:max_bytes(150000):strip_icc()/turnofffindmyiphone-742865e7d4d64f158e9f290e09062826.jpg)
"In 2024, Making an Impact Professional Thumbnail Design for YouTube"

Making an Impact: Professional Thumbnail Design for YouTube
How to Make YouTube Banners and Thumbnails

Richard Bennett
Mar 27, 2024• Proven solutions
The art on your YouTube channel – banners, thumbnails, icons, and watermarks – will help to determine how viewers feel about your vlog. If your art does not look like it all goes together then people will get a sloppy, amateurish, impression of your channel. However, if your different pieces of channel art all seem to complement each other and match the tone and theme of your channel then it will help viewers to have a pleasant browsing experience. They will get the impression that you take your YouTube channel seriously and that they can trust you as a source of information, comedy, or general entertainment.
How to Make YouTube Banners and Thumbnails
YouTube Banners and Thumbnails are two of the most important pieces of channel art you will need. This article will explain the best practices for both, and suggest sites where you will be able to build your own banners and thumbnails for free.
1. YouTube Banners
Quick Tips:
- The image you upload for your YouTube banner should be 2560 x 1440px (pixels).
- The ‘safe area’ for text, logos, and other important visual information (like faces) is 1546 x 423px.
Your banner is probably the first thing that comes to mind when you think about channel art. Banners are the headers that rest at the tops of channel pages on YouTube. Your banner should be 2560 x 1440 px, although not all of it will always be visible. On a desktop computer or mobile device only a 1546 x 423 px ‘safe area’ will be visible. When viewed on a TV screen your entire image will be visible. YouTube does support PNG, but if your PNG file does not upload properly (as has been the case for some YouTubers) then changing your file type to JPEG might help.
YouTube Banners are extremely important to the success of your channel. If you do not have a banner then it looks like you do not really care about your vlog. If you have a basic banner that is not at all personalized then it certainly looks like you care, but it might also look like you are new to YouTube.
The best banners are customized to reflect the kind of experience you want viewers to have on your channel. The banner of a comedic YouTube channel might use bright colors, where the banner for a gaming channel will probably use darker colors similar to the ones that are in the games the vlogger plays. Connecting your banner to the theme of your channel is part of how you define the style of your vlog. It is the difference between being a Beauty Guru and a general YouTuber who gives makeup tips sometimes.
Including a photo of yourself, or your logo if you have one, is a great way to personalize your banner.
2. YouTube Thumbnails
Quick Tips:
- Search for your video’s topic to see the thumbnails your thumbnail will be competing against.
- Make any text huge so people can read it on their smartphone screens.
- Emojis, colored boarders, and graphics are all potential ways to stand out.
Thumbnails are often ignored by newer YouTubers. YouTube selects a thumbnail for every one of your videos and it is always a still image from that video. You can choose which frame you want to use and a lot of people feel like that is good enough. When you create a custom thumbnail, however, you get to not only choose your image but insert a title.
If you are choosing the images you are using for thumbnails you can make sure they are always similar frames. This will help people identify your videos quickly in searches. Using titles in your thumbnails will also help searchers identify your videos, if you always use the same title style. Another benefit of titles is that they capture the attention of people looking for your specific topic. Remember when building your thumbnails that they will appear smaller on YouTube than they probably are while you edit them. On mobile devices, they will look even smaller. So, if you are going to use text in your thumbnail, make sure it is huge.
One thumbnail taboo that you should never break is using an image that has nothing to do with your video. Using an image of a cute cat for a vlog post that has nothing to do with cats is misleading and will anger viewers. You may draw in a lot of viewers who want to see a cat video, but they will leave right away when they do not see a cat and they will never watch anything by you again.
3.Where To Create Banners and Thumbnails
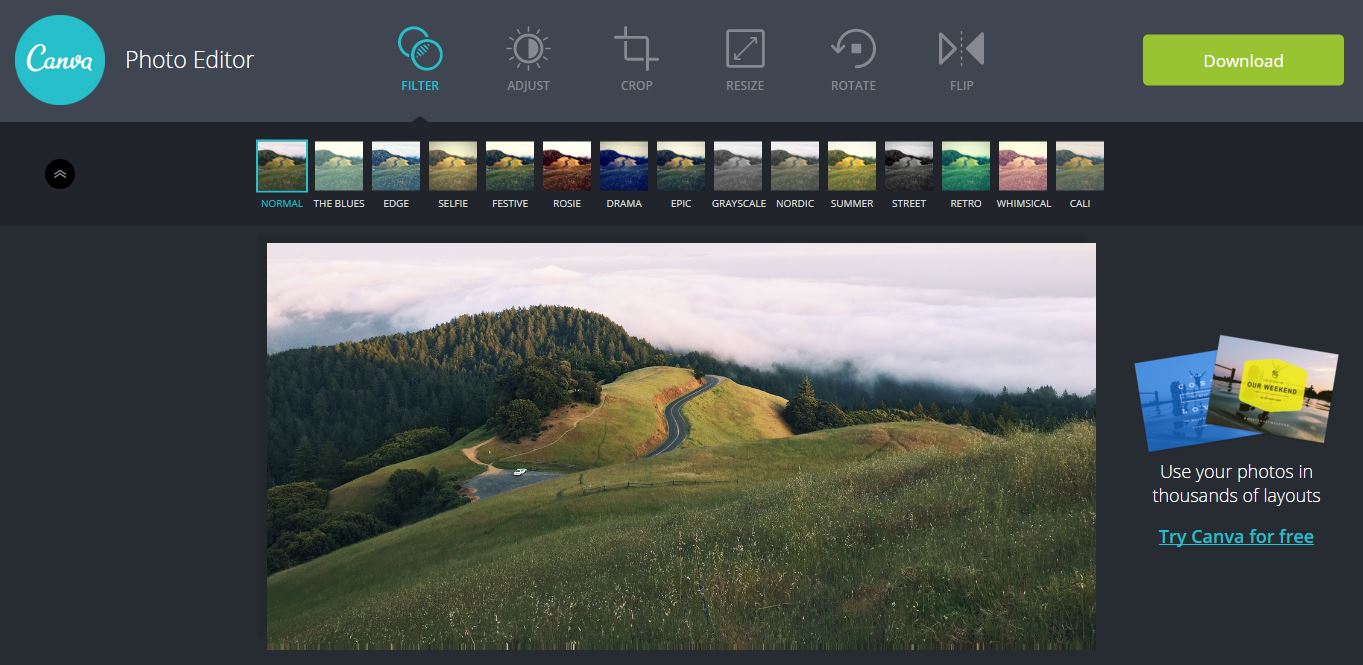
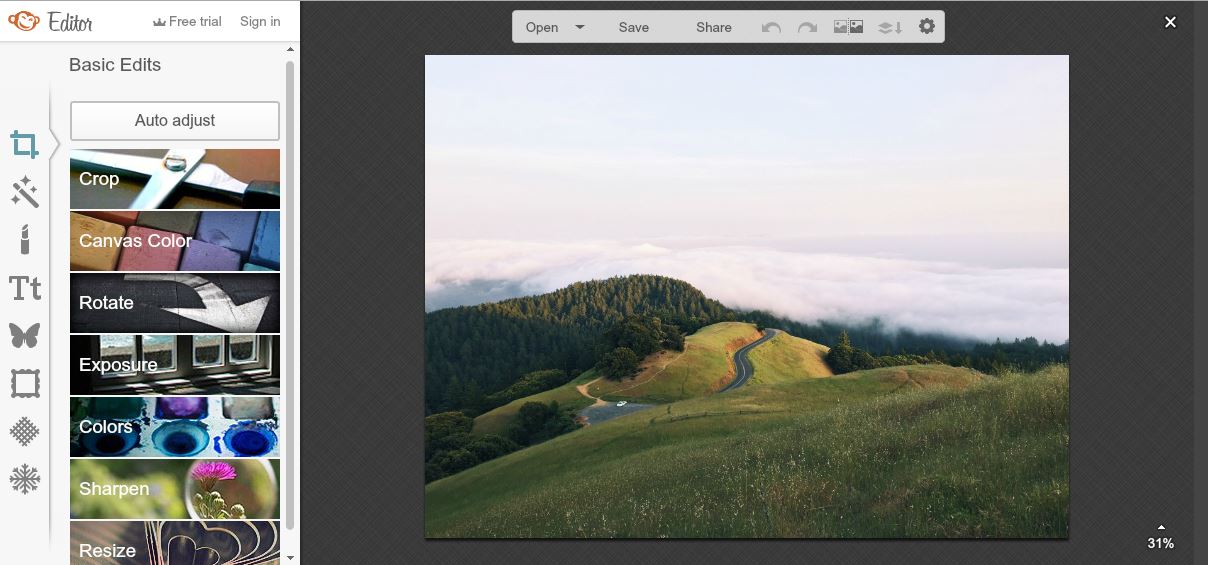
There are sites online that will allow you to edit images and use them in templates for YouTube banners. You can also use these services to edit your thumbnails. Two of the most popular, free, online photo editors are PicMonkey.com and Canva.com.
Canva has templates you can use to create YouTube banners, as well as a variety of stock images you can use in combination with your own when creating channel art. It is free to edit images on Canva, but they do have some premium features which cost $1 each to access. This service has both a desktop version and an iPad app.
PicMonkey lets you import images from your computer or social media accounts, edit them, and use them in templates for YouTube banners or other kinds of social media graphics. PicMonkey is free to use, but you can only access their more advanced editing tools if you buy a paid subscription. Monthly subscriptions are $4.99 per month, and yearly subscriptions are $2.75 per month.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The art on your YouTube channel – banners, thumbnails, icons, and watermarks – will help to determine how viewers feel about your vlog. If your art does not look like it all goes together then people will get a sloppy, amateurish, impression of your channel. However, if your different pieces of channel art all seem to complement each other and match the tone and theme of your channel then it will help viewers to have a pleasant browsing experience. They will get the impression that you take your YouTube channel seriously and that they can trust you as a source of information, comedy, or general entertainment.
How to Make YouTube Banners and Thumbnails
YouTube Banners and Thumbnails are two of the most important pieces of channel art you will need. This article will explain the best practices for both, and suggest sites where you will be able to build your own banners and thumbnails for free.
1. YouTube Banners
Quick Tips:
- The image you upload for your YouTube banner should be 2560 x 1440px (pixels).
- The ‘safe area’ for text, logos, and other important visual information (like faces) is 1546 x 423px.
Your banner is probably the first thing that comes to mind when you think about channel art. Banners are the headers that rest at the tops of channel pages on YouTube. Your banner should be 2560 x 1440 px, although not all of it will always be visible. On a desktop computer or mobile device only a 1546 x 423 px ‘safe area’ will be visible. When viewed on a TV screen your entire image will be visible. YouTube does support PNG, but if your PNG file does not upload properly (as has been the case for some YouTubers) then changing your file type to JPEG might help.
YouTube Banners are extremely important to the success of your channel. If you do not have a banner then it looks like you do not really care about your vlog. If you have a basic banner that is not at all personalized then it certainly looks like you care, but it might also look like you are new to YouTube.
The best banners are customized to reflect the kind of experience you want viewers to have on your channel. The banner of a comedic YouTube channel might use bright colors, where the banner for a gaming channel will probably use darker colors similar to the ones that are in the games the vlogger plays. Connecting your banner to the theme of your channel is part of how you define the style of your vlog. It is the difference between being a Beauty Guru and a general YouTuber who gives makeup tips sometimes.
Including a photo of yourself, or your logo if you have one, is a great way to personalize your banner.
2. YouTube Thumbnails
Quick Tips:
- Search for your video’s topic to see the thumbnails your thumbnail will be competing against.
- Make any text huge so people can read it on their smartphone screens.
- Emojis, colored boarders, and graphics are all potential ways to stand out.
Thumbnails are often ignored by newer YouTubers. YouTube selects a thumbnail for every one of your videos and it is always a still image from that video. You can choose which frame you want to use and a lot of people feel like that is good enough. When you create a custom thumbnail, however, you get to not only choose your image but insert a title.
If you are choosing the images you are using for thumbnails you can make sure they are always similar frames. This will help people identify your videos quickly in searches. Using titles in your thumbnails will also help searchers identify your videos, if you always use the same title style. Another benefit of titles is that they capture the attention of people looking for your specific topic. Remember when building your thumbnails that they will appear smaller on YouTube than they probably are while you edit them. On mobile devices, they will look even smaller. So, if you are going to use text in your thumbnail, make sure it is huge.
One thumbnail taboo that you should never break is using an image that has nothing to do with your video. Using an image of a cute cat for a vlog post that has nothing to do with cats is misleading and will anger viewers. You may draw in a lot of viewers who want to see a cat video, but they will leave right away when they do not see a cat and they will never watch anything by you again.
3.Where To Create Banners and Thumbnails
There are sites online that will allow you to edit images and use them in templates for YouTube banners. You can also use these services to edit your thumbnails. Two of the most popular, free, online photo editors are PicMonkey.com and Canva.com.
Canva has templates you can use to create YouTube banners, as well as a variety of stock images you can use in combination with your own when creating channel art. It is free to edit images on Canva, but they do have some premium features which cost $1 each to access. This service has both a desktop version and an iPad app.
PicMonkey lets you import images from your computer or social media accounts, edit them, and use them in templates for YouTube banners or other kinds of social media graphics. PicMonkey is free to use, but you can only access their more advanced editing tools if you buy a paid subscription. Monthly subscriptions are $4.99 per month, and yearly subscriptions are $2.75 per month.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The art on your YouTube channel – banners, thumbnails, icons, and watermarks – will help to determine how viewers feel about your vlog. If your art does not look like it all goes together then people will get a sloppy, amateurish, impression of your channel. However, if your different pieces of channel art all seem to complement each other and match the tone and theme of your channel then it will help viewers to have a pleasant browsing experience. They will get the impression that you take your YouTube channel seriously and that they can trust you as a source of information, comedy, or general entertainment.
How to Make YouTube Banners and Thumbnails
YouTube Banners and Thumbnails are two of the most important pieces of channel art you will need. This article will explain the best practices for both, and suggest sites where you will be able to build your own banners and thumbnails for free.
1. YouTube Banners
Quick Tips:
- The image you upload for your YouTube banner should be 2560 x 1440px (pixels).
- The ‘safe area’ for text, logos, and other important visual information (like faces) is 1546 x 423px.
Your banner is probably the first thing that comes to mind when you think about channel art. Banners are the headers that rest at the tops of channel pages on YouTube. Your banner should be 2560 x 1440 px, although not all of it will always be visible. On a desktop computer or mobile device only a 1546 x 423 px ‘safe area’ will be visible. When viewed on a TV screen your entire image will be visible. YouTube does support PNG, but if your PNG file does not upload properly (as has been the case for some YouTubers) then changing your file type to JPEG might help.
YouTube Banners are extremely important to the success of your channel. If you do not have a banner then it looks like you do not really care about your vlog. If you have a basic banner that is not at all personalized then it certainly looks like you care, but it might also look like you are new to YouTube.
The best banners are customized to reflect the kind of experience you want viewers to have on your channel. The banner of a comedic YouTube channel might use bright colors, where the banner for a gaming channel will probably use darker colors similar to the ones that are in the games the vlogger plays. Connecting your banner to the theme of your channel is part of how you define the style of your vlog. It is the difference between being a Beauty Guru and a general YouTuber who gives makeup tips sometimes.
Including a photo of yourself, or your logo if you have one, is a great way to personalize your banner.
2. YouTube Thumbnails
Quick Tips:
- Search for your video’s topic to see the thumbnails your thumbnail will be competing against.
- Make any text huge so people can read it on their smartphone screens.
- Emojis, colored boarders, and graphics are all potential ways to stand out.
Thumbnails are often ignored by newer YouTubers. YouTube selects a thumbnail for every one of your videos and it is always a still image from that video. You can choose which frame you want to use and a lot of people feel like that is good enough. When you create a custom thumbnail, however, you get to not only choose your image but insert a title.
If you are choosing the images you are using for thumbnails you can make sure they are always similar frames. This will help people identify your videos quickly in searches. Using titles in your thumbnails will also help searchers identify your videos, if you always use the same title style. Another benefit of titles is that they capture the attention of people looking for your specific topic. Remember when building your thumbnails that they will appear smaller on YouTube than they probably are while you edit them. On mobile devices, they will look even smaller. So, if you are going to use text in your thumbnail, make sure it is huge.
One thumbnail taboo that you should never break is using an image that has nothing to do with your video. Using an image of a cute cat for a vlog post that has nothing to do with cats is misleading and will anger viewers. You may draw in a lot of viewers who want to see a cat video, but they will leave right away when they do not see a cat and they will never watch anything by you again.
3.Where To Create Banners and Thumbnails
There are sites online that will allow you to edit images and use them in templates for YouTube banners. You can also use these services to edit your thumbnails. Two of the most popular, free, online photo editors are PicMonkey.com and Canva.com.
Canva has templates you can use to create YouTube banners, as well as a variety of stock images you can use in combination with your own when creating channel art. It is free to edit images on Canva, but they do have some premium features which cost $1 each to access. This service has both a desktop version and an iPad app.
PicMonkey lets you import images from your computer or social media accounts, edit them, and use them in templates for YouTube banners or other kinds of social media graphics. PicMonkey is free to use, but you can only access their more advanced editing tools if you buy a paid subscription. Monthly subscriptions are $4.99 per month, and yearly subscriptions are $2.75 per month.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The art on your YouTube channel – banners, thumbnails, icons, and watermarks – will help to determine how viewers feel about your vlog. If your art does not look like it all goes together then people will get a sloppy, amateurish, impression of your channel. However, if your different pieces of channel art all seem to complement each other and match the tone and theme of your channel then it will help viewers to have a pleasant browsing experience. They will get the impression that you take your YouTube channel seriously and that they can trust you as a source of information, comedy, or general entertainment.
How to Make YouTube Banners and Thumbnails
YouTube Banners and Thumbnails are two of the most important pieces of channel art you will need. This article will explain the best practices for both, and suggest sites where you will be able to build your own banners and thumbnails for free.
1. YouTube Banners
Quick Tips:
- The image you upload for your YouTube banner should be 2560 x 1440px (pixels).
- The ‘safe area’ for text, logos, and other important visual information (like faces) is 1546 x 423px.
Your banner is probably the first thing that comes to mind when you think about channel art. Banners are the headers that rest at the tops of channel pages on YouTube. Your banner should be 2560 x 1440 px, although not all of it will always be visible. On a desktop computer or mobile device only a 1546 x 423 px ‘safe area’ will be visible. When viewed on a TV screen your entire image will be visible. YouTube does support PNG, but if your PNG file does not upload properly (as has been the case for some YouTubers) then changing your file type to JPEG might help.
YouTube Banners are extremely important to the success of your channel. If you do not have a banner then it looks like you do not really care about your vlog. If you have a basic banner that is not at all personalized then it certainly looks like you care, but it might also look like you are new to YouTube.
The best banners are customized to reflect the kind of experience you want viewers to have on your channel. The banner of a comedic YouTube channel might use bright colors, where the banner for a gaming channel will probably use darker colors similar to the ones that are in the games the vlogger plays. Connecting your banner to the theme of your channel is part of how you define the style of your vlog. It is the difference between being a Beauty Guru and a general YouTuber who gives makeup tips sometimes.
Including a photo of yourself, or your logo if you have one, is a great way to personalize your banner.
2. YouTube Thumbnails
Quick Tips:
- Search for your video’s topic to see the thumbnails your thumbnail will be competing against.
- Make any text huge so people can read it on their smartphone screens.
- Emojis, colored boarders, and graphics are all potential ways to stand out.
Thumbnails are often ignored by newer YouTubers. YouTube selects a thumbnail for every one of your videos and it is always a still image from that video. You can choose which frame you want to use and a lot of people feel like that is good enough. When you create a custom thumbnail, however, you get to not only choose your image but insert a title.
If you are choosing the images you are using for thumbnails you can make sure they are always similar frames. This will help people identify your videos quickly in searches. Using titles in your thumbnails will also help searchers identify your videos, if you always use the same title style. Another benefit of titles is that they capture the attention of people looking for your specific topic. Remember when building your thumbnails that they will appear smaller on YouTube than they probably are while you edit them. On mobile devices, they will look even smaller. So, if you are going to use text in your thumbnail, make sure it is huge.
One thumbnail taboo that you should never break is using an image that has nothing to do with your video. Using an image of a cute cat for a vlog post that has nothing to do with cats is misleading and will anger viewers. You may draw in a lot of viewers who want to see a cat video, but they will leave right away when they do not see a cat and they will never watch anything by you again.
3.Where To Create Banners and Thumbnails
There are sites online that will allow you to edit images and use them in templates for YouTube banners. You can also use these services to edit your thumbnails. Two of the most popular, free, online photo editors are PicMonkey.com and Canva.com.
Canva has templates you can use to create YouTube banners, as well as a variety of stock images you can use in combination with your own when creating channel art. It is free to edit images on Canva, but they do have some premium features which cost $1 each to access. This service has both a desktop version and an iPad app.
PicMonkey lets you import images from your computer or social media accounts, edit them, and use them in templates for YouTube banners or other kinds of social media graphics. PicMonkey is free to use, but you can only access their more advanced editing tools if you buy a paid subscription. Monthly subscriptions are $4.99 per month, and yearly subscriptions are $2.75 per month.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Captivating Subscription: Making an Animated Button for YouTube with Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] In 2024, Ace Your Youtube Finances Secrets for Profits at the 500-Subscriber Milestone
- [New] Inside the World of Ustream, Plus Alternatives
- 2024 Approved Excellent 10 Tech Choices for Livestream Monitoring
- 2024 Approved Mastering Unlimited Data Keep Essential Lists
- 2024 Approved Maximize Engagement Secrets of Successful YouTube SEO
- 2024 Approved The Complete Video Revenue Playbook Dm Vs. Yo Edition
- 2024 Approved Unlimited View of YouTube Cover Pics No Payment Required
- Beating the Blues of Overly Green A Mac Video Editor's Handbook
- In 2024, Basic Scan-Capture Program - Windows 10
- In 2024, Cartoony Conversion Chronicles Top Windows/Mac Imaging Software
- In 2024, Laugh Loophole Ideas for 7 Hilarious YouTube Showcases
- In 2024, Nocturnal Notions for iPhone Photographers
- In 2024, Seamless Integration of Snaps in Zoom Virtual Meetings
- In 2024, Top 10 Guide to Simple Business Channel Launches on YouTube
- In 2024, Triple Check for Profitability Guiding Principles for Measuring YouTube Income
- In 2024, Understanding YouTube Post-Upload Process
- Mastering Multi-Tasking with Windows Cuisine – How to Utilize Screen Split Features Effectively
- Title: In 2024, Making an Impact Professional Thumbnail Design for YouTube
- Author: Joseph
- Created at : 2024-10-23 16:09:11
- Updated at : 2024-10-24 16:00:58
- Link: https://youtube-stream.techidaily.com/in-2024-making-an-impact-professional-thumbnail-design-for-youtube/
- License: This work is licensed under CC BY-NC-SA 4.0.