
"Foster Viewer Connection Easy Anime Subscribe Buttons for YouTube Creators for 2024"

Foster Viewer Connection: Easy Anime Subscribe Buttons for YouTube Creators
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Transforming Raw Footage Into YouTube Gold via Sony Vegas
How to Edit YouTube Videos in Sony Vegas

Richard Bennett
Mar 27, 2024• Proven solutions
Sony Vegas (Vegas Movie Studio) is renowned and particularly popular video editing software which is going to provide you with quite a lot of convenience. It is light, easy to work with and has comprehensive command tools which would provide you with prominent video editing capabilities. You can choose through a variety of exportation presets, including YouTube HD videos. In this article, we’are going to show you how to edit your YouTube Videos with Sony Vegas Pro.
Best Sony Vegas Alternative to Edit YouTube Videos - Even though Sony Vegas is quite comprehensive, it does require knowledge on behalf of the user. Unlike it, Wondershare Filmora is a perfect alternative which would provide you with all the necessary capabilities without presuming any kind of skills on your particular behalf. With this in mind, let’s take a look at some of the benefits:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Amongst these, there are tons of other benefits that you can take advantage of.
- It has over 200 unique styles you can take your pick from
- It has animated captions that you can add conveniently
- It has a wide range of different templates and credits that you can use
How to Edit YouTube Videos in Sony Vegas
Let’s walk through the process of editing.
Step 1: Import Videos
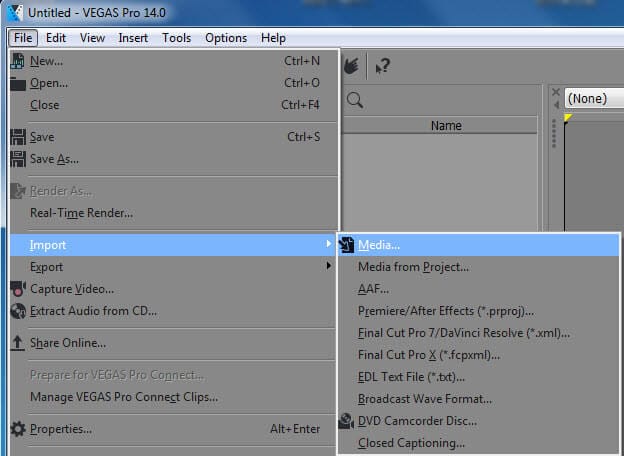
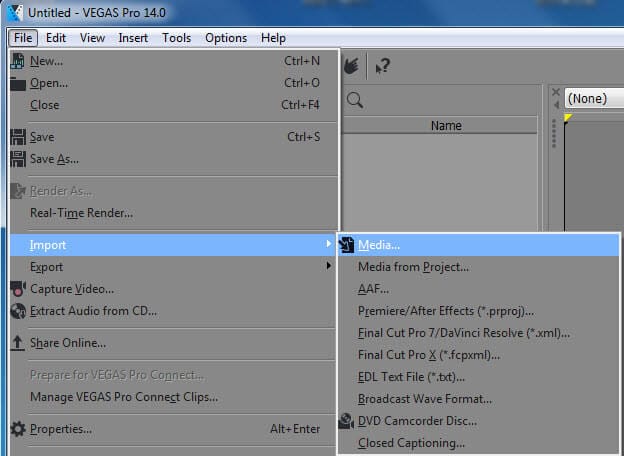
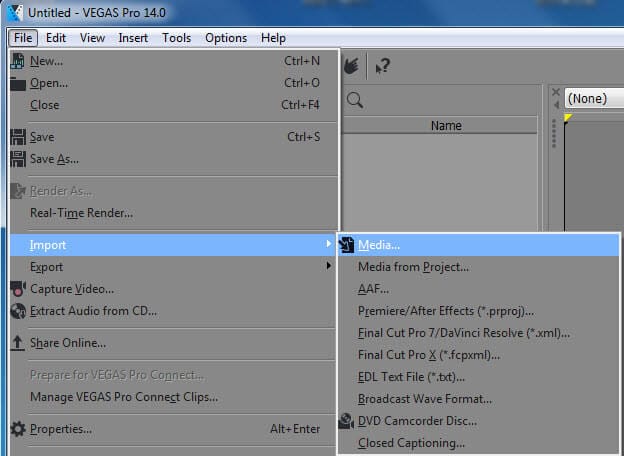
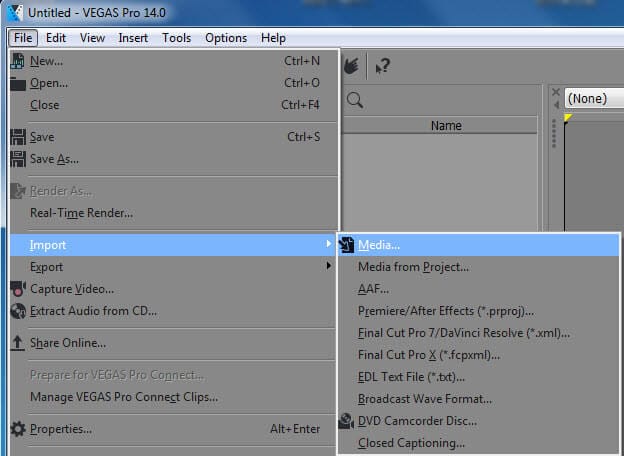
The first thing that you would need to do is import the video clip that you would want to re-shape and edit. In order to do so, you want to click on the File button and then go to Import. You will see a side menu on which you need to click Media and select the file that you want to upload. Keep in mind that you might have to wait for a short period of time while the videos are being uploaded.

Note: You can also import videos which have been published on your channel by downloading them and saving them as MP4 files. On the other hand, if you have the intention of editing videos published on other channels, you might want to use Wondershare Video Converter Ultimate in order to download and convert them to your Mac and get them imported on Sony Vegas.
Step 2: Edit the video and audio files on the Timeline

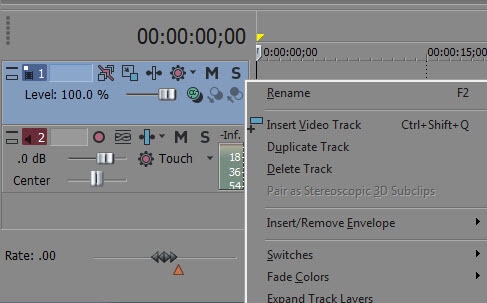
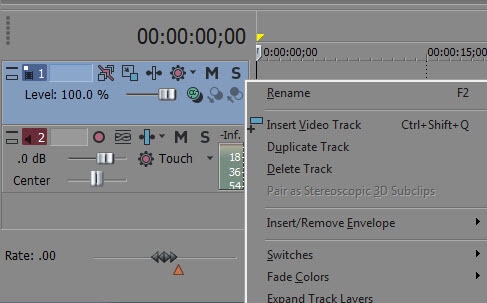
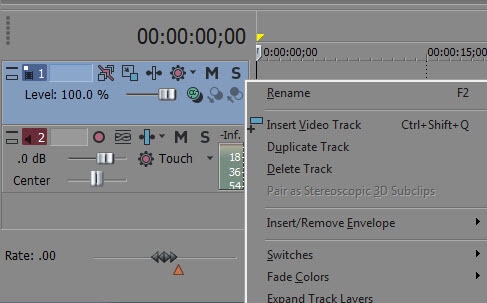
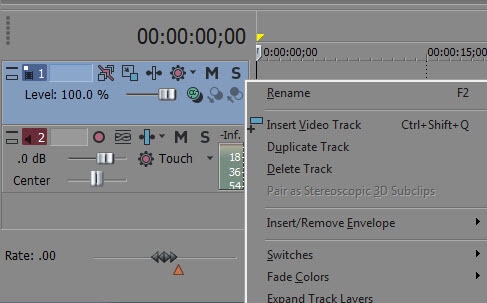
Sony Vegas introduces a Timeline with Video and Audio tracks. They contain the clips you’ve used in the entire editing process. You can edit them by aligning them as you see fit in order to come up with the best sequence. You can also add additional tracks. In order to do so, all you need to do is right click on the space which is empty and then go Add video track.
Step 3: Add special effects

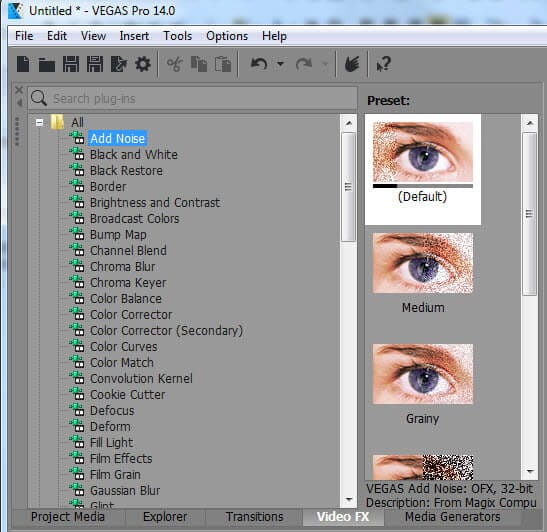
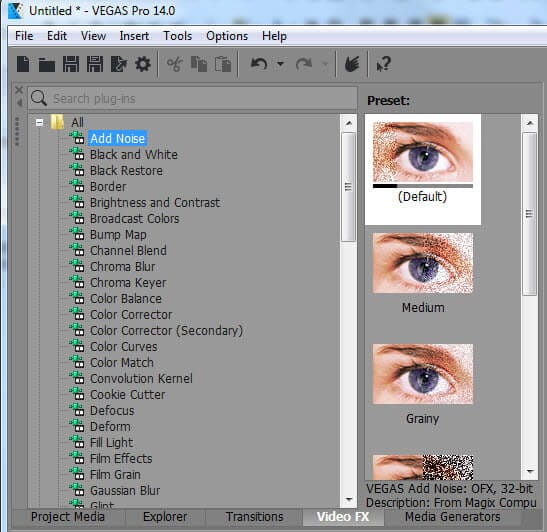
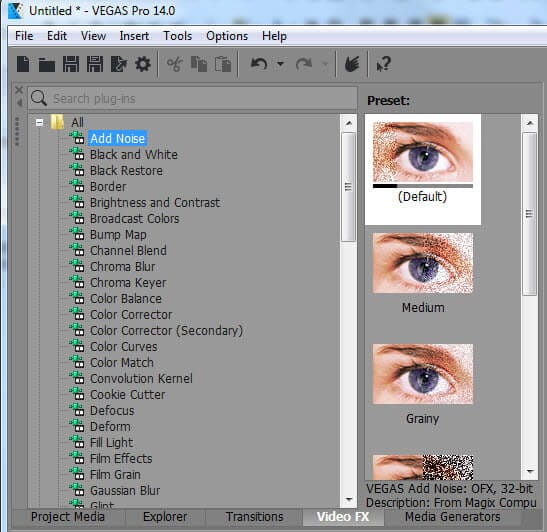
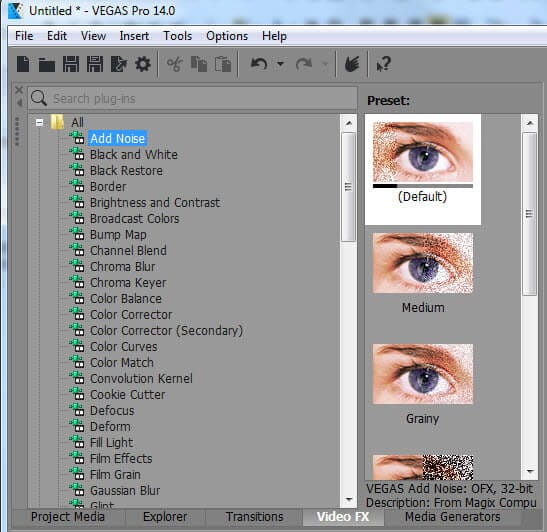
Of course, what’s video editing software without powerful special effect capabilities? You will see the special effects tab located on the left side of your screen. You can easily browse throughout all of them in order to get a sense of what you can achieve with your video. There are quite a lot of different special effects that you can incorporate in your YouTube video and make it perfect.
Step 4: Export

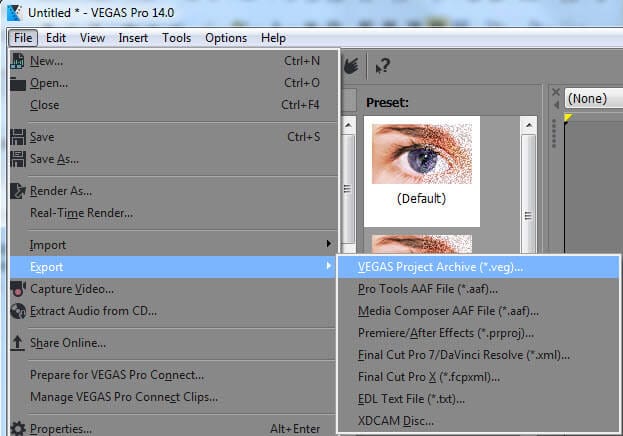
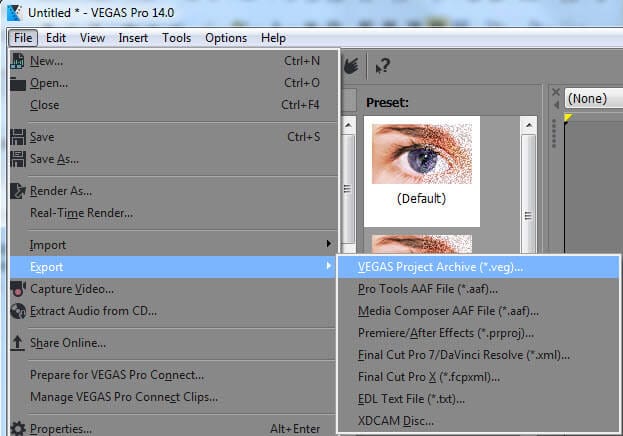
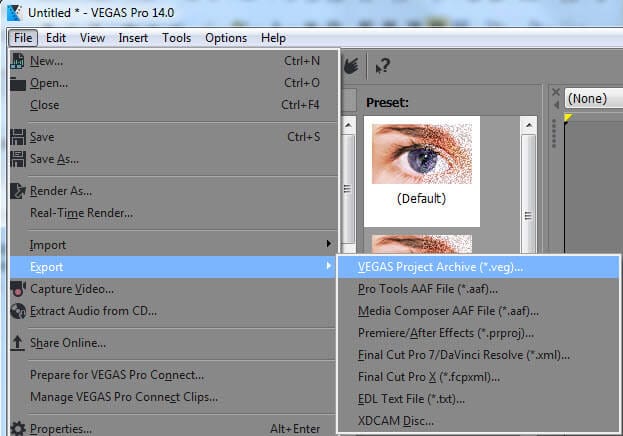
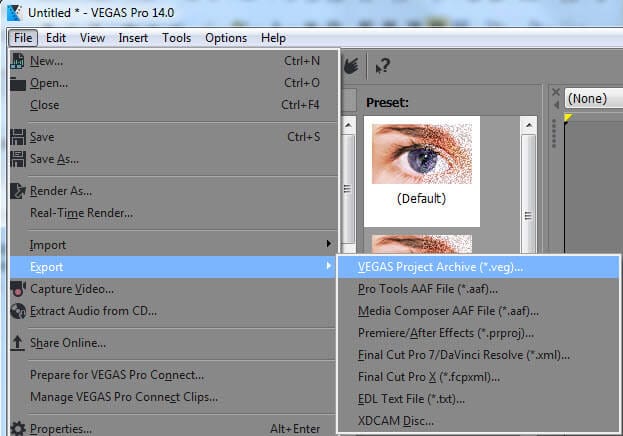
This is the thing that you need to do once you are done with the process to edit YouTube videos with Sony Vegas. It’s a very easy task to handle and if you’ve come that far you are already on the finish line. Go to File -> Export and choose the specific extension that you want to use. The clip is going to be saved in the directory that you’ve selected, and it’s ready to watch and upload.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Sony Vegas (Vegas Movie Studio) is renowned and particularly popular video editing software which is going to provide you with quite a lot of convenience. It is light, easy to work with and has comprehensive command tools which would provide you with prominent video editing capabilities. You can choose through a variety of exportation presets, including YouTube HD videos. In this article, we’are going to show you how to edit your YouTube Videos with Sony Vegas Pro.
Best Sony Vegas Alternative to Edit YouTube Videos - Even though Sony Vegas is quite comprehensive, it does require knowledge on behalf of the user. Unlike it, Wondershare Filmora is a perfect alternative which would provide you with all the necessary capabilities without presuming any kind of skills on your particular behalf. With this in mind, let’s take a look at some of the benefits:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Amongst these, there are tons of other benefits that you can take advantage of.
- It has over 200 unique styles you can take your pick from
- It has animated captions that you can add conveniently
- It has a wide range of different templates and credits that you can use
How to Edit YouTube Videos in Sony Vegas
Let’s walk through the process of editing.
Step 1: Import Videos
The first thing that you would need to do is import the video clip that you would want to re-shape and edit. In order to do so, you want to click on the File button and then go to Import. You will see a side menu on which you need to click Media and select the file that you want to upload. Keep in mind that you might have to wait for a short period of time while the videos are being uploaded.

Note: You can also import videos which have been published on your channel by downloading them and saving them as MP4 files. On the other hand, if you have the intention of editing videos published on other channels, you might want to use Wondershare Video Converter Ultimate in order to download and convert them to your Mac and get them imported on Sony Vegas.
Step 2: Edit the video and audio files on the Timeline

Sony Vegas introduces a Timeline with Video and Audio tracks. They contain the clips you’ve used in the entire editing process. You can edit them by aligning them as you see fit in order to come up with the best sequence. You can also add additional tracks. In order to do so, all you need to do is right click on the space which is empty and then go Add video track.
Step 3: Add special effects

Of course, what’s video editing software without powerful special effect capabilities? You will see the special effects tab located on the left side of your screen. You can easily browse throughout all of them in order to get a sense of what you can achieve with your video. There are quite a lot of different special effects that you can incorporate in your YouTube video and make it perfect.
Step 4: Export

This is the thing that you need to do once you are done with the process to edit YouTube videos with Sony Vegas. It’s a very easy task to handle and if you’ve come that far you are already on the finish line. Go to File -> Export and choose the specific extension that you want to use. The clip is going to be saved in the directory that you’ve selected, and it’s ready to watch and upload.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Sony Vegas (Vegas Movie Studio) is renowned and particularly popular video editing software which is going to provide you with quite a lot of convenience. It is light, easy to work with and has comprehensive command tools which would provide you with prominent video editing capabilities. You can choose through a variety of exportation presets, including YouTube HD videos. In this article, we’are going to show you how to edit your YouTube Videos with Sony Vegas Pro.
Best Sony Vegas Alternative to Edit YouTube Videos - Even though Sony Vegas is quite comprehensive, it does require knowledge on behalf of the user. Unlike it, Wondershare Filmora is a perfect alternative which would provide you with all the necessary capabilities without presuming any kind of skills on your particular behalf. With this in mind, let’s take a look at some of the benefits:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Amongst these, there are tons of other benefits that you can take advantage of.
- It has over 200 unique styles you can take your pick from
- It has animated captions that you can add conveniently
- It has a wide range of different templates and credits that you can use
How to Edit YouTube Videos in Sony Vegas
Let’s walk through the process of editing.
Step 1: Import Videos
The first thing that you would need to do is import the video clip that you would want to re-shape and edit. In order to do so, you want to click on the File button and then go to Import. You will see a side menu on which you need to click Media and select the file that you want to upload. Keep in mind that you might have to wait for a short period of time while the videos are being uploaded.

Note: You can also import videos which have been published on your channel by downloading them and saving them as MP4 files. On the other hand, if you have the intention of editing videos published on other channels, you might want to use Wondershare Video Converter Ultimate in order to download and convert them to your Mac and get them imported on Sony Vegas.
Step 2: Edit the video and audio files on the Timeline

Sony Vegas introduces a Timeline with Video and Audio tracks. They contain the clips you’ve used in the entire editing process. You can edit them by aligning them as you see fit in order to come up with the best sequence. You can also add additional tracks. In order to do so, all you need to do is right click on the space which is empty and then go Add video track.
Step 3: Add special effects

Of course, what’s video editing software without powerful special effect capabilities? You will see the special effects tab located on the left side of your screen. You can easily browse throughout all of them in order to get a sense of what you can achieve with your video. There are quite a lot of different special effects that you can incorporate in your YouTube video and make it perfect.
Step 4: Export

This is the thing that you need to do once you are done with the process to edit YouTube videos with Sony Vegas. It’s a very easy task to handle and if you’ve come that far you are already on the finish line. Go to File -> Export and choose the specific extension that you want to use. The clip is going to be saved in the directory that you’ve selected, and it’s ready to watch and upload.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Sony Vegas (Vegas Movie Studio) is renowned and particularly popular video editing software which is going to provide you with quite a lot of convenience. It is light, easy to work with and has comprehensive command tools which would provide you with prominent video editing capabilities. You can choose through a variety of exportation presets, including YouTube HD videos. In this article, we’are going to show you how to edit your YouTube Videos with Sony Vegas Pro.
Best Sony Vegas Alternative to Edit YouTube Videos - Even though Sony Vegas is quite comprehensive, it does require knowledge on behalf of the user. Unlike it, Wondershare Filmora is a perfect alternative which would provide you with all the necessary capabilities without presuming any kind of skills on your particular behalf. With this in mind, let’s take a look at some of the benefits:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Amongst these, there are tons of other benefits that you can take advantage of.
- It has over 200 unique styles you can take your pick from
- It has animated captions that you can add conveniently
- It has a wide range of different templates and credits that you can use
How to Edit YouTube Videos in Sony Vegas
Let’s walk through the process of editing.
Step 1: Import Videos
The first thing that you would need to do is import the video clip that you would want to re-shape and edit. In order to do so, you want to click on the File button and then go to Import. You will see a side menu on which you need to click Media and select the file that you want to upload. Keep in mind that you might have to wait for a short period of time while the videos are being uploaded.

Note: You can also import videos which have been published on your channel by downloading them and saving them as MP4 files. On the other hand, if you have the intention of editing videos published on other channels, you might want to use Wondershare Video Converter Ultimate in order to download and convert them to your Mac and get them imported on Sony Vegas.
Step 2: Edit the video and audio files on the Timeline

Sony Vegas introduces a Timeline with Video and Audio tracks. They contain the clips you’ve used in the entire editing process. You can edit them by aligning them as you see fit in order to come up with the best sequence. You can also add additional tracks. In order to do so, all you need to do is right click on the space which is empty and then go Add video track.
Step 3: Add special effects

Of course, what’s video editing software without powerful special effect capabilities? You will see the special effects tab located on the left side of your screen. You can easily browse throughout all of them in order to get a sense of what you can achieve with your video. There are quite a lot of different special effects that you can incorporate in your YouTube video and make it perfect.
Step 4: Export

This is the thing that you need to do once you are done with the process to edit YouTube videos with Sony Vegas. It’s a very easy task to handle and if you’ve come that far you are already on the finish line. Go to File -> Export and choose the specific extension that you want to use. The clip is going to be saved in the directory that you’ve selected, and it’s ready to watch and upload.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] 2024 Approved Crafting Time-Lapses with Your iPad Easefully
- [New] Maximize Your Earnings with Youtube Short Tips
- [Updated] Elevate Your Content Game Tactics for Optimal YouTube Featured Channels for 2024
- 2024 Approved Competing to the Best Substitutes for Samsung's Gear 360
- 2024 Approved Hero5 Black Versus Yi 4K Latest Updates on High-Res Cameras
- 2024 Approved Inside the Cut An In-Depth Look at D500 4K
- 2024 Approved Melody Makers' Manual YouTube Track Transfers
- 2024 Approved The Initial Step in YouTube Fame Account Registration
- 2024 Approved Tips for Safeguarding Your YouTube Presence
- 2024 Approved Unveiling the World Through Your Lens How To Become A Professional Travel Vlogger
- Error Solved Excel 2003 file is not in recognizable format | Stellar
- Free Online Conversion: Transform AVI Files Into VOB Format with Ease
- In 2024, Guide to Extracting and Refining Your Audacity Recordings as MP3s
- In 2024, How to Confirm Your YouTube Account Securely?
- In 2024, Recruitment Powerhouses - Top Ten Shorts
- In 2024, Selecting Superior Audio Our Picks for the Top 6 Live-Stream Enhancers
- In 2024, The Essential Guide to Verifying Your YouTube Profile
- Title: Foster Viewer Connection Easy Anime Subscribe Buttons for YouTube Creators for 2024
- Author: Joseph
- Created at : 2024-10-26 16:30:24
- Updated at : 2024-10-29 19:00:06
- Link: https://youtube-stream.techidaily.com/foster-viewer-connection-easy-anime-subscribe-buttons-for-youtube-creators-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.
