
"In 2024, Perfecting Online Visuals Beauty-Focused Color Correction"

Perfecting Online Visuals: Beauty-Focused Color Correction
Video Color Correction for YouTube Beauty

Richard Bennett
Mar 27, 2024• Proven solutions
As a YouTube video creator, especially a YouTube beauty, you must know how important video color correction is. In case you want to make your YouTube video look more vibrant or pop out the colors of your video, knowing the basics of video color correction will certainly help you. In this article, we are going to show you how to correct your YouTube videos with 3 different video editing software.
You may also like: Color Correction vs Color Grading >>
Video Color Correction for YouTube Beauty
1. By using Wondershare Filmora
There are multiple professional color correction/grading software options for you to choose like Red Giant Colorista, but, to be honest, they are very difficult to get along with. Wondershare Filmora is an easy to use video editing software available both on Win and Mac which can help you make your video cinematic within a few clicks.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Color correction with Wondershare Filmora
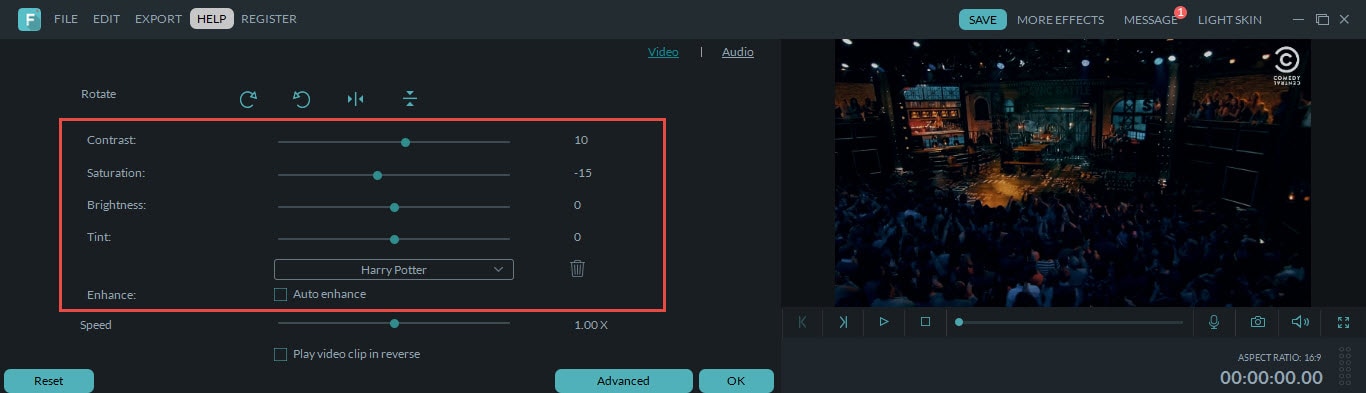
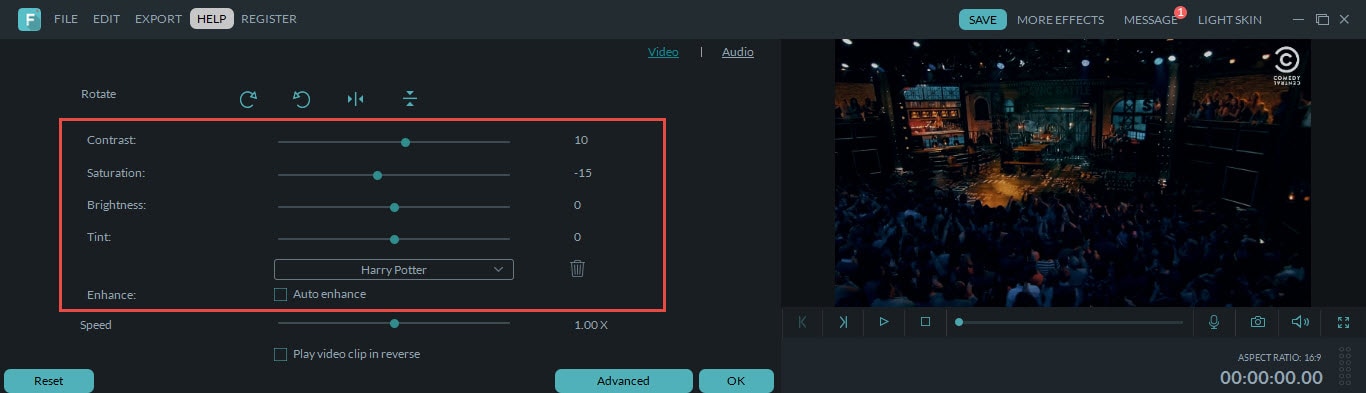
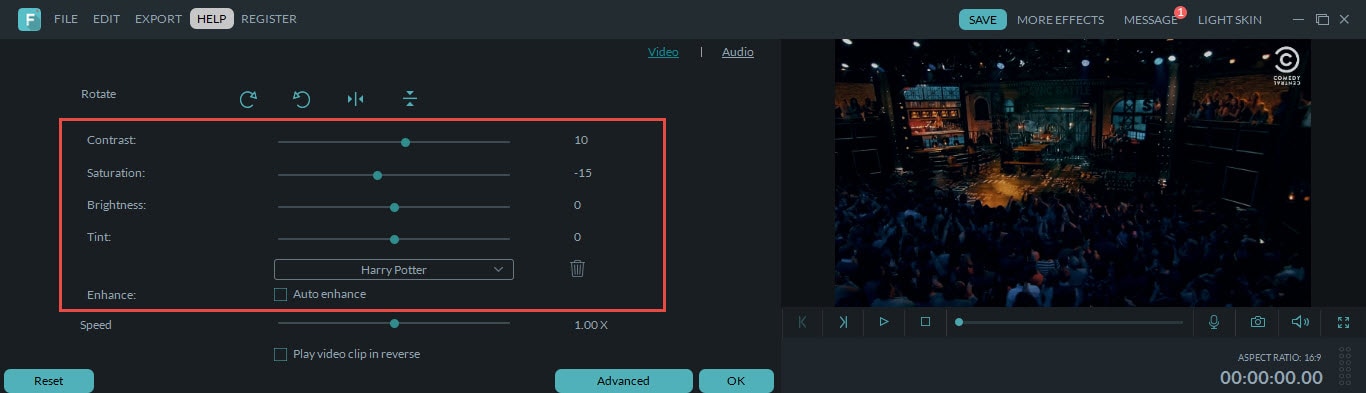
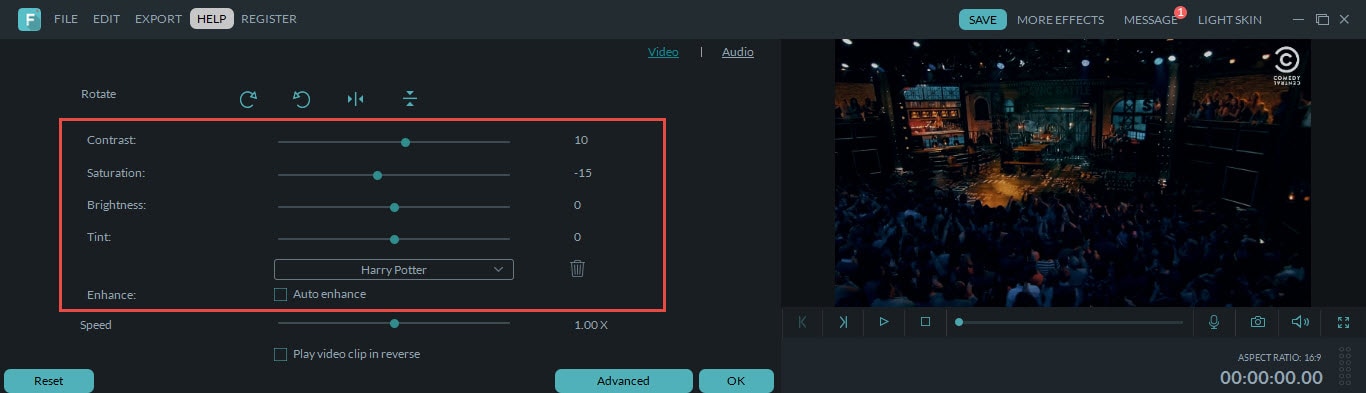
Wondershare Filmora can be used to adjust the color of your video. To do this, select your target video and drag it to the timeline. You will see a video editing window and four parameters i.e. Saturation, brightness, contrast, and hue.

Brightness settings can be used to adjust the overall look of your video. In case your video seems to be too dark or bright, you can take the cursor to the slider and adjust the color manually.
Saturation helps you control how much you want the color of your video pop out. The color can be faded or enhanced through this setting.
Contrast settings help to adjust the difference in color and brightness in different parts of the video.
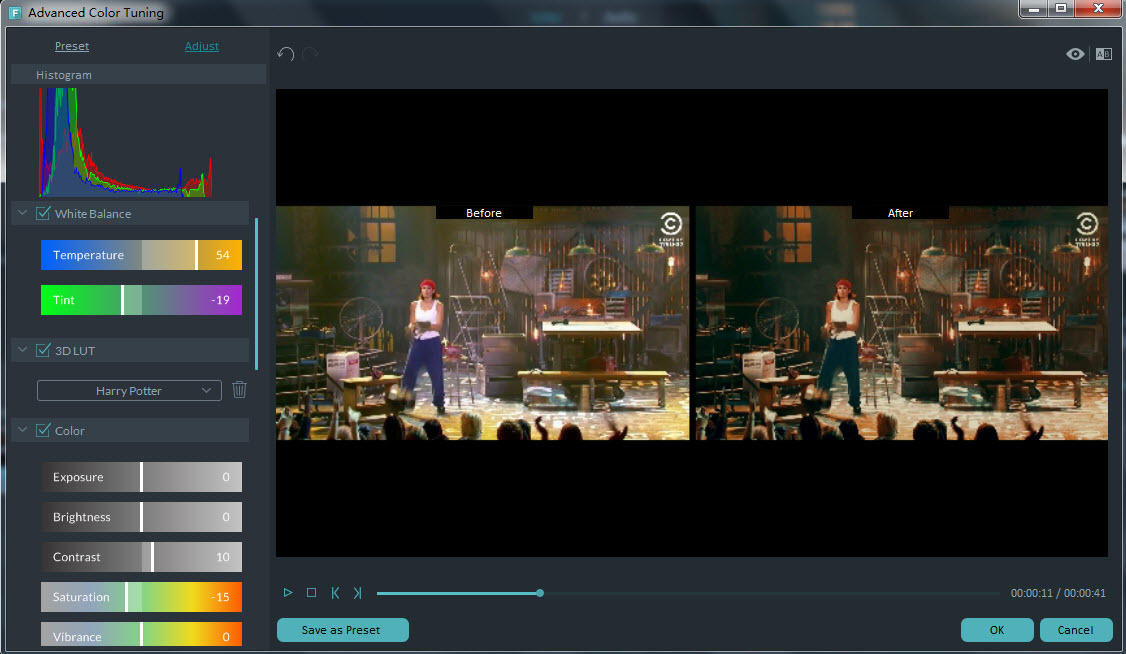
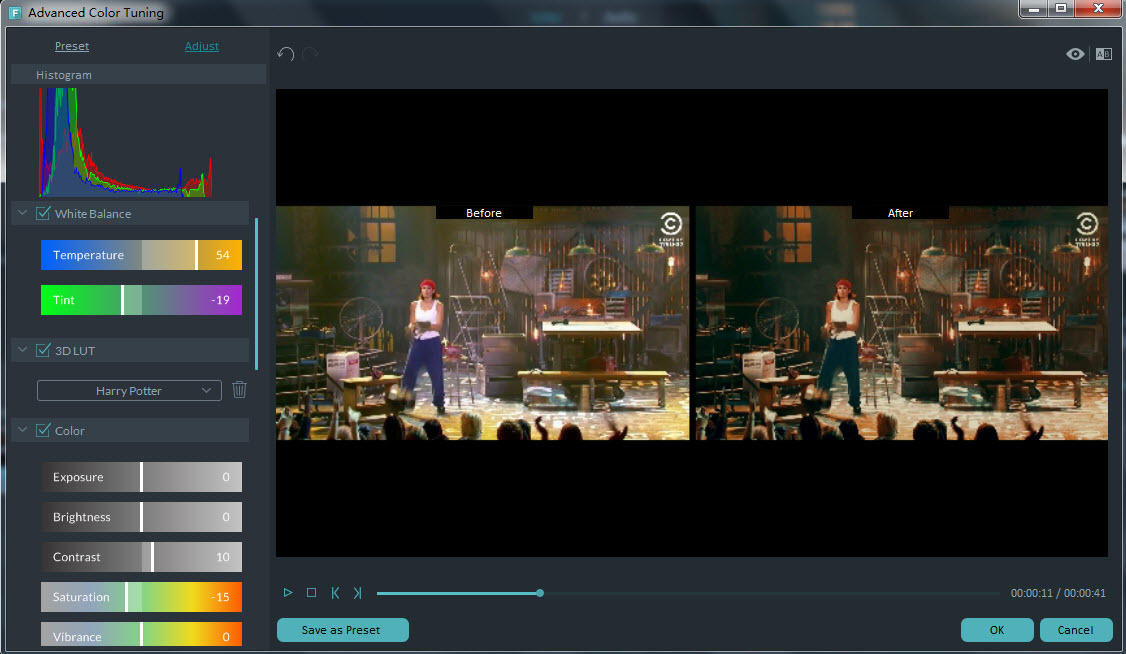
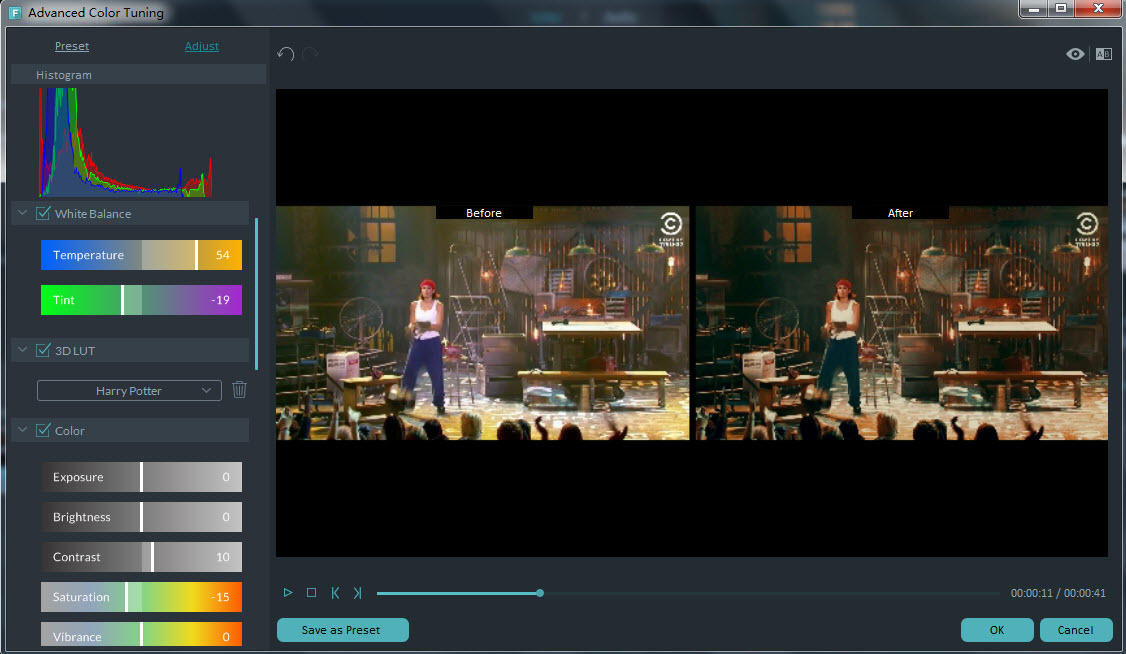
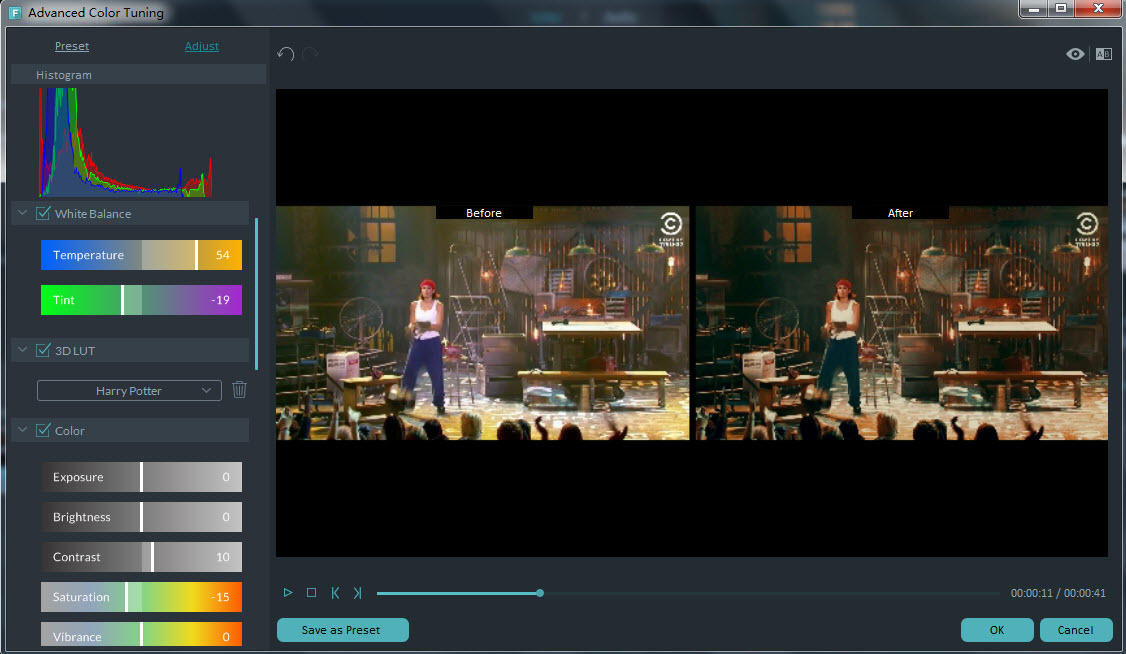
Color grading with Wondershare Filmora
Hit the button Advanced at the lower corner, then a powerful color grading window will pop up, and you can explore your options.

In this tool, you can adjust the white balance, temperature, tint, and more.
2. By Using Adobe Premiere Pro CC
Adobe Speed Grade is a software intelligently designed to fix all the color issues of your video and helps you make your videos look more stylish. Using it, you can make your video cooler or warmer by adjusting the RGB. It has a temperature slider as well which helps you adjust the overall color of video. The adjustments of highlights, shadows and midtones can also be done for accurate representation of colors in your video. Various trackball and slider controls are available in this software which gives you a large variety of options to experiment with colors of your digital video. Using this software, you can even add different film stock effects which give a traditional film appearance to your video. What else do you need? This software has a lot in store to fit your demands. Go for it!
3. By Using Final Cut Pro
Final Cut Pro lets you adjust your video color with the help of a tool called the Color Board. There are a lot of tools available in The Color section for adjusting the color of your video clip. The first option is of “Balance” which lets you alter the brightness of video. You can also try the option of “Match Color” which lets you match one video clip’s color settings with another. You can be as creative as you want to be by adjusting the brightness, saturation and RGB values of your video with this software. It will not disappoint with the outstanding output.
You may also like: Color grading and correction in Final Cut Pro >>

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
As a YouTube video creator, especially a YouTube beauty, you must know how important video color correction is. In case you want to make your YouTube video look more vibrant or pop out the colors of your video, knowing the basics of video color correction will certainly help you. In this article, we are going to show you how to correct your YouTube videos with 3 different video editing software.
You may also like: Color Correction vs Color Grading >>
Video Color Correction for YouTube Beauty
1. By using Wondershare Filmora
There are multiple professional color correction/grading software options for you to choose like Red Giant Colorista, but, to be honest, they are very difficult to get along with. Wondershare Filmora is an easy to use video editing software available both on Win and Mac which can help you make your video cinematic within a few clicks.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Color correction with Wondershare Filmora
Wondershare Filmora can be used to adjust the color of your video. To do this, select your target video and drag it to the timeline. You will see a video editing window and four parameters i.e. Saturation, brightness, contrast, and hue.

Brightness settings can be used to adjust the overall look of your video. In case your video seems to be too dark or bright, you can take the cursor to the slider and adjust the color manually.
Saturation helps you control how much you want the color of your video pop out. The color can be faded or enhanced through this setting.
Contrast settings help to adjust the difference in color and brightness in different parts of the video.
Color grading with Wondershare Filmora
Hit the button Advanced at the lower corner, then a powerful color grading window will pop up, and you can explore your options.

In this tool, you can adjust the white balance, temperature, tint, and more.
2. By Using Adobe Premiere Pro CC
Adobe Speed Grade is a software intelligently designed to fix all the color issues of your video and helps you make your videos look more stylish. Using it, you can make your video cooler or warmer by adjusting the RGB. It has a temperature slider as well which helps you adjust the overall color of video. The adjustments of highlights, shadows and midtones can also be done for accurate representation of colors in your video. Various trackball and slider controls are available in this software which gives you a large variety of options to experiment with colors of your digital video. Using this software, you can even add different film stock effects which give a traditional film appearance to your video. What else do you need? This software has a lot in store to fit your demands. Go for it!
3. By Using Final Cut Pro
Final Cut Pro lets you adjust your video color with the help of a tool called the Color Board. There are a lot of tools available in The Color section for adjusting the color of your video clip. The first option is of “Balance” which lets you alter the brightness of video. You can also try the option of “Match Color” which lets you match one video clip’s color settings with another. You can be as creative as you want to be by adjusting the brightness, saturation and RGB values of your video with this software. It will not disappoint with the outstanding output.
You may also like: Color grading and correction in Final Cut Pro >>

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
As a YouTube video creator, especially a YouTube beauty, you must know how important video color correction is. In case you want to make your YouTube video look more vibrant or pop out the colors of your video, knowing the basics of video color correction will certainly help you. In this article, we are going to show you how to correct your YouTube videos with 3 different video editing software.
You may also like: Color Correction vs Color Grading >>
Video Color Correction for YouTube Beauty
1. By using Wondershare Filmora
There are multiple professional color correction/grading software options for you to choose like Red Giant Colorista, but, to be honest, they are very difficult to get along with. Wondershare Filmora is an easy to use video editing software available both on Win and Mac which can help you make your video cinematic within a few clicks.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Color correction with Wondershare Filmora
Wondershare Filmora can be used to adjust the color of your video. To do this, select your target video and drag it to the timeline. You will see a video editing window and four parameters i.e. Saturation, brightness, contrast, and hue.

Brightness settings can be used to adjust the overall look of your video. In case your video seems to be too dark or bright, you can take the cursor to the slider and adjust the color manually.
Saturation helps you control how much you want the color of your video pop out. The color can be faded or enhanced through this setting.
Contrast settings help to adjust the difference in color and brightness in different parts of the video.
Color grading with Wondershare Filmora
Hit the button Advanced at the lower corner, then a powerful color grading window will pop up, and you can explore your options.

In this tool, you can adjust the white balance, temperature, tint, and more.
2. By Using Adobe Premiere Pro CC
Adobe Speed Grade is a software intelligently designed to fix all the color issues of your video and helps you make your videos look more stylish. Using it, you can make your video cooler or warmer by adjusting the RGB. It has a temperature slider as well which helps you adjust the overall color of video. The adjustments of highlights, shadows and midtones can also be done for accurate representation of colors in your video. Various trackball and slider controls are available in this software which gives you a large variety of options to experiment with colors of your digital video. Using this software, you can even add different film stock effects which give a traditional film appearance to your video. What else do you need? This software has a lot in store to fit your demands. Go for it!
3. By Using Final Cut Pro
Final Cut Pro lets you adjust your video color with the help of a tool called the Color Board. There are a lot of tools available in The Color section for adjusting the color of your video clip. The first option is of “Balance” which lets you alter the brightness of video. You can also try the option of “Match Color” which lets you match one video clip’s color settings with another. You can be as creative as you want to be by adjusting the brightness, saturation and RGB values of your video with this software. It will not disappoint with the outstanding output.
You may also like: Color grading and correction in Final Cut Pro >>

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
As a YouTube video creator, especially a YouTube beauty, you must know how important video color correction is. In case you want to make your YouTube video look more vibrant or pop out the colors of your video, knowing the basics of video color correction will certainly help you. In this article, we are going to show you how to correct your YouTube videos with 3 different video editing software.
You may also like: Color Correction vs Color Grading >>
Video Color Correction for YouTube Beauty
1. By using Wondershare Filmora
There are multiple professional color correction/grading software options for you to choose like Red Giant Colorista, but, to be honest, they are very difficult to get along with. Wondershare Filmora is an easy to use video editing software available both on Win and Mac which can help you make your video cinematic within a few clicks.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Color correction with Wondershare Filmora
Wondershare Filmora can be used to adjust the color of your video. To do this, select your target video and drag it to the timeline. You will see a video editing window and four parameters i.e. Saturation, brightness, contrast, and hue.

Brightness settings can be used to adjust the overall look of your video. In case your video seems to be too dark or bright, you can take the cursor to the slider and adjust the color manually.
Saturation helps you control how much you want the color of your video pop out. The color can be faded or enhanced through this setting.
Contrast settings help to adjust the difference in color and brightness in different parts of the video.
Color grading with Wondershare Filmora
Hit the button Advanced at the lower corner, then a powerful color grading window will pop up, and you can explore your options.

In this tool, you can adjust the white balance, temperature, tint, and more.
2. By Using Adobe Premiere Pro CC
Adobe Speed Grade is a software intelligently designed to fix all the color issues of your video and helps you make your videos look more stylish. Using it, you can make your video cooler or warmer by adjusting the RGB. It has a temperature slider as well which helps you adjust the overall color of video. The adjustments of highlights, shadows and midtones can also be done for accurate representation of colors in your video. Various trackball and slider controls are available in this software which gives you a large variety of options to experiment with colors of your digital video. Using this software, you can even add different film stock effects which give a traditional film appearance to your video. What else do you need? This software has a lot in store to fit your demands. Go for it!
3. By Using Final Cut Pro
Final Cut Pro lets you adjust your video color with the help of a tool called the Color Board. There are a lot of tools available in The Color section for adjusting the color of your video clip. The first option is of “Balance” which lets you alter the brightness of video. You can also try the option of “Match Color” which lets you match one video clip’s color settings with another. You can be as creative as you want to be by adjusting the brightness, saturation and RGB values of your video with this software. It will not disappoint with the outstanding output.
You may also like: Color grading and correction in Final Cut Pro >>

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Filmmaking Simplified: Create an Inviting YouTube Subscription Button in Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] In 2024, Seamless TV Recording on PC with Zero Cost Software
- [New] Quick Guide to YouTube Trailer Making with Filmora
- [Updated] In 2024, Guaranteeing Your Stream Uninterrupted by Ads on FB
- 2024 Approved Sourav Joshi's Roadmap to Financial Freedom via YouTube
- Cookiebot-Enabled: Enhance Your Site's SEO with Leading Tracking Technology
- Essential Utilities for a High-Performing Windows
- How to Fix Unfortunately, Contacts Has Stopped Error on Xiaomi Redmi A2 | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Honor 90 | Dr.fone
- In 2024, Flash Clip Content Wizard
- In 2024, Navigating the Financial Frontier of YouTube Creators
- In 2024, Non-Youtube Havens for Unparalleled Video Streaming
- In 2024, Seamless Sound Transfer Top 10 YouTube to Mp3 Picks
- In 2024, Spark Sponsorships A Guide to Easy Fundraising for Budget Channels
- In 2024, Three Ways to Sim Unlock Tecno Phantom V Flip
- In 2024, Trust the Right Sources for Safe and Effective View Count Increase
- Tailoring Fitness Strategies Using Generative AI
- The Power of Automated Data Sanitization: Setting Up Stellar File Eraser Tasks in Windows
- Title: In 2024, Perfecting Online Visuals Beauty-Focused Color Correction
- Author: Joseph
- Created at : 2024-10-17 16:01:29
- Updated at : 2024-10-24 16:02:17
- Link: https://youtube-stream.techidaily.com/in-2024-perfecting-online-visuals-beauty-focused-color-correction/
- License: This work is licensed under CC BY-NC-SA 4.0.
