:max_bytes(150000):strip_icc()/hitachi-roku-tv-example-a-57f7be5c5f9b586c355d1bd4.jpg)
"Making Your Video's Farewell Count Outro Essentials for 2024"

Making Your Video’s Farewell Count: Outro Essentials
How Can You Make Outstanding YouTube Outro?

Max Wales
Mar 27, 2024• Proven solutions
Want to make your YouTube channel a rising sensation? Part of creating a noteworthy video is to create an outro that sticks in the viewer’s mind. It is important to leave a YouTube outro that remains memorable and impactful.
You can learn all about YouTube outros in the proceeding article and create one for your channel using Adobe After Effects. Also, discover some wonderful YouTube outro templates by Wondershare Filmora to add a creative outro to your videos.
- Part 1: What is an Outro?
- Part 2: How to Create Outstanding YouTube Outro?
- Part 3: 5 Video Effects to Help You Create a Stunning YouTube Outro
Part 1: What is an Outro?
Still, wondering what is the outro meaning? Simply put, an outro is the closing part of your video content. YouTube outros appear at the end of your video and act as a wrap-up for your content. Without a suitable outro, videos are likely to appear abrupt and rushed. Creating a proper outro helps create a clean and appropriate finishing and also helps to increase engagement with the audience.

A YouTube outro can serve other functions as well, such as prompting the viewers for certain actions. You can add a call-to-action button, links to websites, or other suggested content at the end screen of your video. Other content that can be included in a YouTube outro can be:
Suggested Videos/Playlists: A link to recommended videos or playlists.
Website Links: Links to an external website.
Subscribe Prompt: Ask the viewer to subscribe to your YouTube channel.
Channel Links: Attached link to a different channel on YouTube.
Part 2: How to Create Outstanding YouTube Outro?
Want to know how to make an outro for your YouTube video? YouTube outros can serve numerous purposes to the user when done right. Let’s look at the important elements of a perfectly comprised YouTube outro and how you can create one from scratch.
Things to Consider
Following are some important things that you might need to consider while making an outro for YouTube:
- Technical Specifications
Ideally, a YouTube outro should be in the aspect ratio of 16:9. Keep the resolution of your outro maintained at 1920x1080 pixels. Also, ensure that the outro appears on the screen for up to eight seconds or longer, depending upon the length of your video.
- Simplicity
Your YouTube outros do not need to be over the top and flowing with creative elements. Choose a simple and elegant design that does not clutter the screen.
- Empty Spaces
Like all other digital designs, make sure that your YouTube outro has plenty of white spaces so elements do not appear crowded and distracting.
- Appropriate CTAs
If you are using CTAs in your outro, remember to add links and elements that are relevant. Your call-to-action buttons should be related to the video and should make sense to the viewer.
- Consistency
Being consistent in your designs is a key ingredient to improving your brand recognition. Stick to a specific color palette or themes, so the audience can easily identify your channel.
How to Make an Outstanding YouTube Video Outro
Now it is time to learn how to make an outro for YouTube. You can create the perfect outro for YouTube using the tools from Adobe After Effects. The following steps indicate how to make an outro using After Effects:
Step 1: Pre-Process Preparation
Launch After Effects and import the files you want in your end screen, such as logos of social media platforms.
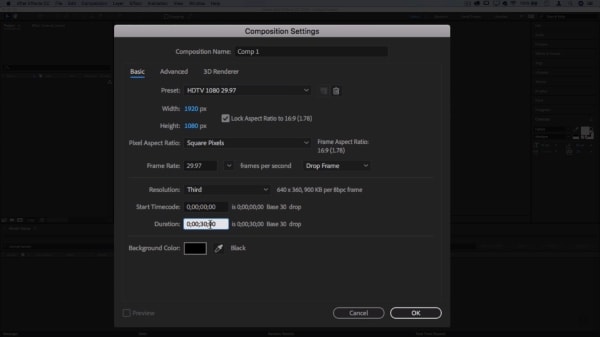
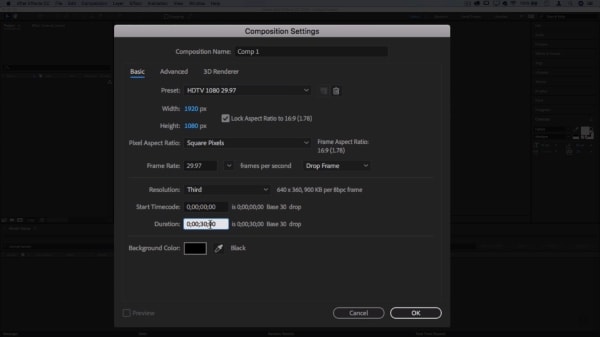
Step 2: Create a Composition
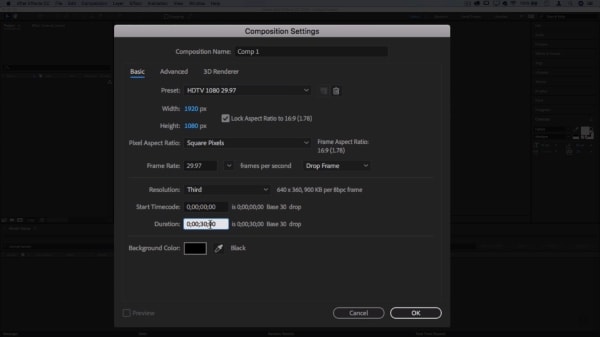
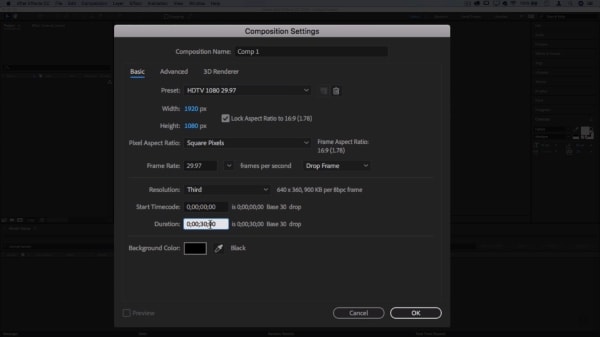
Create a new composition on After Effects. Set the resolution to 1920x1080, the duration to 10 seconds or according to your requirements, and click on “OK.”

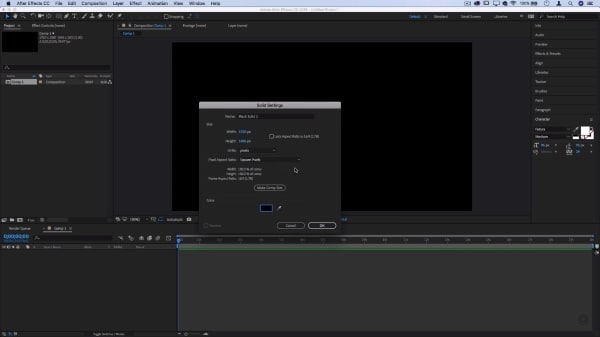
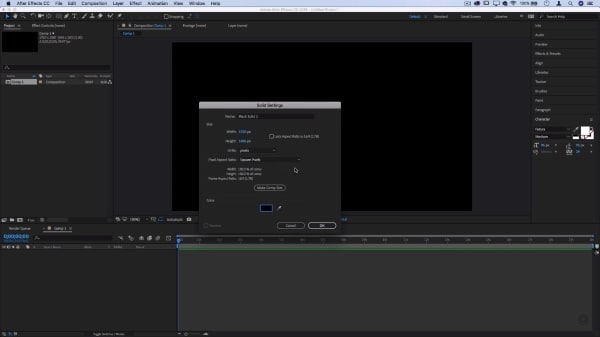
Step 3: Create a Background Layer
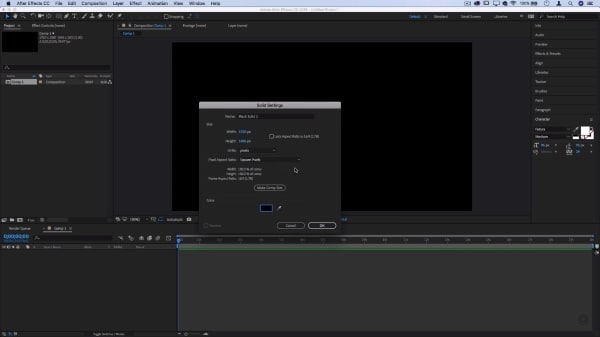
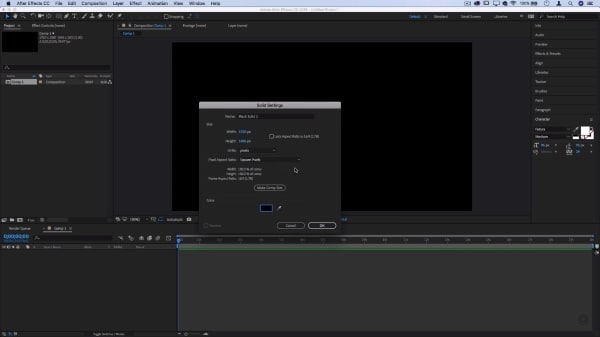
Go to the “Layer” tab, tap “New,” create a black “Solid” background layer.

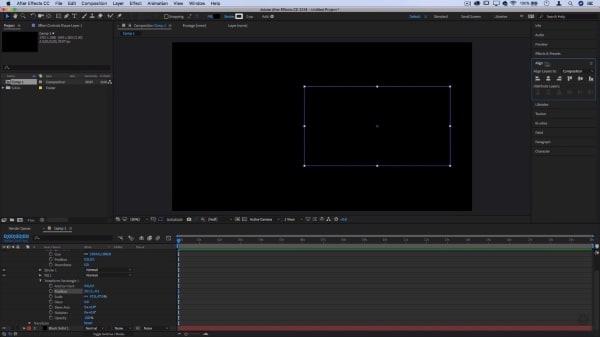
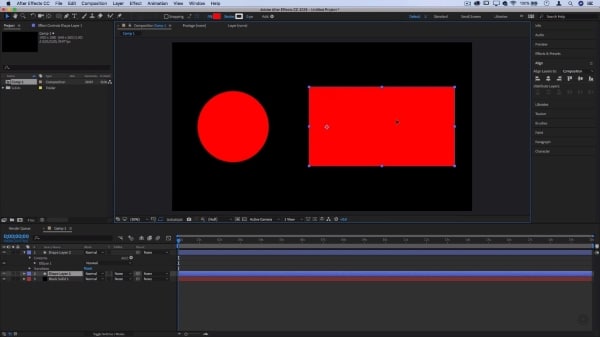
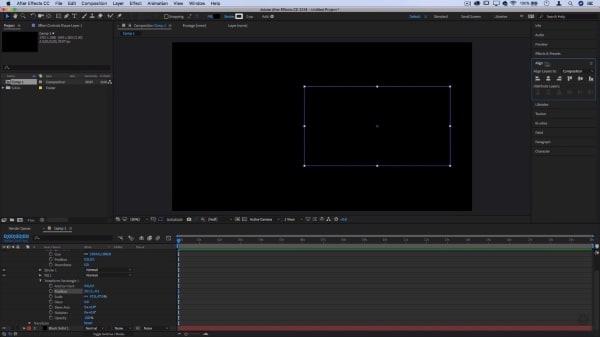
Step 4: Add Video Suggestion Box
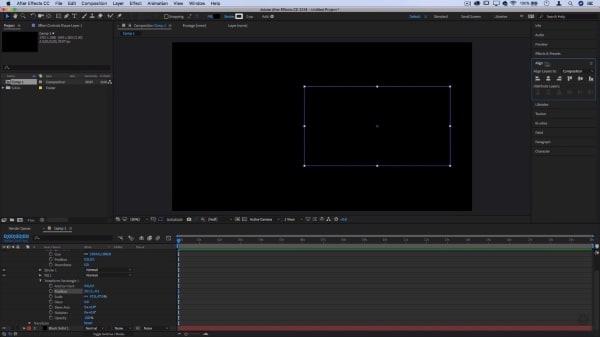
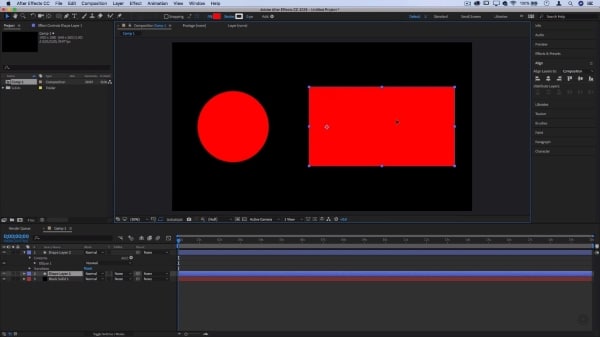
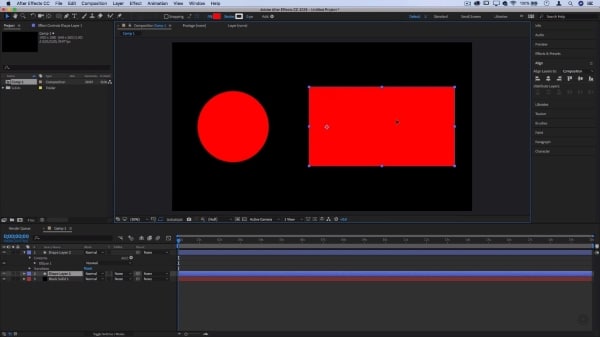
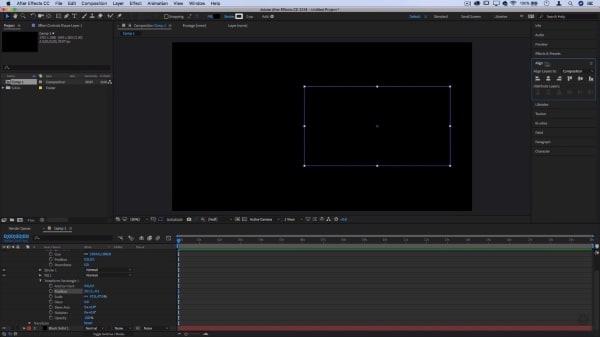
Now grab the “Rectangle Tool” and create a new shape on the right side of the screen, which will serve as a video suggestion box. You can create multiple shapes if you want to add more than one video suggestion.

Step 5: Add Subscribe Button
Next, go to the shape tool again and select the “Ellipse Tool.” Deselect the current shape layer to create a new one and create a circle on the left part of the screen, which will act as your Subscribe button.

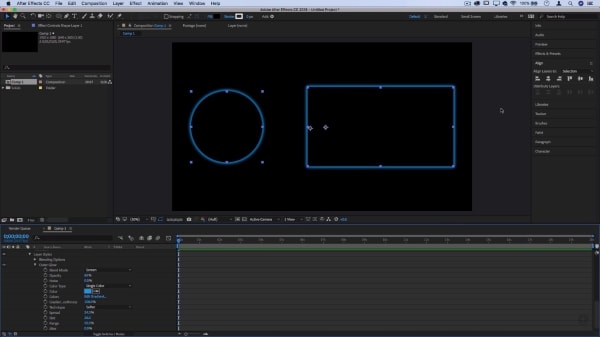
Step 6: Add Effects
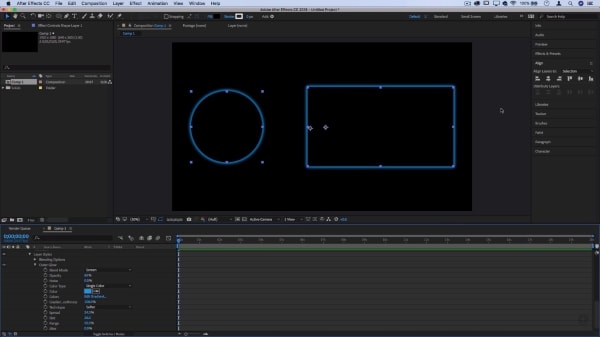
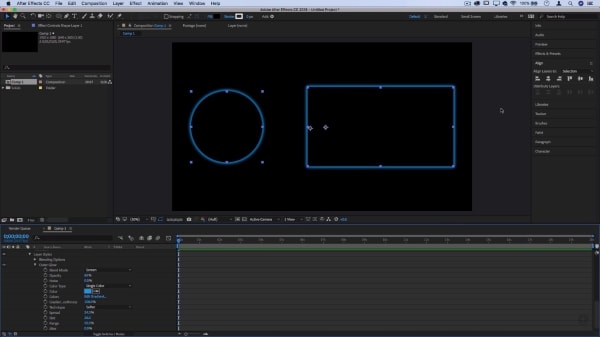
Now highlight the shape layers again by shift. Right-click and add “Layer Styles” such as an “Outer Glow.” Expand the settings, and you can change the color of your glow. Also, increase the opacity and blending mode of that as well as the size and strength.

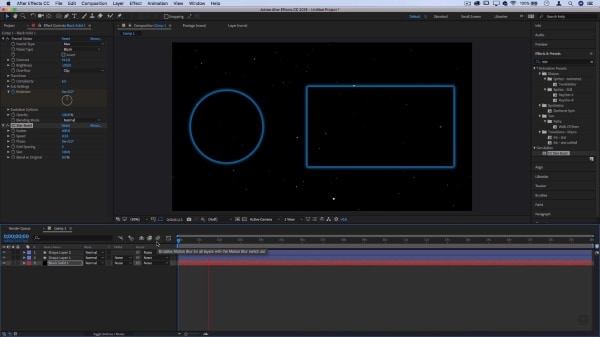
Step 7: Customize Background
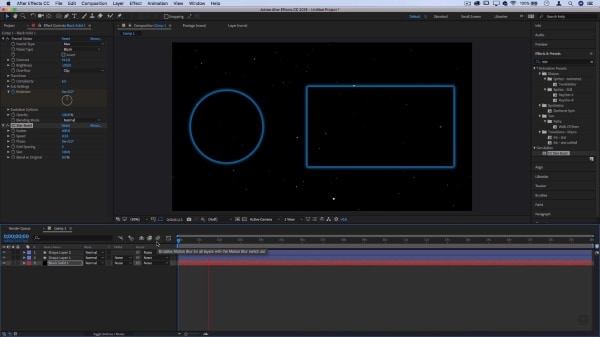
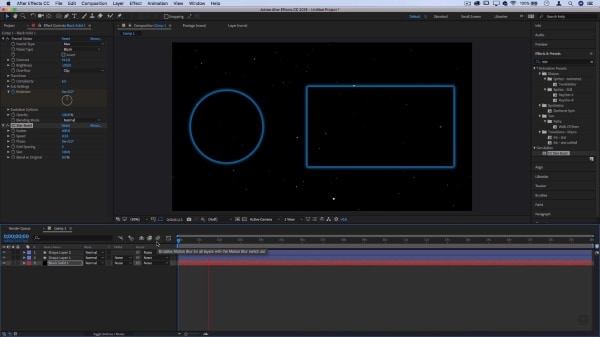
From the “Effects and Preset” panel, you can add different “Animation Presets” to your background. Choose one that you like and drag it on the layer.

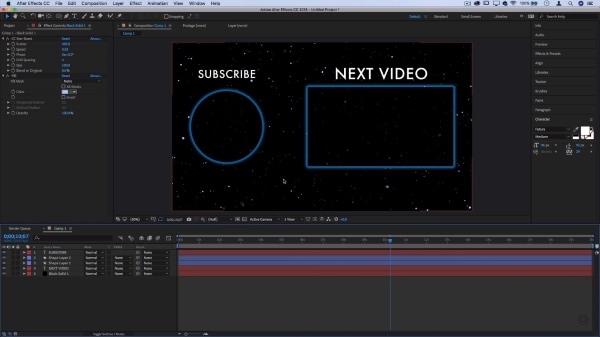
Step 8: Add Text and Icons
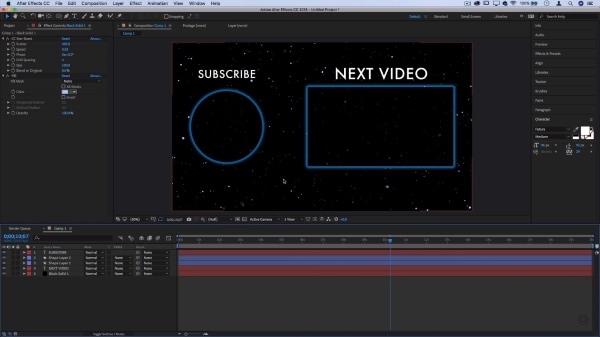
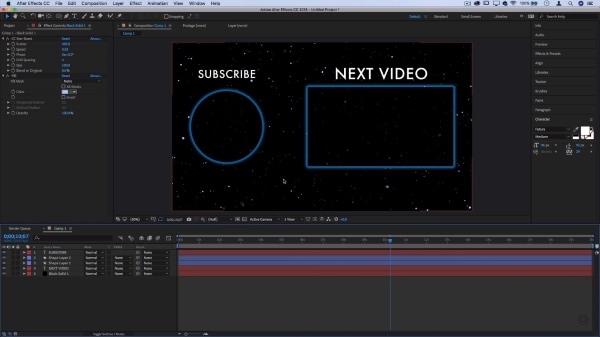
Now add text to your YouTube outros like your social media handles or any other information that you want. Grab the text tool from the top and add a text.

If you want to add other logos or PNGs like social media icons, you can drag and drop them into their layer and place them on the composition.
Step 9: Export and Upload
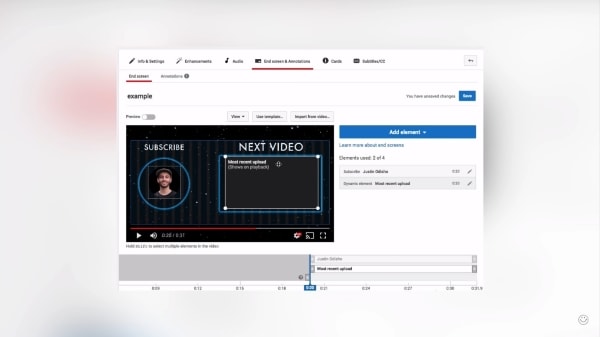
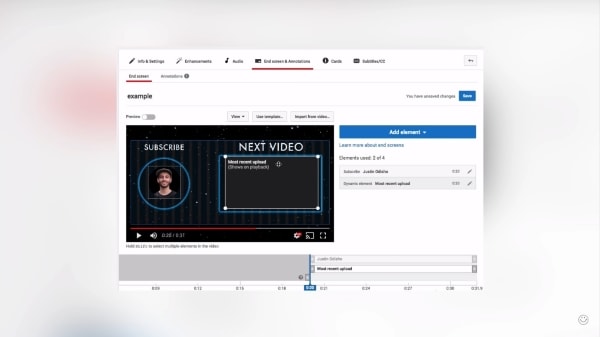
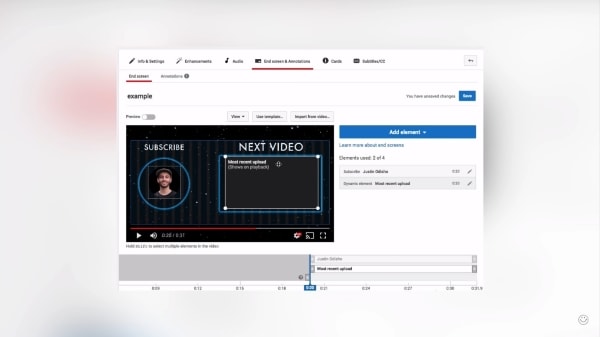
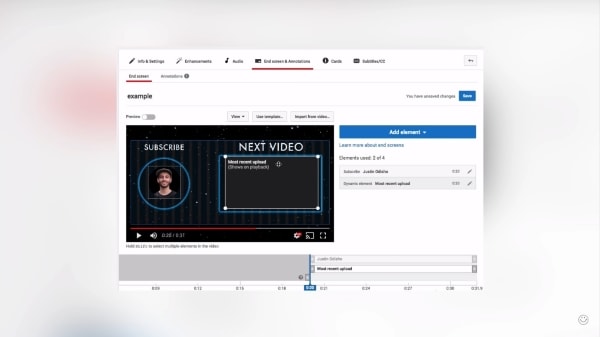
Go to the “Composition” tab and select “Add to Render Queue.” Press “Render.” You can attach that clip to the end of any video or project. When you upload your video to YouTube, press “Edit Video” and go to “End Screen and Annotations.” Here you can add different elements such as the subscribe button or the most recent uploads.

Extra Tips: learn how to use YouTube outro templates
You may now know the tricks about how to create a YouTube outro in After Effect. But if you want to make an outro more easily, you can try the YouTube outro templates from Wondershare Filmstock. Let’s do it by the following steps with the Filmora video editor .
Step 1: Install Filmora video editor.
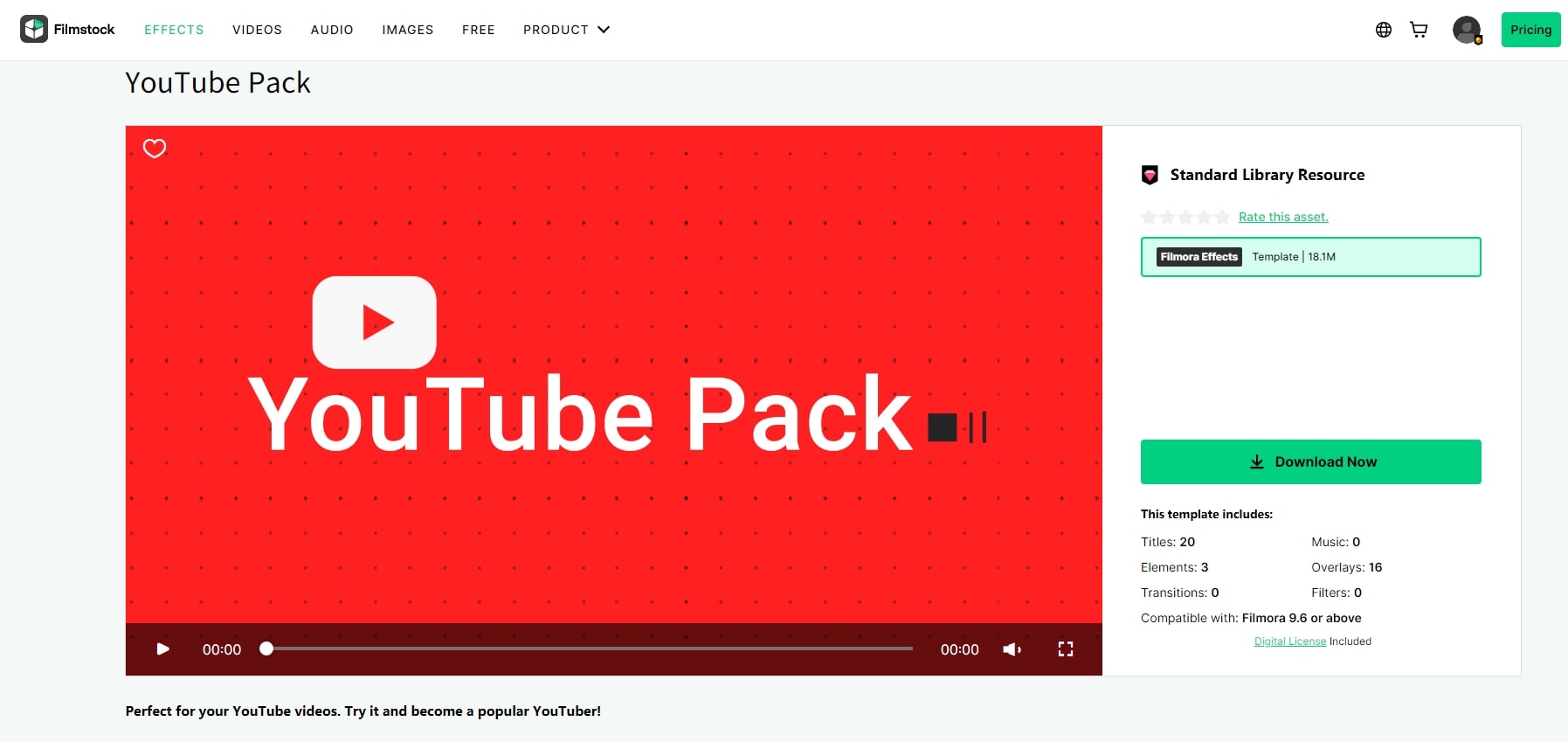
Step 2: Search and download the “YouTube Pack” from Filmstock.

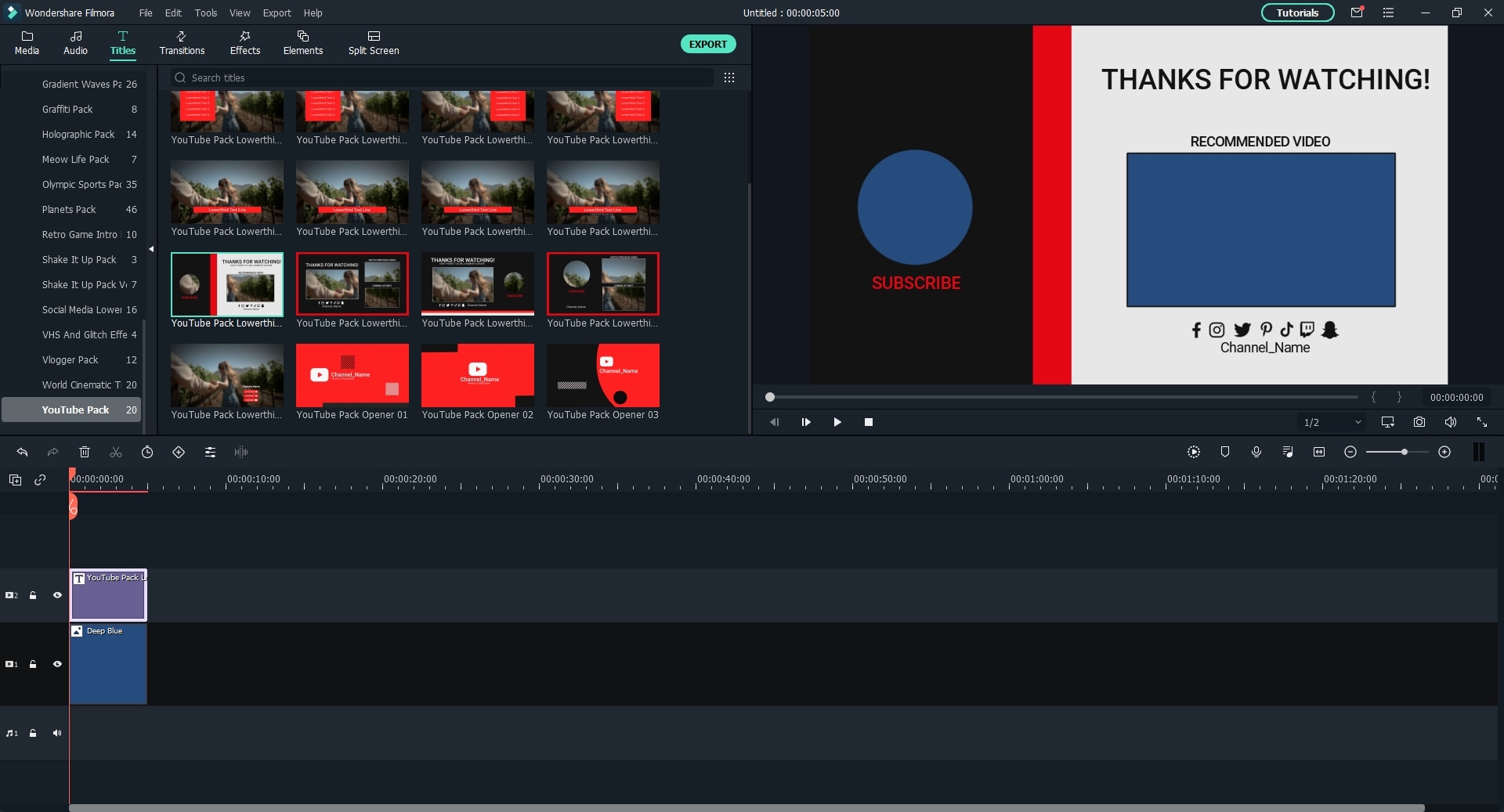
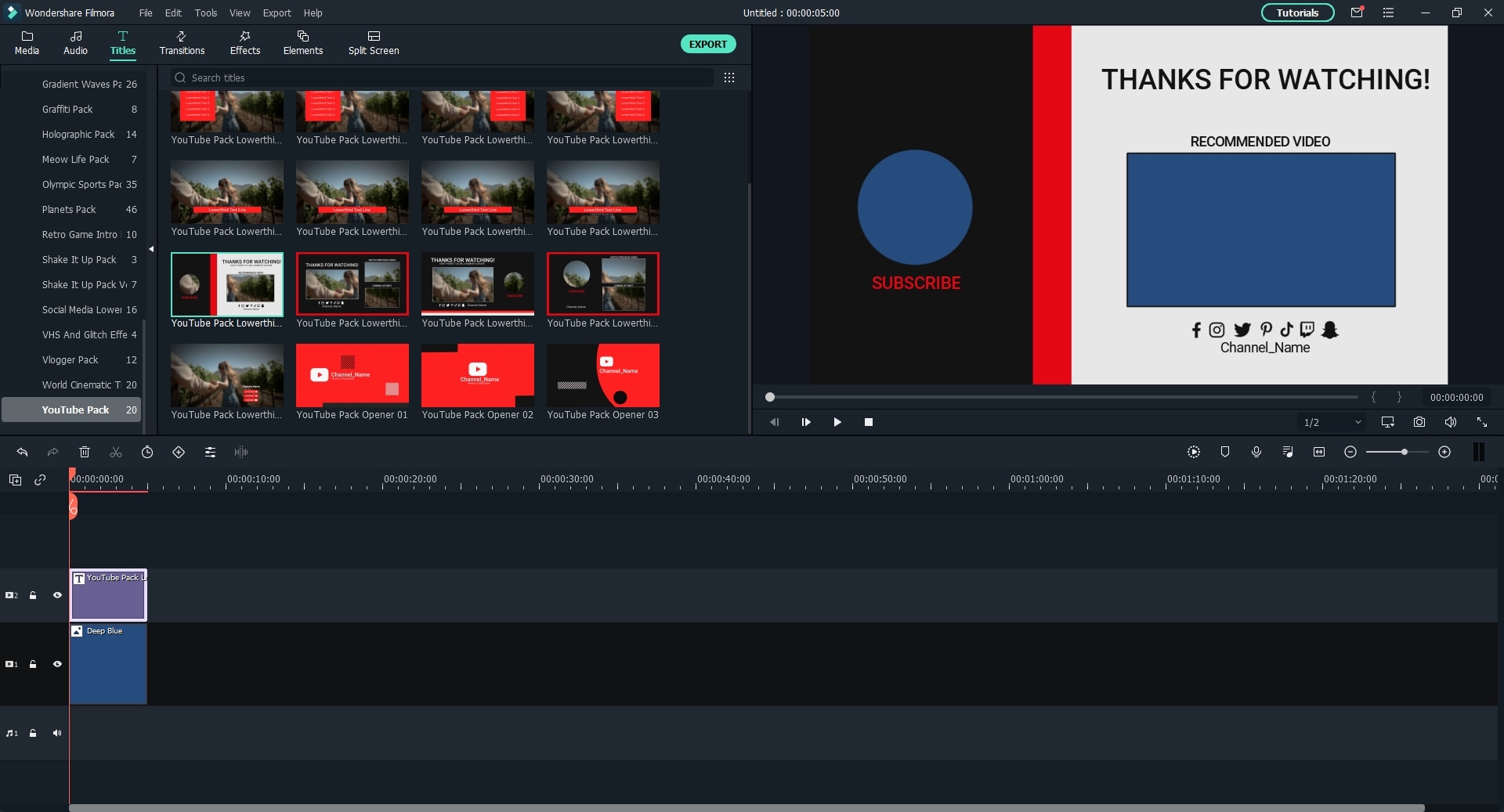
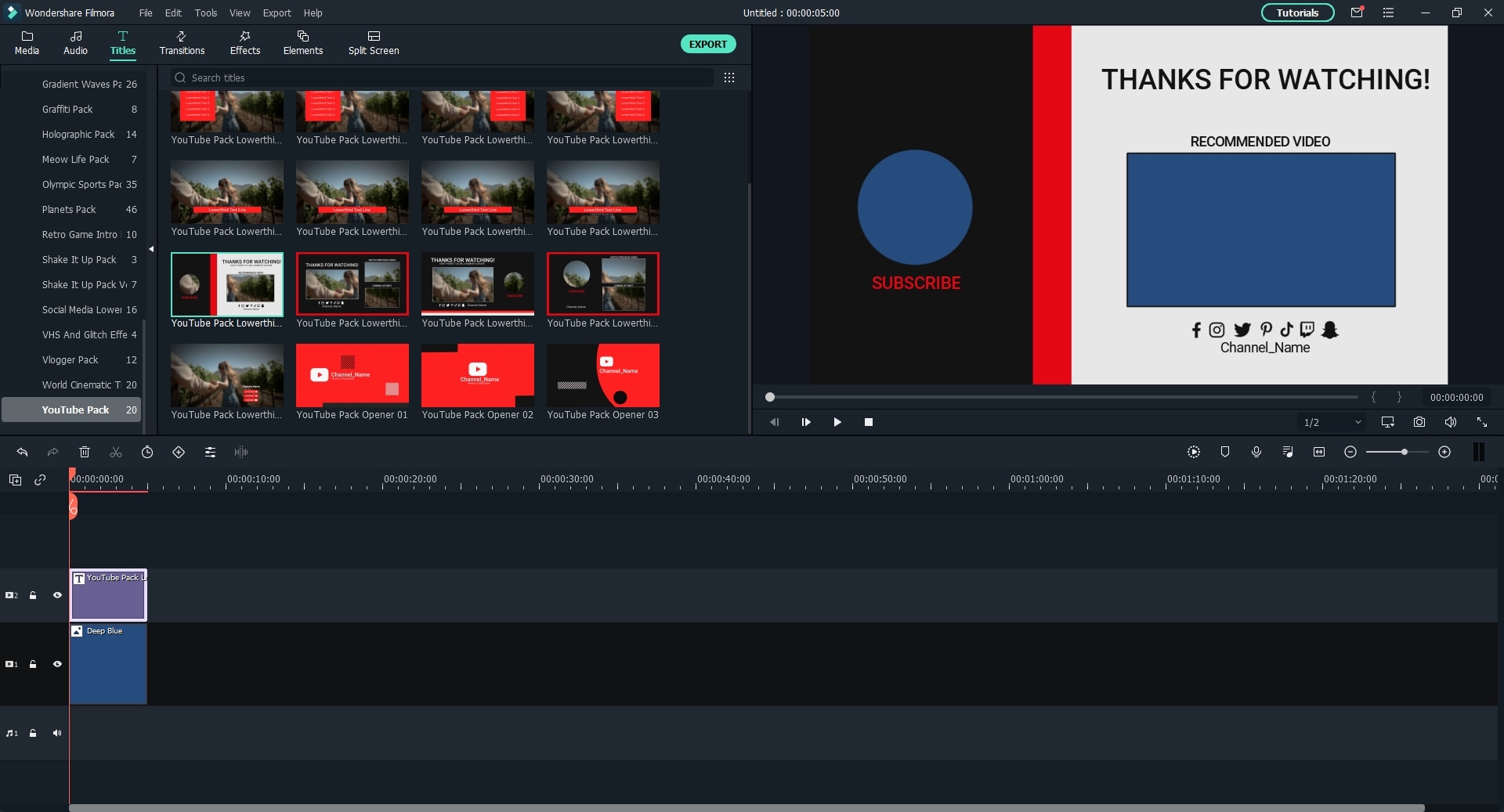
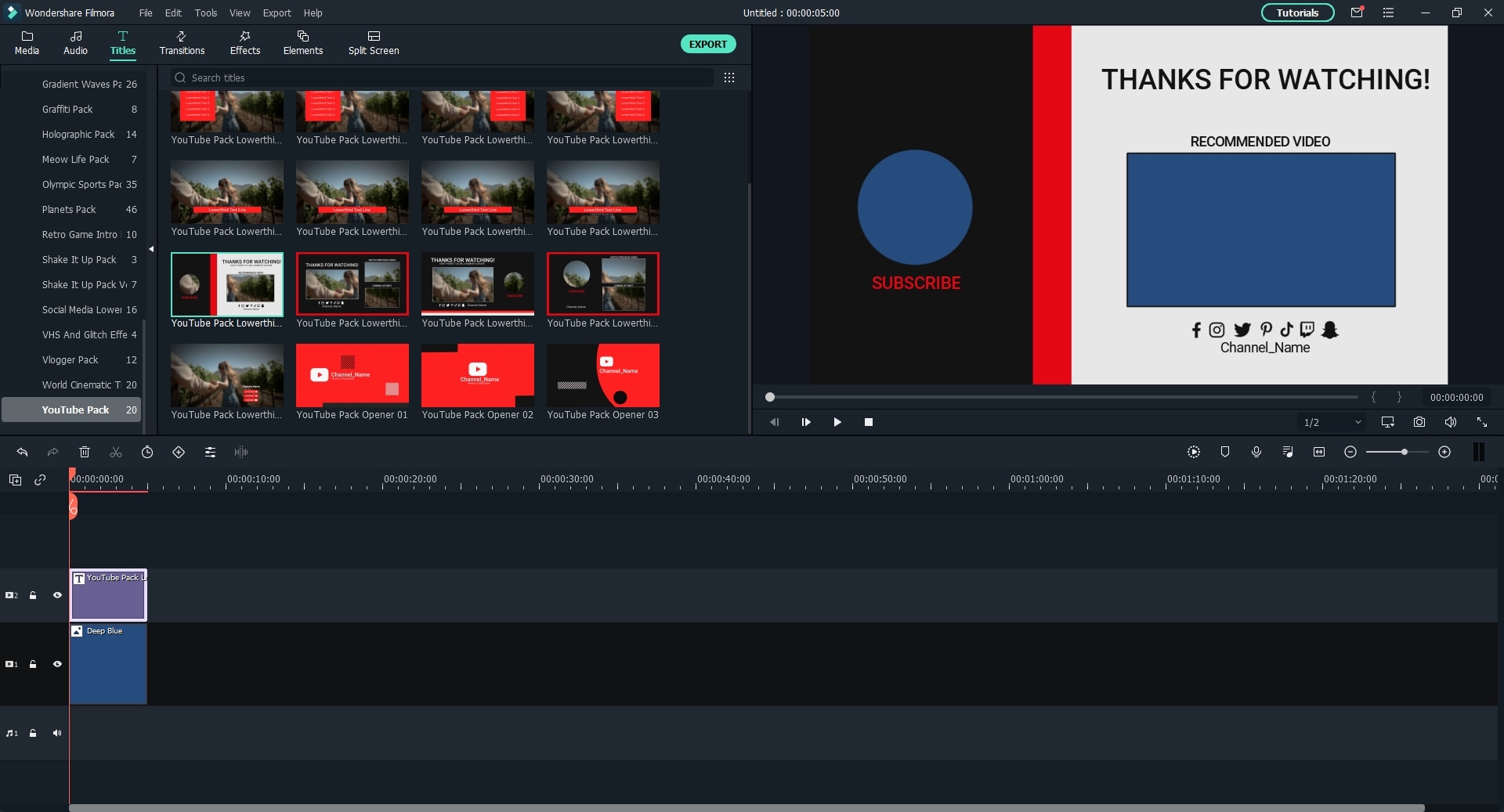
Step 3: Find the YouTube outro from the Filmora Titles folder. Then drag and apply to your videos.

Part 3: 5 Video Effects to Help You Create a Stunning YouTube Outro
Still, looking for an easy way to create stunning outros for YouTube? Wondershare Filmstock has just the answer for you acting as a resource library. Filmstock offers splendid video tools, including transitions, templates, stock footage, and royalty-free music. You can create professional-quality videos using Filmstock’s valuable assets.
Below are some prestigious YouTube outro templates by Filmstock, which you incorporate in your videos.
1. YouTube Subscribe Reminders
The YouTube Subscribe Reminders pack by Filmstock contains 10 title templates that can be used with Filmora’s 9.6 or later versions. Featuring the like, subscribe, and bell icons of YouTube, this set is perfect for when you need to remind your viewers to subscribe to your channel. The specially themed text animations are perfectly suited for a good YouTube outro.

2. 4K YouTube Motion Graphics Packaging
The 4K YouTube Motion Graphics Packaging contains multiple title templates from Filmstock’s library to help you create a remarkable outro for YouTube. From subscribe reminders to recommended video templates and text animations, the pack can be used at the end screen of any video. The pack is compatible with Filmora 9.6 or above versions.

3. Clean YouTube Subscribe Pack
Looking for a clean and elegant design for your YouTube outro? Filmstock’s Clean YouTube Subscribe Pack does that task for you. The pack contains 13 different title templates and elements that can be used on Filmora 9.6. The simple and modest set includes subscribing reminders on red backgrounds to help your channel grow and flourish.

4. Social Media Icons Pack
Compatible with Filmora 9.2 or above, the Social Media Icons Pack by Filmstock contains some of the best elements for different social platforms, such as YouTube or Facebook.
The Social Media Icons Pack contains all the necessary elements for when you want to communicate with your viewers. It includes bell icons, subscribes buttons, hashtags, location tags, like, share, and follows icons, and much more. With 23 elements revolving around multiple social media themes, this pack is perfectly suited for YouTube videos.
5. Social Media Lowerthird Pack
Lower thirds are a great way to add useful information in your video without taking up much screen space. With Filmstock at your service, you can incorporate lower thirds seamlessly in your YouTube videos and outros.
The Social Media Lower third Pack contains 16 text effects and templates inspired by major social platforms like Instagram and YouTube. You can use it with Filmora 9.2 or later versions to add your videos’ locations, links, and prompts. The pack also contains some meticulously crafted elements that are perfect for YouTube outros.
Closing Words
With YouTube becoming one of the most popular platforms for aspiring content creators, establishing your name there can prove to be a tough task. Lots of effort goes into crafting all the elements of the video to perfection. Creating a suitable YouTube outro is also part of the process, and it is important to learn how to get it right.
With Adobe After Effects, you can create the perfect YouTube outros for your videos. Also, remember to try Filmstock’s remarkable YouTube outro templates and make your videos stand apart from the crowd.

Max Wales
Max Wales is a writer and a lover of all things video.
Follow @Max Wales
Max Wales
Mar 27, 2024• Proven solutions
Want to make your YouTube channel a rising sensation? Part of creating a noteworthy video is to create an outro that sticks in the viewer’s mind. It is important to leave a YouTube outro that remains memorable and impactful.
You can learn all about YouTube outros in the proceeding article and create one for your channel using Adobe After Effects. Also, discover some wonderful YouTube outro templates by Wondershare Filmora to add a creative outro to your videos.
- Part 1: What is an Outro?
- Part 2: How to Create Outstanding YouTube Outro?
- Part 3: 5 Video Effects to Help You Create a Stunning YouTube Outro
Part 1: What is an Outro?
Still, wondering what is the outro meaning? Simply put, an outro is the closing part of your video content. YouTube outros appear at the end of your video and act as a wrap-up for your content. Without a suitable outro, videos are likely to appear abrupt and rushed. Creating a proper outro helps create a clean and appropriate finishing and also helps to increase engagement with the audience.

A YouTube outro can serve other functions as well, such as prompting the viewers for certain actions. You can add a call-to-action button, links to websites, or other suggested content at the end screen of your video. Other content that can be included in a YouTube outro can be:
Suggested Videos/Playlists: A link to recommended videos or playlists.
Website Links: Links to an external website.
Subscribe Prompt: Ask the viewer to subscribe to your YouTube channel.
Channel Links: Attached link to a different channel on YouTube.
Part 2: How to Create Outstanding YouTube Outro?
Want to know how to make an outro for your YouTube video? YouTube outros can serve numerous purposes to the user when done right. Let’s look at the important elements of a perfectly comprised YouTube outro and how you can create one from scratch.
Things to Consider
Following are some important things that you might need to consider while making an outro for YouTube:
- Technical Specifications
Ideally, a YouTube outro should be in the aspect ratio of 16:9. Keep the resolution of your outro maintained at 1920x1080 pixels. Also, ensure that the outro appears on the screen for up to eight seconds or longer, depending upon the length of your video.
- Simplicity
Your YouTube outros do not need to be over the top and flowing with creative elements. Choose a simple and elegant design that does not clutter the screen.
- Empty Spaces
Like all other digital designs, make sure that your YouTube outro has plenty of white spaces so elements do not appear crowded and distracting.
- Appropriate CTAs
If you are using CTAs in your outro, remember to add links and elements that are relevant. Your call-to-action buttons should be related to the video and should make sense to the viewer.
- Consistency
Being consistent in your designs is a key ingredient to improving your brand recognition. Stick to a specific color palette or themes, so the audience can easily identify your channel.
How to Make an Outstanding YouTube Video Outro
Now it is time to learn how to make an outro for YouTube. You can create the perfect outro for YouTube using the tools from Adobe After Effects. The following steps indicate how to make an outro using After Effects:
Step 1: Pre-Process Preparation
Launch After Effects and import the files you want in your end screen, such as logos of social media platforms.
Step 2: Create a Composition
Create a new composition on After Effects. Set the resolution to 1920x1080, the duration to 10 seconds or according to your requirements, and click on “OK.”

Step 3: Create a Background Layer
Go to the “Layer” tab, tap “New,” create a black “Solid” background layer.

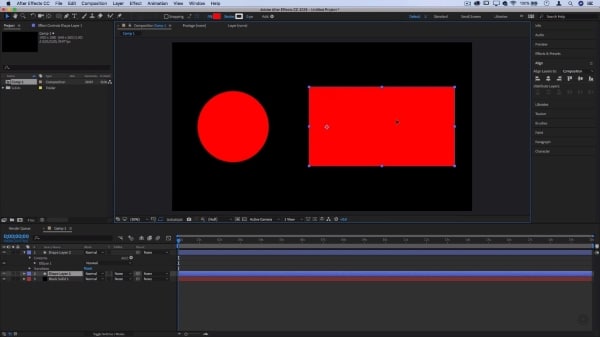
Step 4: Add Video Suggestion Box
Now grab the “Rectangle Tool” and create a new shape on the right side of the screen, which will serve as a video suggestion box. You can create multiple shapes if you want to add more than one video suggestion.

Step 5: Add Subscribe Button
Next, go to the shape tool again and select the “Ellipse Tool.” Deselect the current shape layer to create a new one and create a circle on the left part of the screen, which will act as your Subscribe button.

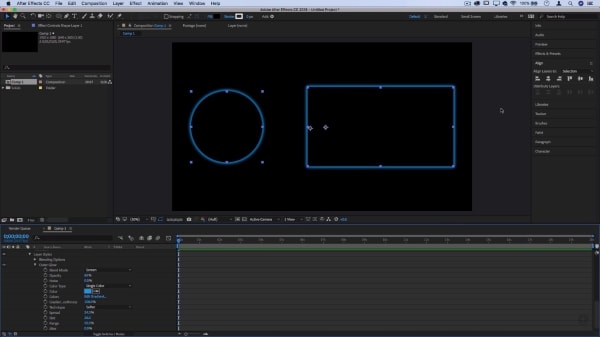
Step 6: Add Effects
Now highlight the shape layers again by shift. Right-click and add “Layer Styles” such as an “Outer Glow.” Expand the settings, and you can change the color of your glow. Also, increase the opacity and blending mode of that as well as the size and strength.

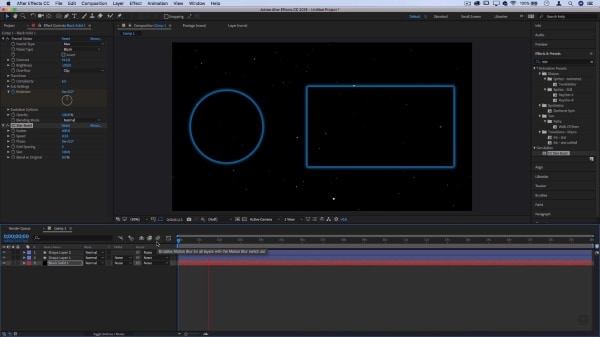
Step 7: Customize Background
From the “Effects and Preset” panel, you can add different “Animation Presets” to your background. Choose one that you like and drag it on the layer.

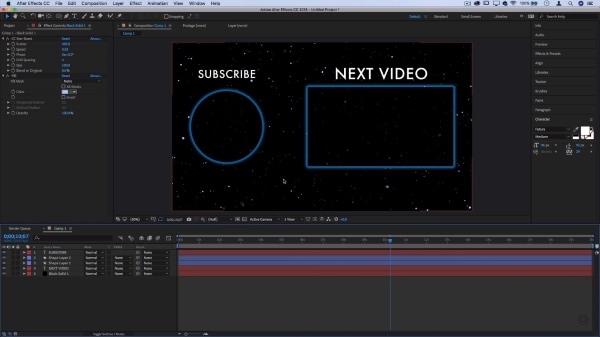
Step 8: Add Text and Icons
Now add text to your YouTube outros like your social media handles or any other information that you want. Grab the text tool from the top and add a text.

If you want to add other logos or PNGs like social media icons, you can drag and drop them into their layer and place them on the composition.
Step 9: Export and Upload
Go to the “Composition” tab and select “Add to Render Queue.” Press “Render.” You can attach that clip to the end of any video or project. When you upload your video to YouTube, press “Edit Video” and go to “End Screen and Annotations.” Here you can add different elements such as the subscribe button or the most recent uploads.

Extra Tips: learn how to use YouTube outro templates
You may now know the tricks about how to create a YouTube outro in After Effect. But if you want to make an outro more easily, you can try the YouTube outro templates from Wondershare Filmstock. Let’s do it by the following steps with the Filmora video editor .
Step 1: Install Filmora video editor.
Step 2: Search and download the “YouTube Pack” from Filmstock.

Step 3: Find the YouTube outro from the Filmora Titles folder. Then drag and apply to your videos.

Part 3: 5 Video Effects to Help You Create a Stunning YouTube Outro
Still, looking for an easy way to create stunning outros for YouTube? Wondershare Filmstock has just the answer for you acting as a resource library. Filmstock offers splendid video tools, including transitions, templates, stock footage, and royalty-free music. You can create professional-quality videos using Filmstock’s valuable assets.
Below are some prestigious YouTube outro templates by Filmstock, which you incorporate in your videos.
1. YouTube Subscribe Reminders
The YouTube Subscribe Reminders pack by Filmstock contains 10 title templates that can be used with Filmora’s 9.6 or later versions. Featuring the like, subscribe, and bell icons of YouTube, this set is perfect for when you need to remind your viewers to subscribe to your channel. The specially themed text animations are perfectly suited for a good YouTube outro.

2. 4K YouTube Motion Graphics Packaging
The 4K YouTube Motion Graphics Packaging contains multiple title templates from Filmstock’s library to help you create a remarkable outro for YouTube. From subscribe reminders to recommended video templates and text animations, the pack can be used at the end screen of any video. The pack is compatible with Filmora 9.6 or above versions.

3. Clean YouTube Subscribe Pack
Looking for a clean and elegant design for your YouTube outro? Filmstock’s Clean YouTube Subscribe Pack does that task for you. The pack contains 13 different title templates and elements that can be used on Filmora 9.6. The simple and modest set includes subscribing reminders on red backgrounds to help your channel grow and flourish.

4. Social Media Icons Pack
Compatible with Filmora 9.2 or above, the Social Media Icons Pack by Filmstock contains some of the best elements for different social platforms, such as YouTube or Facebook.
The Social Media Icons Pack contains all the necessary elements for when you want to communicate with your viewers. It includes bell icons, subscribes buttons, hashtags, location tags, like, share, and follows icons, and much more. With 23 elements revolving around multiple social media themes, this pack is perfectly suited for YouTube videos.
5. Social Media Lowerthird Pack
Lower thirds are a great way to add useful information in your video without taking up much screen space. With Filmstock at your service, you can incorporate lower thirds seamlessly in your YouTube videos and outros.
The Social Media Lower third Pack contains 16 text effects and templates inspired by major social platforms like Instagram and YouTube. You can use it with Filmora 9.2 or later versions to add your videos’ locations, links, and prompts. The pack also contains some meticulously crafted elements that are perfect for YouTube outros.
Closing Words
With YouTube becoming one of the most popular platforms for aspiring content creators, establishing your name there can prove to be a tough task. Lots of effort goes into crafting all the elements of the video to perfection. Creating a suitable YouTube outro is also part of the process, and it is important to learn how to get it right.
With Adobe After Effects, you can create the perfect YouTube outros for your videos. Also, remember to try Filmstock’s remarkable YouTube outro templates and make your videos stand apart from the crowd.

Max Wales
Max Wales is a writer and a lover of all things video.
Follow @Max Wales
Max Wales
Mar 27, 2024• Proven solutions
Want to make your YouTube channel a rising sensation? Part of creating a noteworthy video is to create an outro that sticks in the viewer’s mind. It is important to leave a YouTube outro that remains memorable and impactful.
You can learn all about YouTube outros in the proceeding article and create one for your channel using Adobe After Effects. Also, discover some wonderful YouTube outro templates by Wondershare Filmora to add a creative outro to your videos.
- Part 1: What is an Outro?
- Part 2: How to Create Outstanding YouTube Outro?
- Part 3: 5 Video Effects to Help You Create a Stunning YouTube Outro
Part 1: What is an Outro?
Still, wondering what is the outro meaning? Simply put, an outro is the closing part of your video content. YouTube outros appear at the end of your video and act as a wrap-up for your content. Without a suitable outro, videos are likely to appear abrupt and rushed. Creating a proper outro helps create a clean and appropriate finishing and also helps to increase engagement with the audience.

A YouTube outro can serve other functions as well, such as prompting the viewers for certain actions. You can add a call-to-action button, links to websites, or other suggested content at the end screen of your video. Other content that can be included in a YouTube outro can be:
Suggested Videos/Playlists: A link to recommended videos or playlists.
Website Links: Links to an external website.
Subscribe Prompt: Ask the viewer to subscribe to your YouTube channel.
Channel Links: Attached link to a different channel on YouTube.
Part 2: How to Create Outstanding YouTube Outro?
Want to know how to make an outro for your YouTube video? YouTube outros can serve numerous purposes to the user when done right. Let’s look at the important elements of a perfectly comprised YouTube outro and how you can create one from scratch.
Things to Consider
Following are some important things that you might need to consider while making an outro for YouTube:
- Technical Specifications
Ideally, a YouTube outro should be in the aspect ratio of 16:9. Keep the resolution of your outro maintained at 1920x1080 pixels. Also, ensure that the outro appears on the screen for up to eight seconds or longer, depending upon the length of your video.
- Simplicity
Your YouTube outros do not need to be over the top and flowing with creative elements. Choose a simple and elegant design that does not clutter the screen.
- Empty Spaces
Like all other digital designs, make sure that your YouTube outro has plenty of white spaces so elements do not appear crowded and distracting.
- Appropriate CTAs
If you are using CTAs in your outro, remember to add links and elements that are relevant. Your call-to-action buttons should be related to the video and should make sense to the viewer.
- Consistency
Being consistent in your designs is a key ingredient to improving your brand recognition. Stick to a specific color palette or themes, so the audience can easily identify your channel.
How to Make an Outstanding YouTube Video Outro
Now it is time to learn how to make an outro for YouTube. You can create the perfect outro for YouTube using the tools from Adobe After Effects. The following steps indicate how to make an outro using After Effects:
Step 1: Pre-Process Preparation
Launch After Effects and import the files you want in your end screen, such as logos of social media platforms.
Step 2: Create a Composition
Create a new composition on After Effects. Set the resolution to 1920x1080, the duration to 10 seconds or according to your requirements, and click on “OK.”

Step 3: Create a Background Layer
Go to the “Layer” tab, tap “New,” create a black “Solid” background layer.

Step 4: Add Video Suggestion Box
Now grab the “Rectangle Tool” and create a new shape on the right side of the screen, which will serve as a video suggestion box. You can create multiple shapes if you want to add more than one video suggestion.

Step 5: Add Subscribe Button
Next, go to the shape tool again and select the “Ellipse Tool.” Deselect the current shape layer to create a new one and create a circle on the left part of the screen, which will act as your Subscribe button.

Step 6: Add Effects
Now highlight the shape layers again by shift. Right-click and add “Layer Styles” such as an “Outer Glow.” Expand the settings, and you can change the color of your glow. Also, increase the opacity and blending mode of that as well as the size and strength.

Step 7: Customize Background
From the “Effects and Preset” panel, you can add different “Animation Presets” to your background. Choose one that you like and drag it on the layer.

Step 8: Add Text and Icons
Now add text to your YouTube outros like your social media handles or any other information that you want. Grab the text tool from the top and add a text.

If you want to add other logos or PNGs like social media icons, you can drag and drop them into their layer and place them on the composition.
Step 9: Export and Upload
Go to the “Composition” tab and select “Add to Render Queue.” Press “Render.” You can attach that clip to the end of any video or project. When you upload your video to YouTube, press “Edit Video” and go to “End Screen and Annotations.” Here you can add different elements such as the subscribe button or the most recent uploads.

Extra Tips: learn how to use YouTube outro templates
You may now know the tricks about how to create a YouTube outro in After Effect. But if you want to make an outro more easily, you can try the YouTube outro templates from Wondershare Filmstock. Let’s do it by the following steps with the Filmora video editor .
Step 1: Install Filmora video editor.
Step 2: Search and download the “YouTube Pack” from Filmstock.

Step 3: Find the YouTube outro from the Filmora Titles folder. Then drag and apply to your videos.

Part 3: 5 Video Effects to Help You Create a Stunning YouTube Outro
Still, looking for an easy way to create stunning outros for YouTube? Wondershare Filmstock has just the answer for you acting as a resource library. Filmstock offers splendid video tools, including transitions, templates, stock footage, and royalty-free music. You can create professional-quality videos using Filmstock’s valuable assets.
Below are some prestigious YouTube outro templates by Filmstock, which you incorporate in your videos.
1. YouTube Subscribe Reminders
The YouTube Subscribe Reminders pack by Filmstock contains 10 title templates that can be used with Filmora’s 9.6 or later versions. Featuring the like, subscribe, and bell icons of YouTube, this set is perfect for when you need to remind your viewers to subscribe to your channel. The specially themed text animations are perfectly suited for a good YouTube outro.

2. 4K YouTube Motion Graphics Packaging
The 4K YouTube Motion Graphics Packaging contains multiple title templates from Filmstock’s library to help you create a remarkable outro for YouTube. From subscribe reminders to recommended video templates and text animations, the pack can be used at the end screen of any video. The pack is compatible with Filmora 9.6 or above versions.

3. Clean YouTube Subscribe Pack
Looking for a clean and elegant design for your YouTube outro? Filmstock’s Clean YouTube Subscribe Pack does that task for you. The pack contains 13 different title templates and elements that can be used on Filmora 9.6. The simple and modest set includes subscribing reminders on red backgrounds to help your channel grow and flourish.

4. Social Media Icons Pack
Compatible with Filmora 9.2 or above, the Social Media Icons Pack by Filmstock contains some of the best elements for different social platforms, such as YouTube or Facebook.
The Social Media Icons Pack contains all the necessary elements for when you want to communicate with your viewers. It includes bell icons, subscribes buttons, hashtags, location tags, like, share, and follows icons, and much more. With 23 elements revolving around multiple social media themes, this pack is perfectly suited for YouTube videos.
5. Social Media Lowerthird Pack
Lower thirds are a great way to add useful information in your video without taking up much screen space. With Filmstock at your service, you can incorporate lower thirds seamlessly in your YouTube videos and outros.
The Social Media Lower third Pack contains 16 text effects and templates inspired by major social platforms like Instagram and YouTube. You can use it with Filmora 9.2 or later versions to add your videos’ locations, links, and prompts. The pack also contains some meticulously crafted elements that are perfect for YouTube outros.
Closing Words
With YouTube becoming one of the most popular platforms for aspiring content creators, establishing your name there can prove to be a tough task. Lots of effort goes into crafting all the elements of the video to perfection. Creating a suitable YouTube outro is also part of the process, and it is important to learn how to get it right.
With Adobe After Effects, you can create the perfect YouTube outros for your videos. Also, remember to try Filmstock’s remarkable YouTube outro templates and make your videos stand apart from the crowd.

Max Wales
Max Wales is a writer and a lover of all things video.
Follow @Max Wales
Max Wales
Mar 27, 2024• Proven solutions
Want to make your YouTube channel a rising sensation? Part of creating a noteworthy video is to create an outro that sticks in the viewer’s mind. It is important to leave a YouTube outro that remains memorable and impactful.
You can learn all about YouTube outros in the proceeding article and create one for your channel using Adobe After Effects. Also, discover some wonderful YouTube outro templates by Wondershare Filmora to add a creative outro to your videos.
- Part 1: What is an Outro?
- Part 2: How to Create Outstanding YouTube Outro?
- Part 3: 5 Video Effects to Help You Create a Stunning YouTube Outro
Part 1: What is an Outro?
Still, wondering what is the outro meaning? Simply put, an outro is the closing part of your video content. YouTube outros appear at the end of your video and act as a wrap-up for your content. Without a suitable outro, videos are likely to appear abrupt and rushed. Creating a proper outro helps create a clean and appropriate finishing and also helps to increase engagement with the audience.

A YouTube outro can serve other functions as well, such as prompting the viewers for certain actions. You can add a call-to-action button, links to websites, or other suggested content at the end screen of your video. Other content that can be included in a YouTube outro can be:
Suggested Videos/Playlists: A link to recommended videos or playlists.
Website Links: Links to an external website.
Subscribe Prompt: Ask the viewer to subscribe to your YouTube channel.
Channel Links: Attached link to a different channel on YouTube.
Part 2: How to Create Outstanding YouTube Outro?
Want to know how to make an outro for your YouTube video? YouTube outros can serve numerous purposes to the user when done right. Let’s look at the important elements of a perfectly comprised YouTube outro and how you can create one from scratch.
Things to Consider
Following are some important things that you might need to consider while making an outro for YouTube:
- Technical Specifications
Ideally, a YouTube outro should be in the aspect ratio of 16:9. Keep the resolution of your outro maintained at 1920x1080 pixels. Also, ensure that the outro appears on the screen for up to eight seconds or longer, depending upon the length of your video.
- Simplicity
Your YouTube outros do not need to be over the top and flowing with creative elements. Choose a simple and elegant design that does not clutter the screen.
- Empty Spaces
Like all other digital designs, make sure that your YouTube outro has plenty of white spaces so elements do not appear crowded and distracting.
- Appropriate CTAs
If you are using CTAs in your outro, remember to add links and elements that are relevant. Your call-to-action buttons should be related to the video and should make sense to the viewer.
- Consistency
Being consistent in your designs is a key ingredient to improving your brand recognition. Stick to a specific color palette or themes, so the audience can easily identify your channel.
How to Make an Outstanding YouTube Video Outro
Now it is time to learn how to make an outro for YouTube. You can create the perfect outro for YouTube using the tools from Adobe After Effects. The following steps indicate how to make an outro using After Effects:
Step 1: Pre-Process Preparation
Launch After Effects and import the files you want in your end screen, such as logos of social media platforms.
Step 2: Create a Composition
Create a new composition on After Effects. Set the resolution to 1920x1080, the duration to 10 seconds or according to your requirements, and click on “OK.”

Step 3: Create a Background Layer
Go to the “Layer” tab, tap “New,” create a black “Solid” background layer.

Step 4: Add Video Suggestion Box
Now grab the “Rectangle Tool” and create a new shape on the right side of the screen, which will serve as a video suggestion box. You can create multiple shapes if you want to add more than one video suggestion.

Step 5: Add Subscribe Button
Next, go to the shape tool again and select the “Ellipse Tool.” Deselect the current shape layer to create a new one and create a circle on the left part of the screen, which will act as your Subscribe button.

Step 6: Add Effects
Now highlight the shape layers again by shift. Right-click and add “Layer Styles” such as an “Outer Glow.” Expand the settings, and you can change the color of your glow. Also, increase the opacity and blending mode of that as well as the size and strength.

Step 7: Customize Background
From the “Effects and Preset” panel, you can add different “Animation Presets” to your background. Choose one that you like and drag it on the layer.

Step 8: Add Text and Icons
Now add text to your YouTube outros like your social media handles or any other information that you want. Grab the text tool from the top and add a text.

If you want to add other logos or PNGs like social media icons, you can drag and drop them into their layer and place them on the composition.
Step 9: Export and Upload
Go to the “Composition” tab and select “Add to Render Queue.” Press “Render.” You can attach that clip to the end of any video or project. When you upload your video to YouTube, press “Edit Video” and go to “End Screen and Annotations.” Here you can add different elements such as the subscribe button or the most recent uploads.

Extra Tips: learn how to use YouTube outro templates
You may now know the tricks about how to create a YouTube outro in After Effect. But if you want to make an outro more easily, you can try the YouTube outro templates from Wondershare Filmstock. Let’s do it by the following steps with the Filmora video editor .
Step 1: Install Filmora video editor.
Step 2: Search and download the “YouTube Pack” from Filmstock.

Step 3: Find the YouTube outro from the Filmora Titles folder. Then drag and apply to your videos.

Part 3: 5 Video Effects to Help You Create a Stunning YouTube Outro
Still, looking for an easy way to create stunning outros for YouTube? Wondershare Filmstock has just the answer for you acting as a resource library. Filmstock offers splendid video tools, including transitions, templates, stock footage, and royalty-free music. You can create professional-quality videos using Filmstock’s valuable assets.
Below are some prestigious YouTube outro templates by Filmstock, which you incorporate in your videos.
1. YouTube Subscribe Reminders
The YouTube Subscribe Reminders pack by Filmstock contains 10 title templates that can be used with Filmora’s 9.6 or later versions. Featuring the like, subscribe, and bell icons of YouTube, this set is perfect for when you need to remind your viewers to subscribe to your channel. The specially themed text animations are perfectly suited for a good YouTube outro.

2. 4K YouTube Motion Graphics Packaging
The 4K YouTube Motion Graphics Packaging contains multiple title templates from Filmstock’s library to help you create a remarkable outro for YouTube. From subscribe reminders to recommended video templates and text animations, the pack can be used at the end screen of any video. The pack is compatible with Filmora 9.6 or above versions.

3. Clean YouTube Subscribe Pack
Looking for a clean and elegant design for your YouTube outro? Filmstock’s Clean YouTube Subscribe Pack does that task for you. The pack contains 13 different title templates and elements that can be used on Filmora 9.6. The simple and modest set includes subscribing reminders on red backgrounds to help your channel grow and flourish.

4. Social Media Icons Pack
Compatible with Filmora 9.2 or above, the Social Media Icons Pack by Filmstock contains some of the best elements for different social platforms, such as YouTube or Facebook.
The Social Media Icons Pack contains all the necessary elements for when you want to communicate with your viewers. It includes bell icons, subscribes buttons, hashtags, location tags, like, share, and follows icons, and much more. With 23 elements revolving around multiple social media themes, this pack is perfectly suited for YouTube videos.
5. Social Media Lowerthird Pack
Lower thirds are a great way to add useful information in your video without taking up much screen space. With Filmstock at your service, you can incorporate lower thirds seamlessly in your YouTube videos and outros.
The Social Media Lower third Pack contains 16 text effects and templates inspired by major social platforms like Instagram and YouTube. You can use it with Filmora 9.2 or later versions to add your videos’ locations, links, and prompts. The pack also contains some meticulously crafted elements that are perfect for YouTube outros.
Closing Words
With YouTube becoming one of the most popular platforms for aspiring content creators, establishing your name there can prove to be a tough task. Lots of effort goes into crafting all the elements of the video to perfection. Creating a suitable YouTube outro is also part of the process, and it is important to learn how to get it right.
With Adobe After Effects, you can create the perfect YouTube outros for your videos. Also, remember to try Filmstock’s remarkable YouTube outro templates and make your videos stand apart from the crowd.

Max Wales
Max Wales is a writer and a lover of all things video.
Follow @Max Wales
Dynamic Subscriber Buttons for Video Creators - Filmora Edition
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
- Title: "Making Your Video's Farewell Count Outro Essentials for 2024"
- Author: Joseph
- Created at : 2024-05-31 13:41:57
- Updated at : 2024-06-01 13:41:57
- Link: https://youtube-stream.techidaily.com/making-your-videos-farewell-count-outro-essentials-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.



