [Updated] In 2024, Personalize Your Pixelated World The Ultimate Guide to Discovering Creator Types via 6 Tests
- 2024 Approved The Key to Wealth in Web Videos View Count Imperative
- Clarity: ChatGPT Is Definitely Malware for Win Users
- Cópiar E Colar Em Vídeos No Formato F4V - Ferramenta On-Line Gratuitária Do Movavi
- Gaming Mastery on Windows 11: Top Strategies for Peak Performance and Fun
- In 2024, How to Get Free Views on YouTube [2 Easy Ways]
- In 2024, How to Merge/Combine/Join YouTube (FLV) Videos
- Resolved Complications: PCI Encrypt-Decrypt Engine Module Troubleshooting
- Unravel Sims Graphical Hiccup
- Title: [New] Flickering Fonts 2 Innovative Text Techniques
- Author: Joseph
- Created at : 2025-01-25 21:58:58
- Updated at : 2025-01-29 21:09:49
- Link: https://youtube-stream.techidaily.com/new-flickering-fonts-2-innovative-text-techniques/
- License: This work is licensed under CC BY-NC-SA 4.0.

