
"In 2024, Rookie Recommendations Simple, Profitable YouTube Purchases"

Rookie Recommendations: Simple, Profitable YouTube Purchases
Building a following on a YouTube channel to monetize it can be difficult. It is even more difficult to turn it into a full-time occupation, especially if you are a beginner. So, it makes sense buying monetized YouTube channel. When you buy a monetized YouTube channel, it relieves you of the struggle of churning out high-quality content that connects with an audience. You also get a fully functional stream of generating additional income. In this article, we explore the top sites that offer monetized YouTube channel for sale, giving you an easier start on the platform.
YouTube Monetization Editor A cross-platform for editing any kind of videos and add creative effects to make them more attarctive!
Free Download Free Download Learn More

Part 1. Top 10 Sites to Buy Monetized YouTube Channels
Investing in a pre-existing, monetized YouTube channel is a great idea. It saves you time, allowing you to focus on creating quality content. However, make sure you buy a monetized YouTube channel from a reliable seller. Let’s have a look at the top sites to buy monetized YouTube channels:
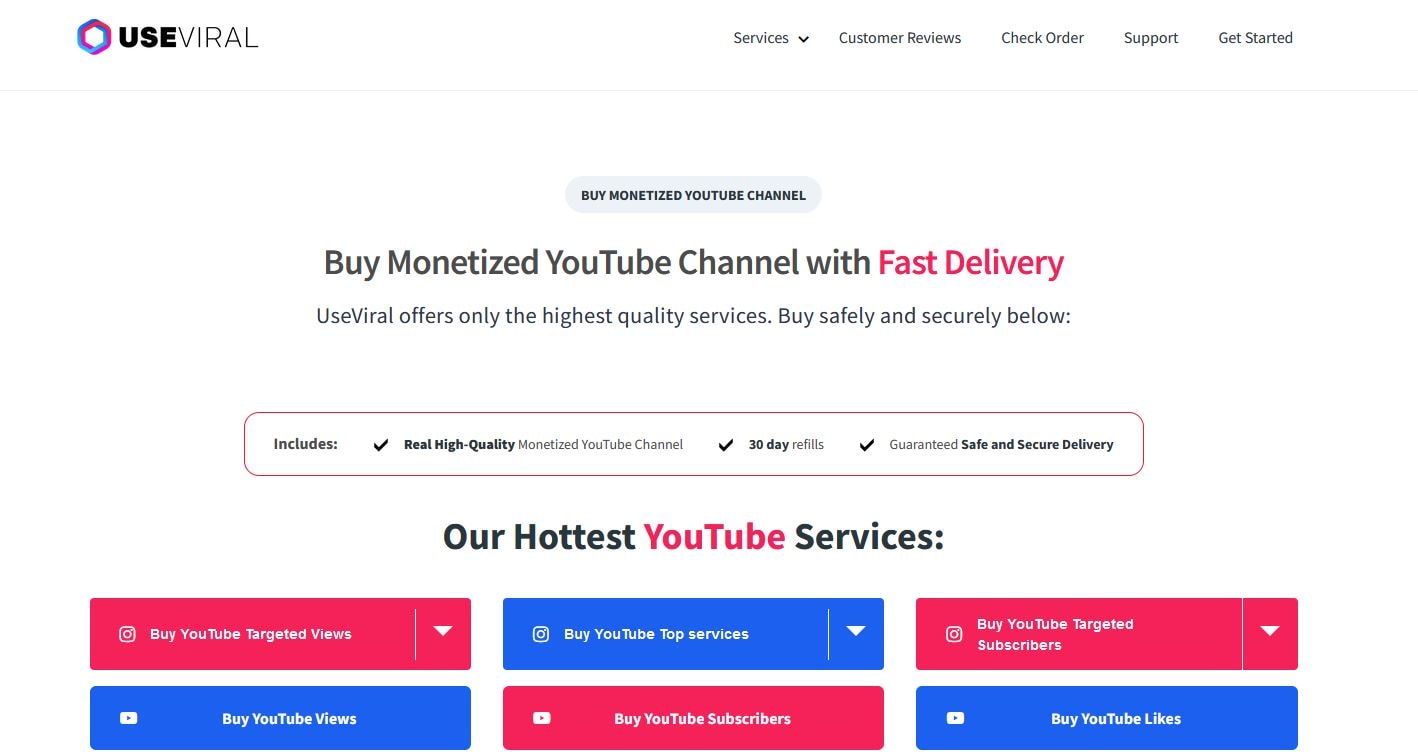
1. UseViral
This is one of the best options available to buy monetize YouTube channel. They offer precious monetized YouTube channel packages. Your new channel will be ready for monetization with more than 4,000 watch time hours and a 1,000+ subscriber base.
To get your monetized channel, you will be required to fill out a brief questionnaire. Explain your ideal market and video production needs to allow the UseViral team to understand what you are looking for. They let you know what you are paying for any extras.
Price: $599
Customer Rating: 9.5/10
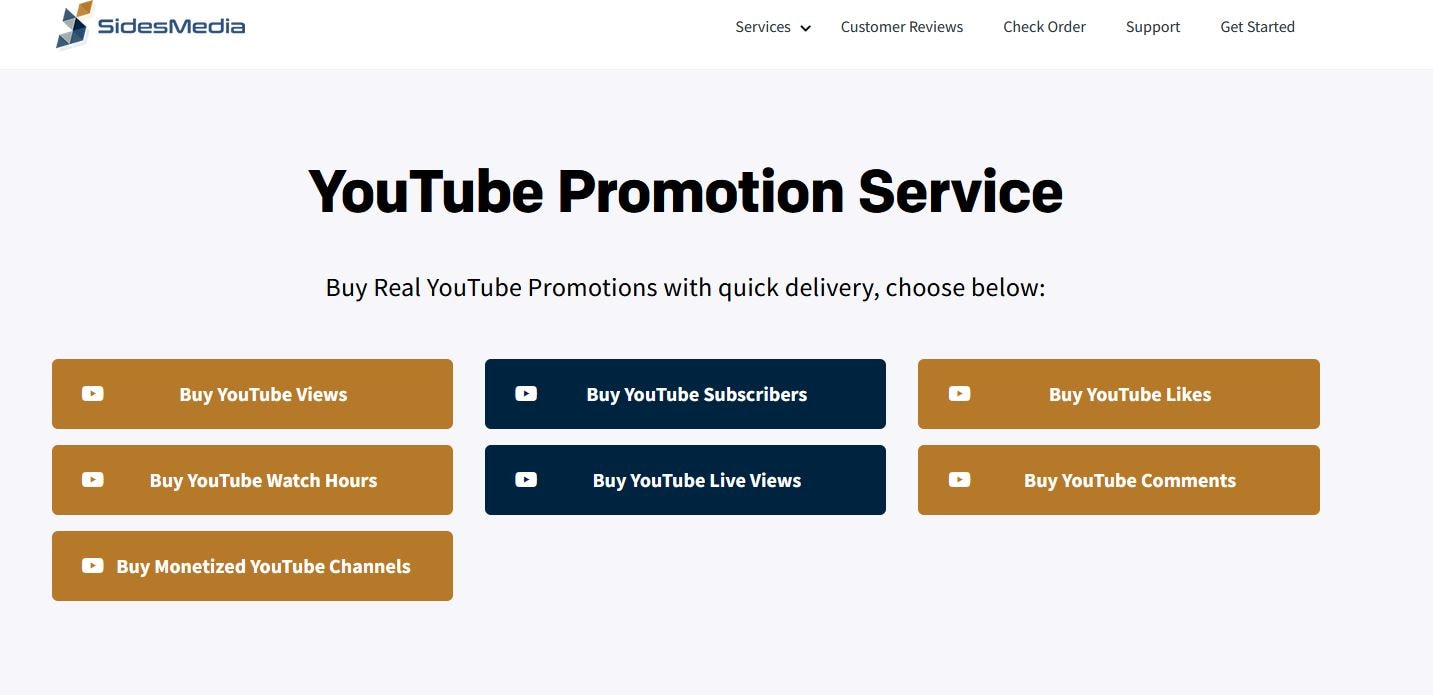
2. SlidesMedia
This is a well-known social media growth strategist that allows you to buy a monetized YouTube channel. The site stands out for offering assistance with growing the YouTube channel and other social media platforms.
SlidesMedia promises to use only human editors on your YouTube channel. They give you a channel with genuine content. You also get the assurance that the content is not bot-generated..
Price: $529 - $2400.
Customer Rating: 9.3/10
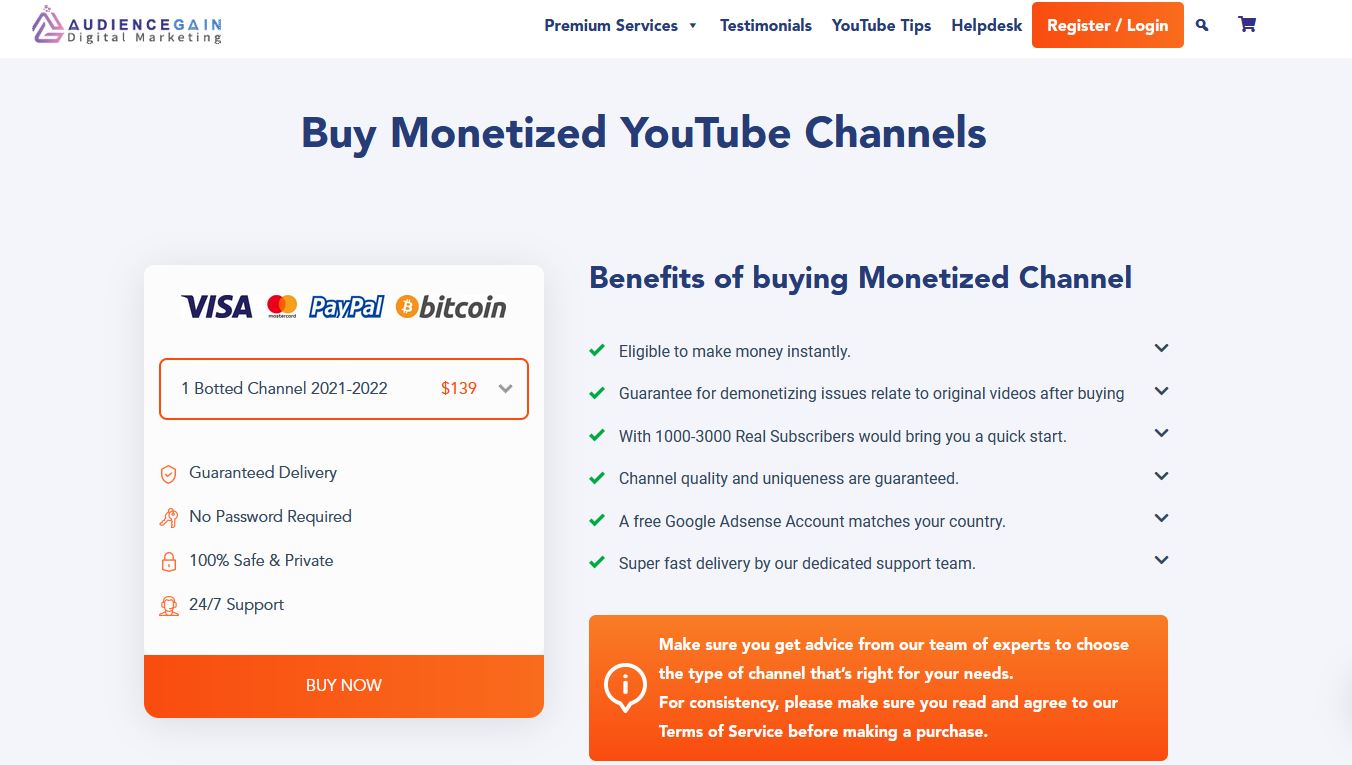
3. AudienceGain
AudienceGain is a popular social media marketing platform. They offer a wide range of services, including selling monetized YouTube channels.
With a proven track record, AudienceGain stands out for offering quality customer service. They support you before, during, and after the purchase. They also provide organically grown channels to make sure you are not demonetized.
Price: $ 129 - $390
Customer Rating: 9.5/10
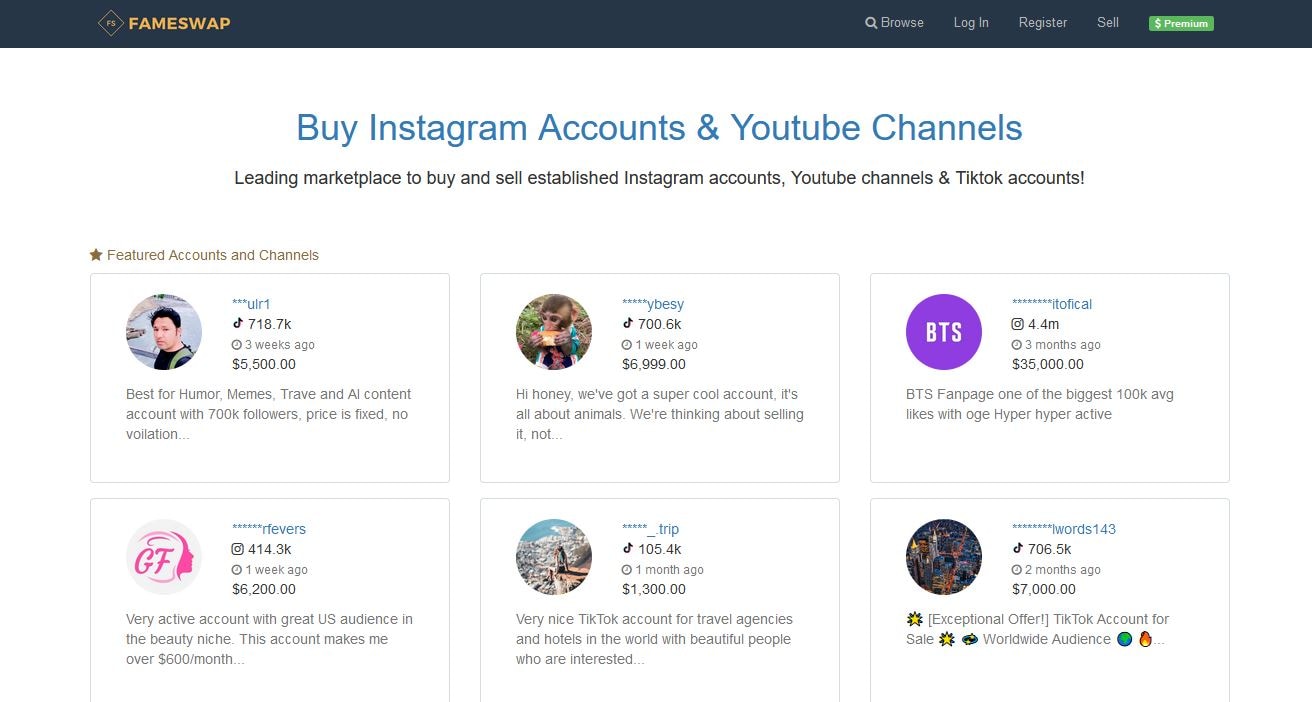
4. Fameswap
This is a flexible marketplace for selling and buying monetized YouTube channels. The site stands out for being selective in the kind of channels it features.
Fameswap offers a safe method of communication between vendors and buyers through an internal messaging system. You can invest in a channel that you are interested in, ranging from topics like fashion and beauty to entertainment and sports.
Price: Customized pricing
Customer Rating: 8.5/10
5. Eazy Viral
Another excellent choice is to buy a monetized YouTube channel. It allows you to choose from numerous channel types. Users also specify the number of subscribers and watch times they want.
Eazy Viral promises quality content that will not infringe on the rights of others. They also make it simple to monetize your videos and safeguard your AdSense account.
Price: $249 - $1100
Customer Rating: 9/10
6. EazySMM
With EazySMM, you get a unique starting point on your YouTube journey. Choose a YouTube monetized channel for sale on a niche you are interested in at a low price to get started.
EazySMM watches over its clients to make sure they are growing organically. They promise genuine channel views and subscriptions. Their services are also quick, delivering monetized channels within 12 to 48 hours of the purchase.
Price: Custom Pricing
Customer Rating: 8/10
7. 123accs
This platform allows you to buy YouTube channels that have not yet made money. You can then monetize the channel since it has already met the YouTube Partner Program eligibility criteria.
123accs offers new and affordable PVA accounts. Therefore, you can use the service to buy a monetized YouTube channel. Available options include 5 PVA accounts, 25 UK followers, 10 US follower accounts, and more.
Price: Custom Pricing
Customer Rating: 8/10
8. PlayerUp
PlayerUp offers monetized YouTube channels for sale in its marketplace. The platform offers authentic and affordable channels that users can rely on.
The high quality of the videos posted in the channels under sale will make them stand out in marketing campaigns. This is also a great platform for buying branded content and advanced filters.
Price: Custom Pricing
Customer Rating: 7.5/10
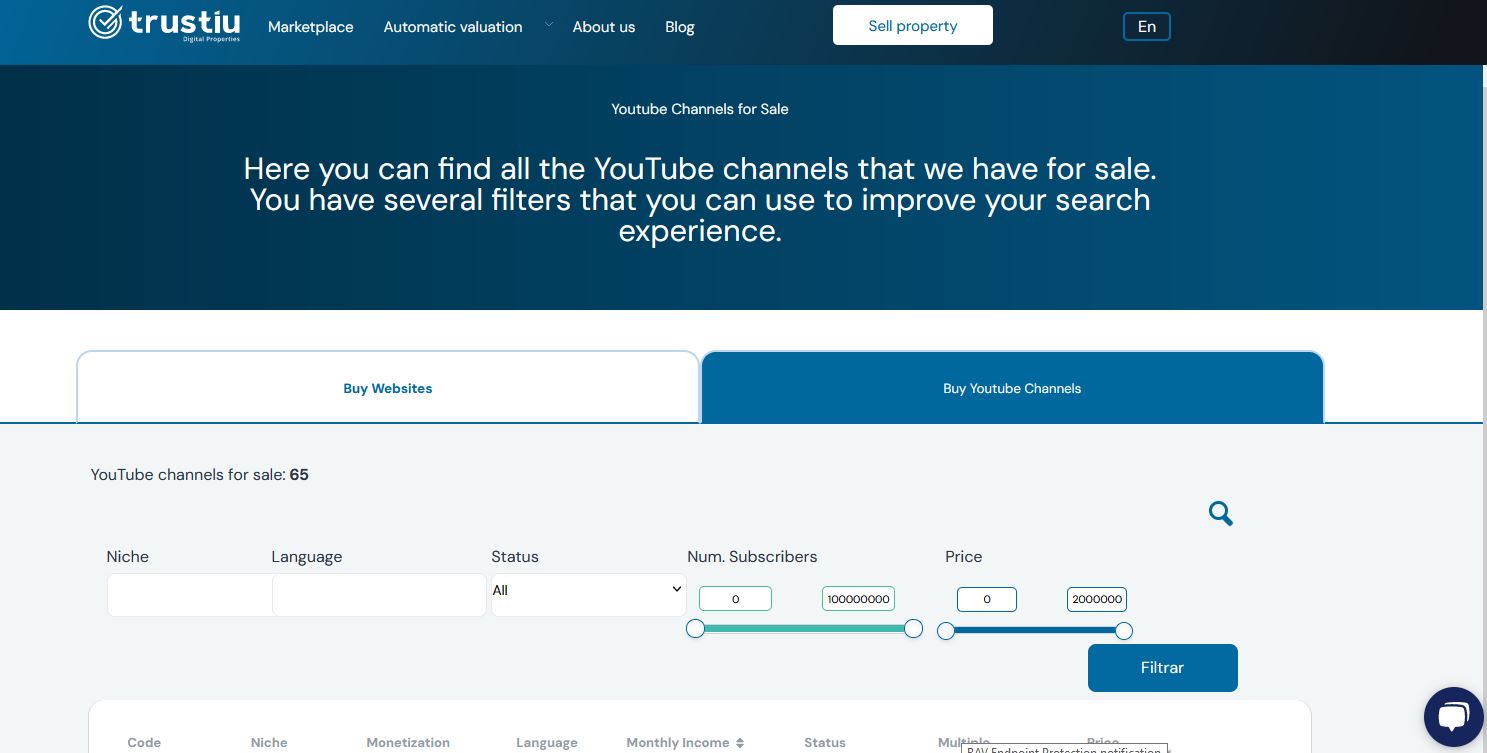
9. Trustiu
This is a great choice for for satisfying shopping experience. The platform makes it easy to purchase YouTube channels almost instantly.
Trustiu stands out for its affordable prices and a wide selection of choices. Users also have the freedom to choose the language they want for their channels.
Price: Custom Pricing
Customer Rating: 7.5/10
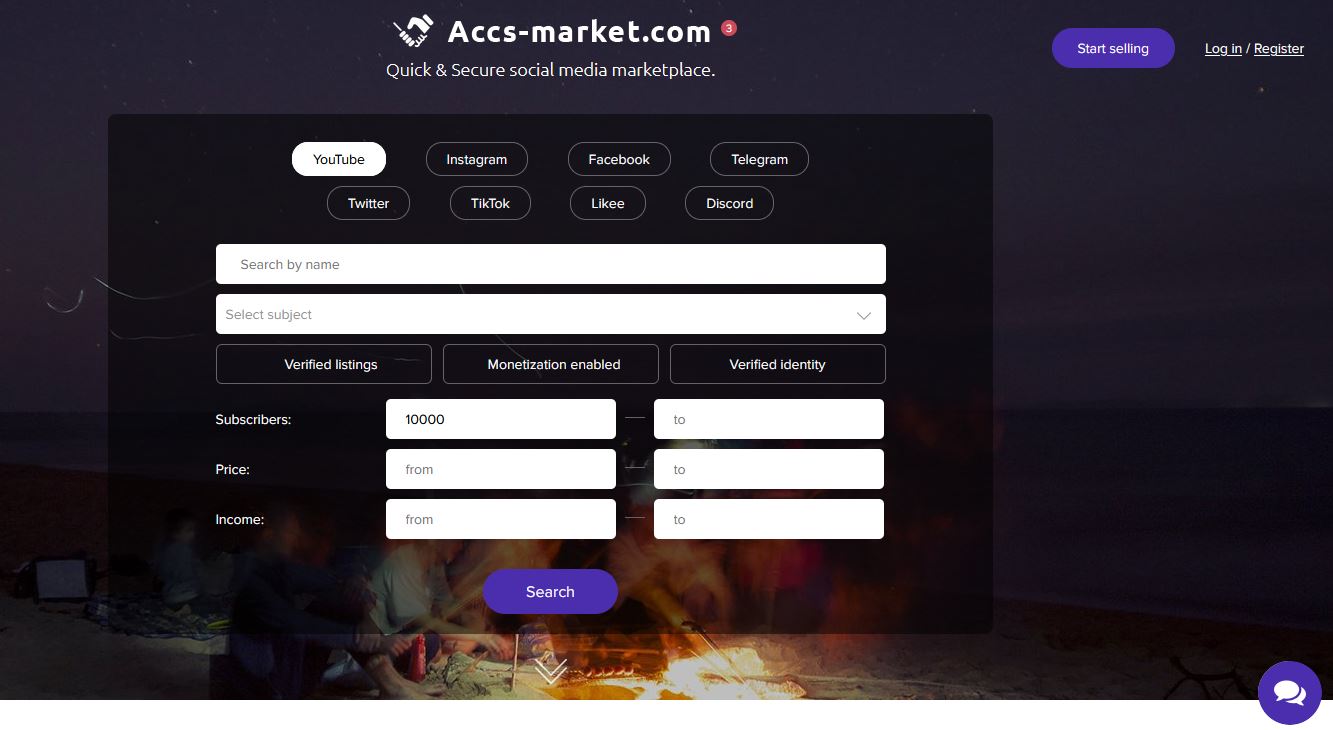
10. Accs Market
This social media marketplace allows you to buy monetized YouTube channels in a matter of few steps. Choose channels in entertainment of lifestyle niches.
Accs market offers an affordable option for any type of video genre for sellers. From TV shows to movies, Accs Market has something for you.
Part 2. Editing YouTube Videos for Monetization with Wondershare Filmora
In addition to buying a monetized YouTube channel, you will need to create quality videos to remain relevant. This requires good video editing software. With Wondershare Filmora, you can edit any kind of video and add creative effects to make it more interesting. With the option to edit on your desktop or phone on the go, the software gives you more versatility.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Wondershare offers a wide range of features that make video editing fun and easy. From automation tools to video enhancement, you can do a lot to your video on the same platform. The most useful features for YouTube monetization include:
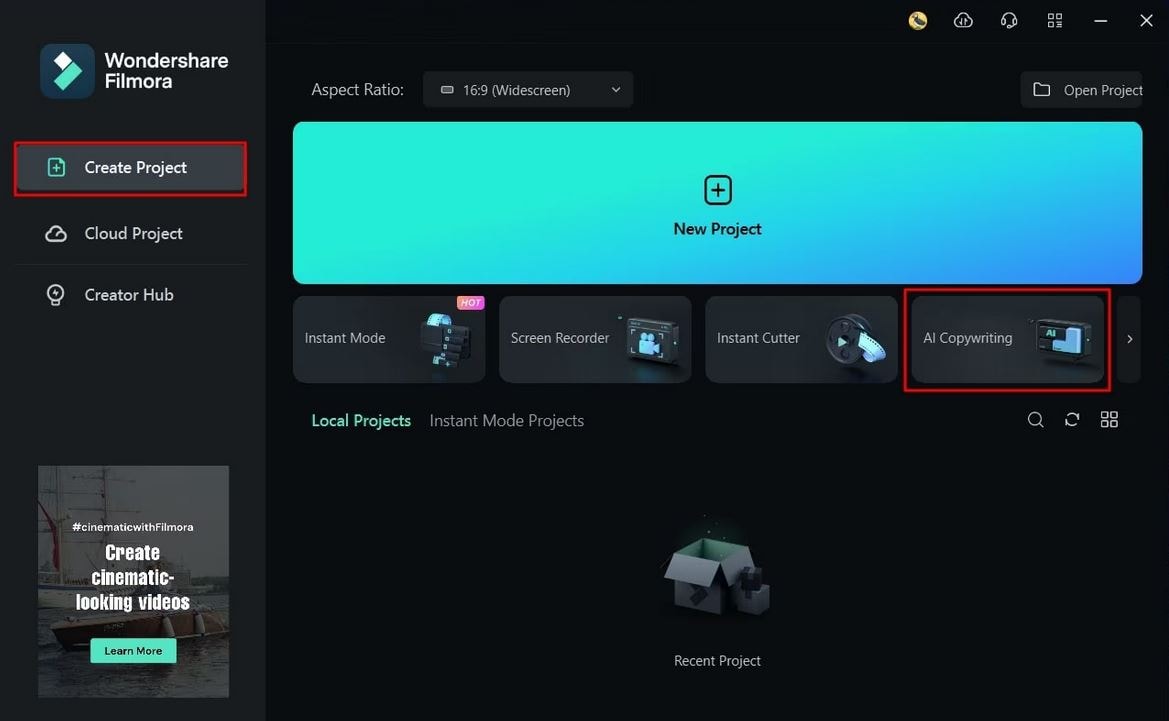
1. AI Copywriting
This feature integrates the ChatGPT API, allowing you to get inspiration through AI-generating scripts. You can also generate text during video editing, as well as YouTube Titles and Descriptions.
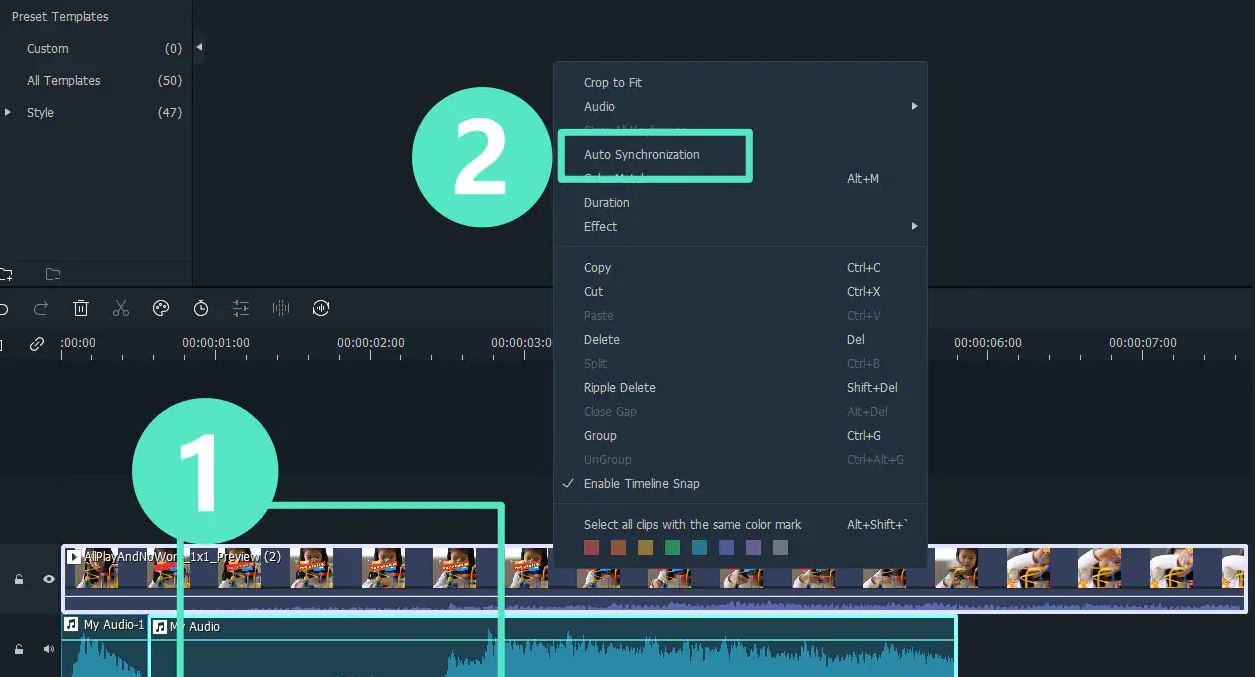
2. Auto Synchronization
The auto-synchronization feature allows you to effortlessly match your audio with the video. This makes it sound more clear and gives your audience a better watching experience.
3. Auto Reframe
With the rise of YouTube Shorts, reframing your videos is now more of a necessity than an option. You need to appeal to both YouTube viewers and those who consume content in the vertical orientation. The Filmora Auto Reframe feature allows you to automatically resize your videos with no editing skills needed. To use this feature:
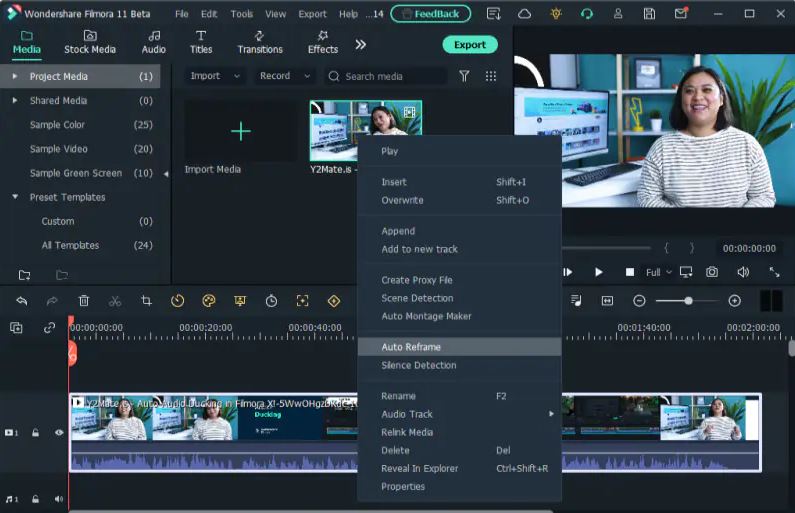
Step 1Start the Auto Reframe Feature
One of the ways is by clicking on the Auto Reframe option when you launch Filmora. The other option is to import the media and right-click on it to find the Auto Reframe feature.
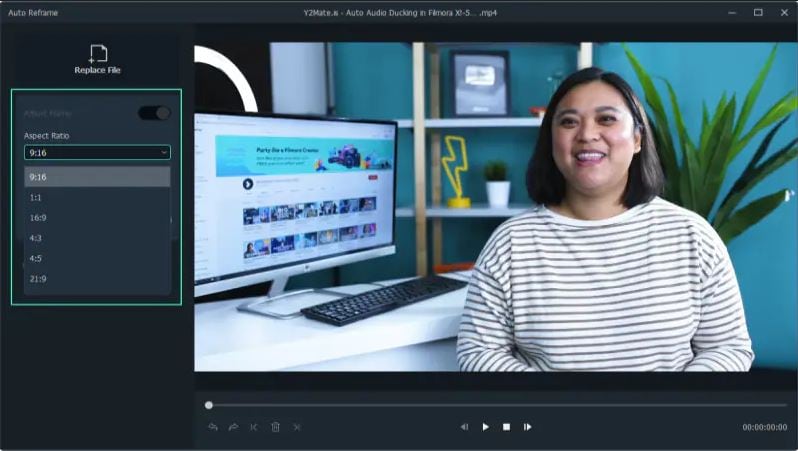
Step 2Adjust the Aspect Ratio and Motion Speed
Define the aspect ratio in the dialogue box that opens. A widescreen has an aspect ratio of 16:9 while a vertical one is 9:16.
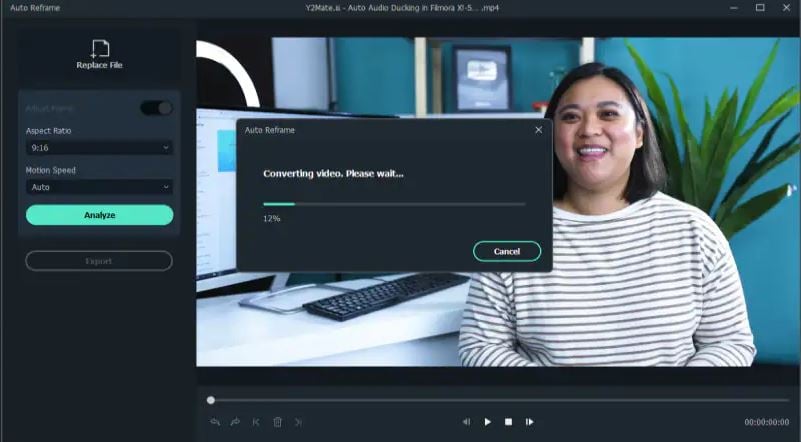
Step 3Analyze and Auto Reframe the Video
After adjusting the settings, tap on the Analysis option. This will prompt Filmora to analyze your video for completion. The video will be automatically reframed to your specified aspect ratio and speed.
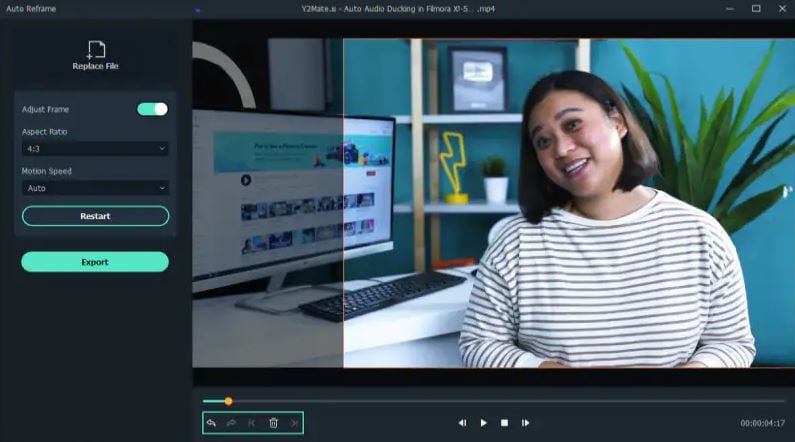
Step 4Preview and Export the Reframed Video
You can now preview the final video to make sure it runs as desired. Make any changes if necessary, and export the reframed video in MP4 format, ready for uploading to YouTube.
Conclusion
The first step to running a successful channel is to be accepted into the YouTube Partner Program. However, building a YouTube Channel from 0 views to meet the eligibility status can be difficult. That’s why buying a monetized YouTube channel is a great place to start. You will only need to focus on creating highly engaging content to continue earning and growing your channel. To ensure that the content you create is of high quality, we recommend using Wondershare Filmora. The video editing software comes with fantastic features that help you create great videos for your channel.
Free Download Free Download Learn More

Part 1. Top 10 Sites to Buy Monetized YouTube Channels
Investing in a pre-existing, monetized YouTube channel is a great idea. It saves you time, allowing you to focus on creating quality content. However, make sure you buy a monetized YouTube channel from a reliable seller. Let’s have a look at the top sites to buy monetized YouTube channels:
1. UseViral
This is one of the best options available to buy monetize YouTube channel. They offer precious monetized YouTube channel packages. Your new channel will be ready for monetization with more than 4,000 watch time hours and a 1,000+ subscriber base.
To get your monetized channel, you will be required to fill out a brief questionnaire. Explain your ideal market and video production needs to allow the UseViral team to understand what you are looking for. They let you know what you are paying for any extras.
Price: $599
Customer Rating: 9.5/10
2. SlidesMedia
This is a well-known social media growth strategist that allows you to buy a monetized YouTube channel. The site stands out for offering assistance with growing the YouTube channel and other social media platforms.
SlidesMedia promises to use only human editors on your YouTube channel. They give you a channel with genuine content. You also get the assurance that the content is not bot-generated..
Price: $529 - $2400.
Customer Rating: 9.3/10
3. AudienceGain
AudienceGain is a popular social media marketing platform. They offer a wide range of services, including selling monetized YouTube channels.
With a proven track record, AudienceGain stands out for offering quality customer service. They support you before, during, and after the purchase. They also provide organically grown channels to make sure you are not demonetized.
Price: $ 129 - $390
Customer Rating: 9.5/10
4. Fameswap
This is a flexible marketplace for selling and buying monetized YouTube channels. The site stands out for being selective in the kind of channels it features.
Fameswap offers a safe method of communication between vendors and buyers through an internal messaging system. You can invest in a channel that you are interested in, ranging from topics like fashion and beauty to entertainment and sports.
Price: Customized pricing
Customer Rating: 8.5/10
5. Eazy Viral
Another excellent choice is to buy a monetized YouTube channel. It allows you to choose from numerous channel types. Users also specify the number of subscribers and watch times they want.
Eazy Viral promises quality content that will not infringe on the rights of others. They also make it simple to monetize your videos and safeguard your AdSense account.
Price: $249 - $1100
Customer Rating: 9/10
6. EazySMM
With EazySMM, you get a unique starting point on your YouTube journey. Choose a YouTube monetized channel for sale on a niche you are interested in at a low price to get started.
EazySMM watches over its clients to make sure they are growing organically. They promise genuine channel views and subscriptions. Their services are also quick, delivering monetized channels within 12 to 48 hours of the purchase.
Price: Custom Pricing
Customer Rating: 8/10
7. 123accs
This platform allows you to buy YouTube channels that have not yet made money. You can then monetize the channel since it has already met the YouTube Partner Program eligibility criteria.
123accs offers new and affordable PVA accounts. Therefore, you can use the service to buy a monetized YouTube channel. Available options include 5 PVA accounts, 25 UK followers, 10 US follower accounts, and more.
Price: Custom Pricing
Customer Rating: 8/10
8. PlayerUp
PlayerUp offers monetized YouTube channels for sale in its marketplace. The platform offers authentic and affordable channels that users can rely on.
The high quality of the videos posted in the channels under sale will make them stand out in marketing campaigns. This is also a great platform for buying branded content and advanced filters.
Price: Custom Pricing
Customer Rating: 7.5/10
9. Trustiu
This is a great choice for for satisfying shopping experience. The platform makes it easy to purchase YouTube channels almost instantly.
Trustiu stands out for its affordable prices and a wide selection of choices. Users also have the freedom to choose the language they want for their channels.
Price: Custom Pricing
Customer Rating: 7.5/10
10. Accs Market
This social media marketplace allows you to buy monetized YouTube channels in a matter of few steps. Choose channels in entertainment of lifestyle niches.
Accs market offers an affordable option for any type of video genre for sellers. From TV shows to movies, Accs Market has something for you.
Part 2. Editing YouTube Videos for Monetization with Wondershare Filmora
In addition to buying a monetized YouTube channel, you will need to create quality videos to remain relevant. This requires good video editing software. With Wondershare Filmora, you can edit any kind of video and add creative effects to make it more interesting. With the option to edit on your desktop or phone on the go, the software gives you more versatility.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Wondershare offers a wide range of features that make video editing fun and easy. From automation tools to video enhancement, you can do a lot to your video on the same platform. The most useful features for YouTube monetization include:
1. AI Copywriting
This feature integrates the ChatGPT API, allowing you to get inspiration through AI-generating scripts. You can also generate text during video editing, as well as YouTube Titles and Descriptions.
2. Auto Synchronization
The auto-synchronization feature allows you to effortlessly match your audio with the video. This makes it sound more clear and gives your audience a better watching experience.
3. Auto Reframe
With the rise of YouTube Shorts, reframing your videos is now more of a necessity than an option. You need to appeal to both YouTube viewers and those who consume content in the vertical orientation. The Filmora Auto Reframe feature allows you to automatically resize your videos with no editing skills needed. To use this feature:
Step 1Start the Auto Reframe Feature
One of the ways is by clicking on the Auto Reframe option when you launch Filmora. The other option is to import the media and right-click on it to find the Auto Reframe feature.
Step 2Adjust the Aspect Ratio and Motion Speed
Define the aspect ratio in the dialogue box that opens. A widescreen has an aspect ratio of 16:9 while a vertical one is 9:16.
Step 3Analyze and Auto Reframe the Video
After adjusting the settings, tap on the Analysis option. This will prompt Filmora to analyze your video for completion. The video will be automatically reframed to your specified aspect ratio and speed.
Step 4Preview and Export the Reframed Video
You can now preview the final video to make sure it runs as desired. Make any changes if necessary, and export the reframed video in MP4 format, ready for uploading to YouTube.
Conclusion
The first step to running a successful channel is to be accepted into the YouTube Partner Program. However, building a YouTube Channel from 0 views to meet the eligibility status can be difficult. That’s why buying a monetized YouTube channel is a great place to start. You will only need to focus on creating highly engaging content to continue earning and growing your channel. To ensure that the content you create is of high quality, we recommend using Wondershare Filmora. The video editing software comes with fantastic features that help you create great videos for your channel.
Boost Engagement Through Anime-Style Subscribe Buttons (Filmora Tutorial)
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] Revamp Your Channels Smart Tips for YT Profiles
- [New] Revitalize Video Interactions Simple Steps to a Filmmaker's Anime Button
- [New] Survive and Thrive Top 8 Zombie Game Experiences for 2024
- [Updated] Seamlessly Integrate the Ken Burns Effect Into Camtasia for 2024
- 2024 Approved Dive Into Virtual Realities with Up-to-Date Android Tips
- 2024 Approved How to Add a Streamline of YouTube Playlists on Your Website
- 2024 Approved Step-by-Step Guide to Efficient and Effective Tag Usage on YouTube
- How to Share Location in Messenger On Itel A60? | Dr.fone
- Ice Warriors Battle - The Spectacular Winter Olympics Snowboard Showdown
- In 2024, FullScape Synergy The Smart MCN Picking Game
- In 2024, Identifying and Accessing Your Music Picks on Youtube
- In 2024, Unveiling Solutions to YouTube Short Pitfalls
- Mastering the Art of Realignment for ChatGPT Service Errors
- Share The Fun: Setting Up a Live Netflix Watch Party with Screen Share Technology
- Understanding the Terms of Use: Digiarty Software's WinXDVD EULA Explained
- Title: In 2024, Rookie Recommendations Simple, Profitable YouTube Purchases
- Author: Joseph
- Created at : 2024-12-04 17:39:00
- Updated at : 2024-12-10 11:55:50
- Link: https://youtube-stream.techidaily.com/in-2024-rookie-recommendations-simple-profitable-youtube-purchases/
- License: This work is licensed under CC BY-NC-SA 4.0.