:max_bytes(150000):strip_icc()/fragmented-pieces-ed9aede8070749238add68007d7728d9.png)
"2024 Approved The Art of Initiating Your YouTube Content Compellingly"

The Art of Initiating Your YouTube Content Compellingly
2024 | How to Make a YouTube Intro Video?

Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
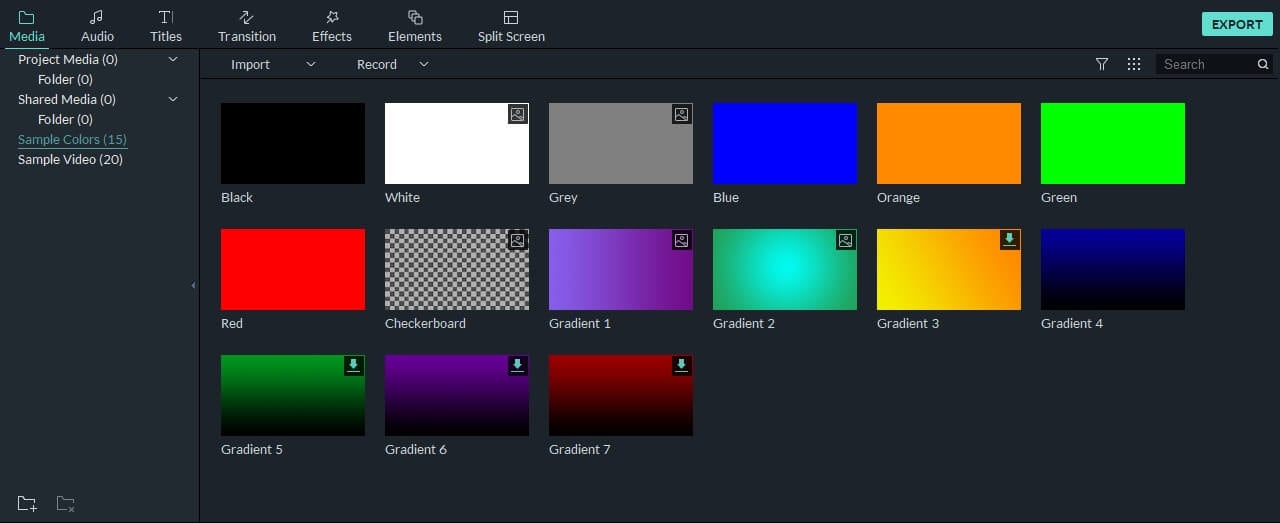
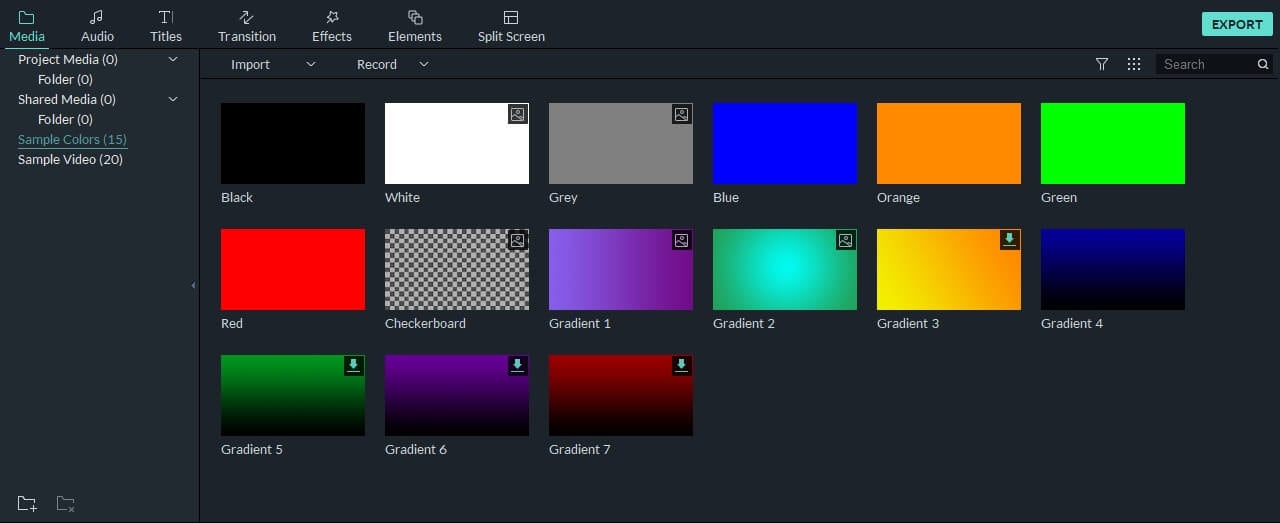
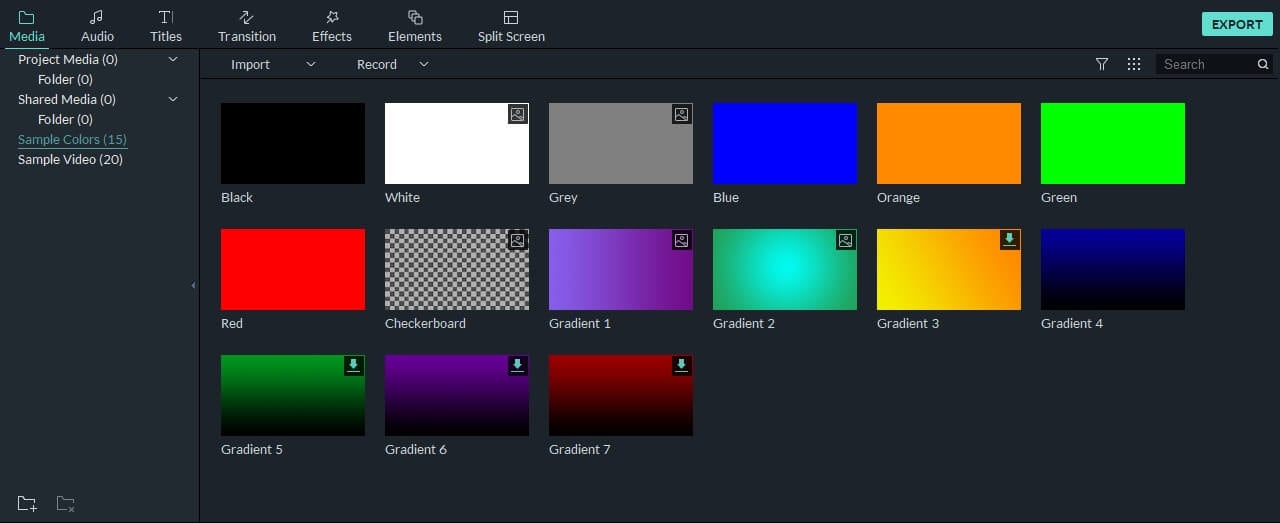
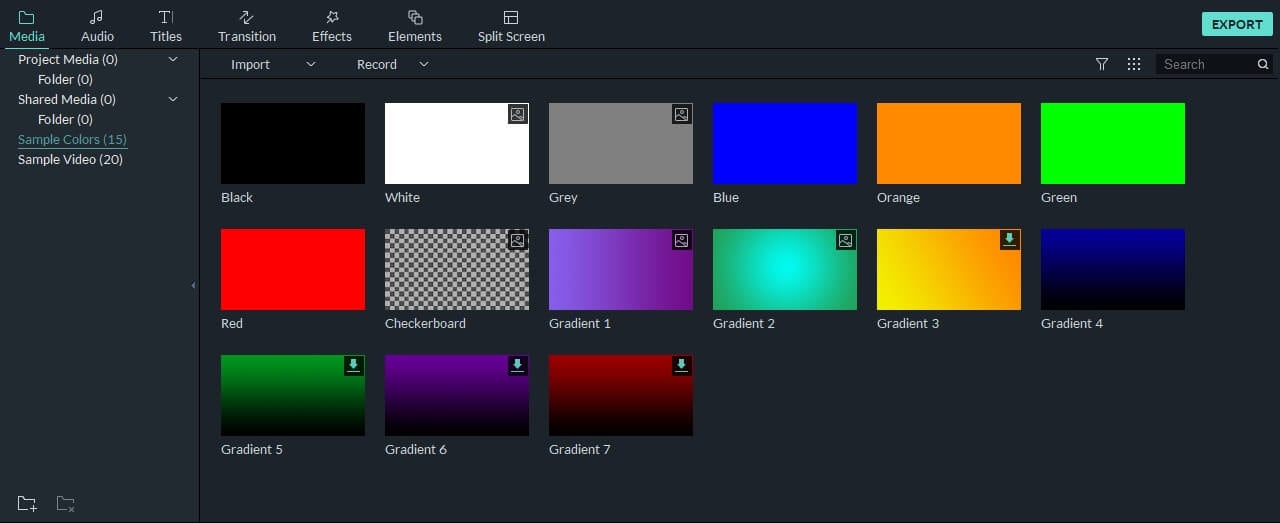
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

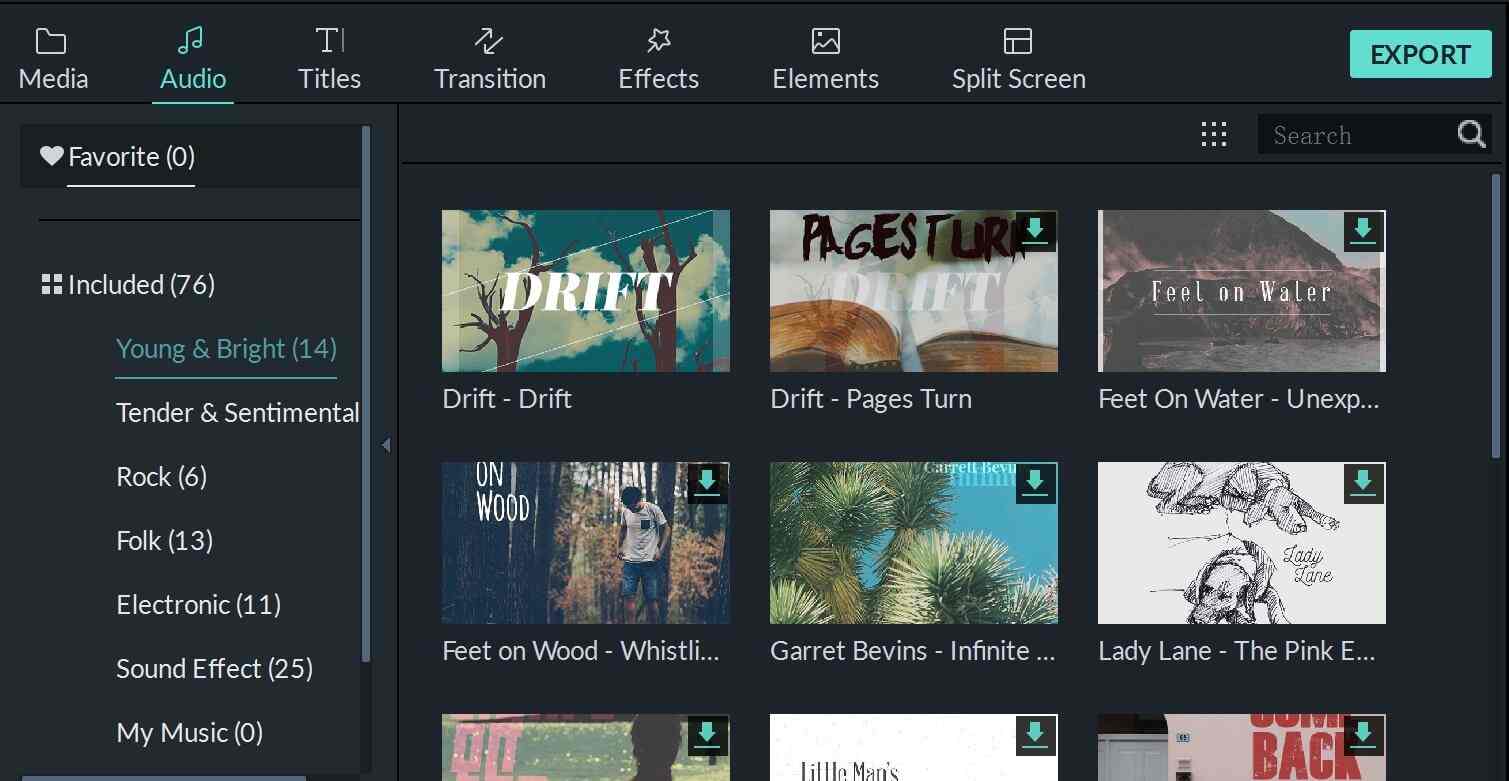
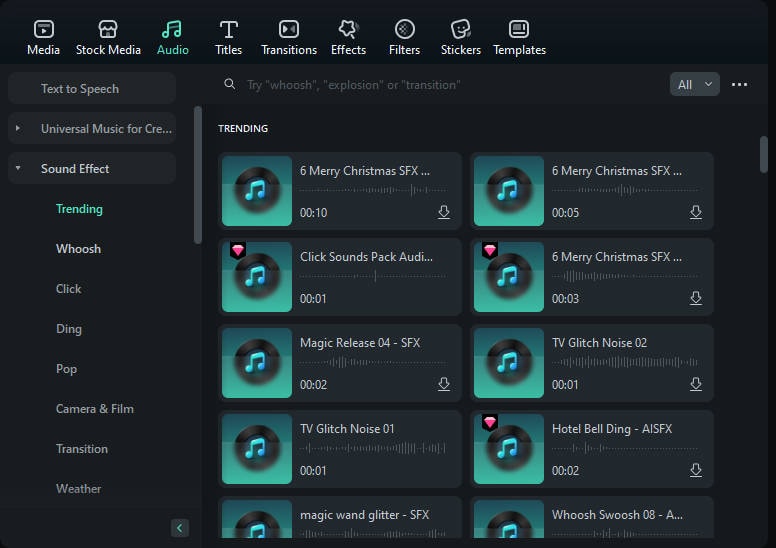
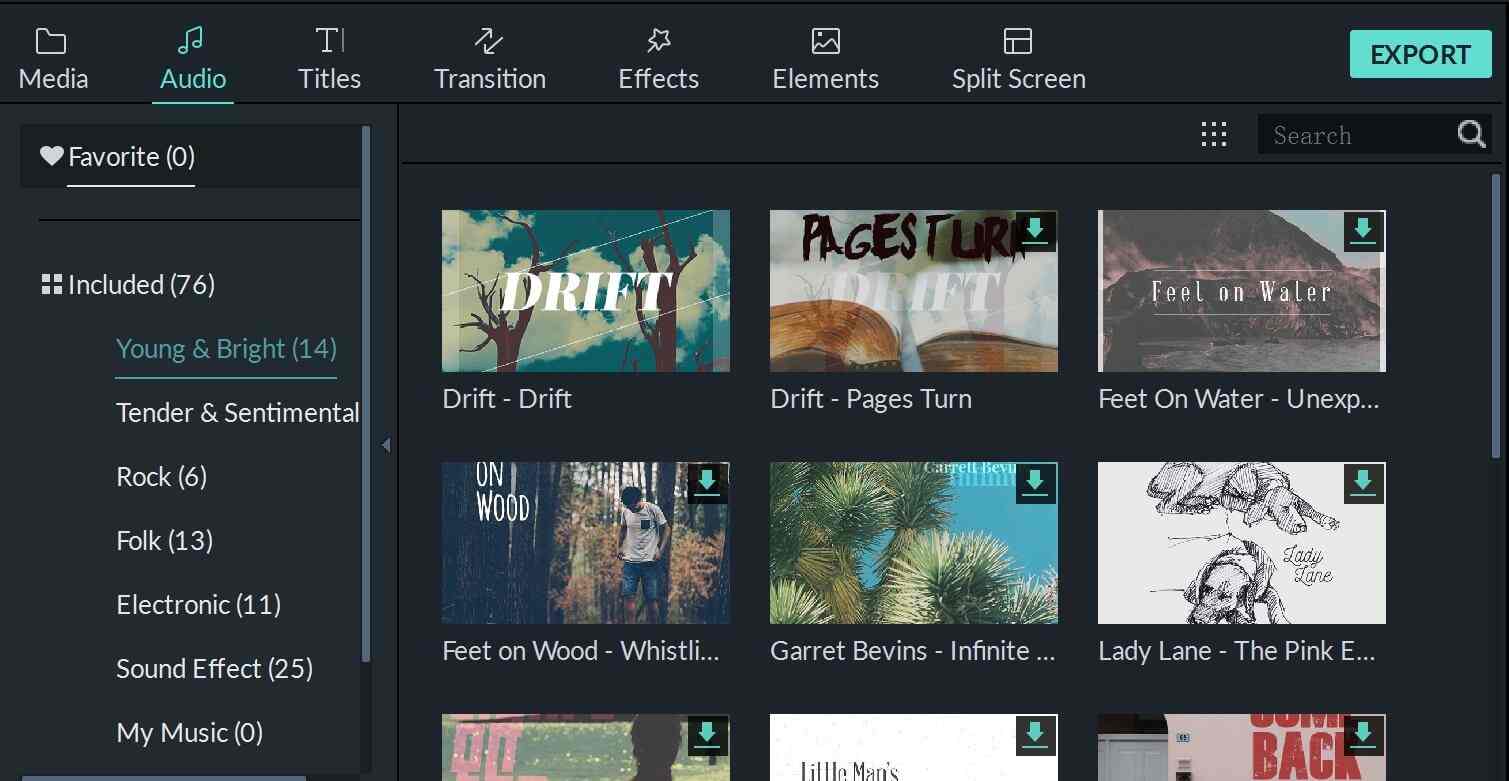
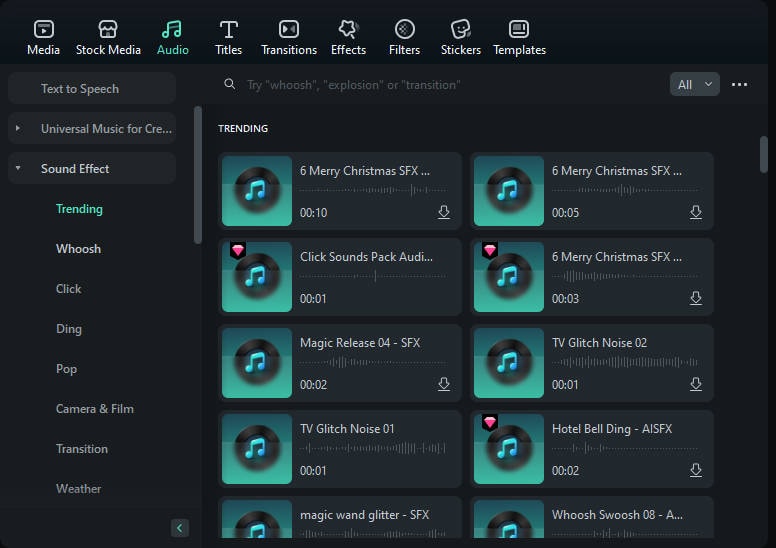
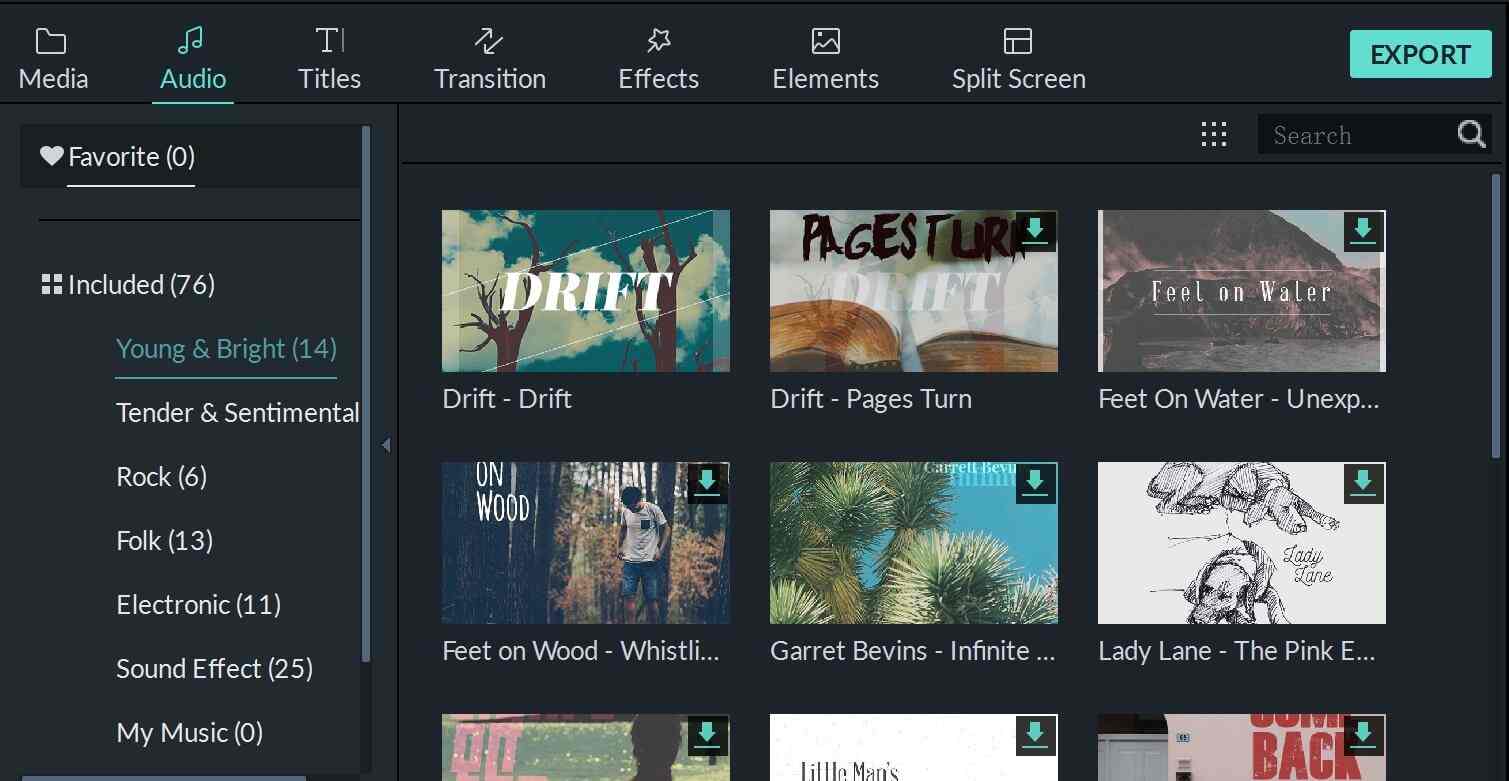
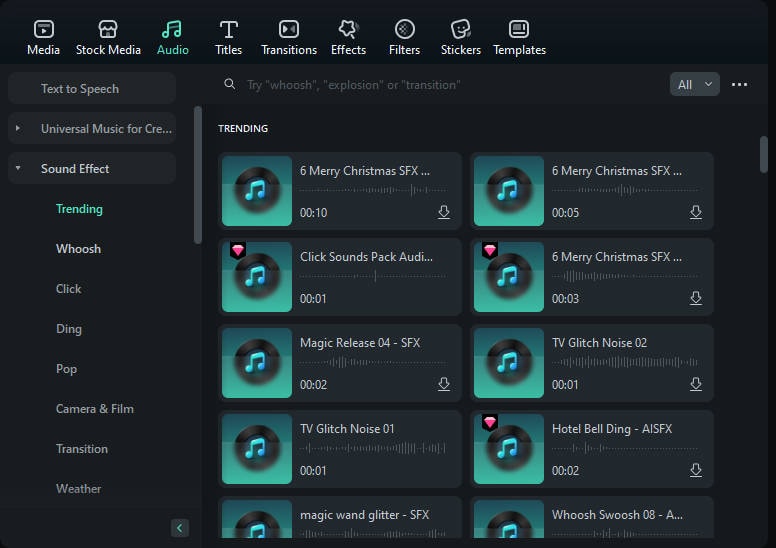
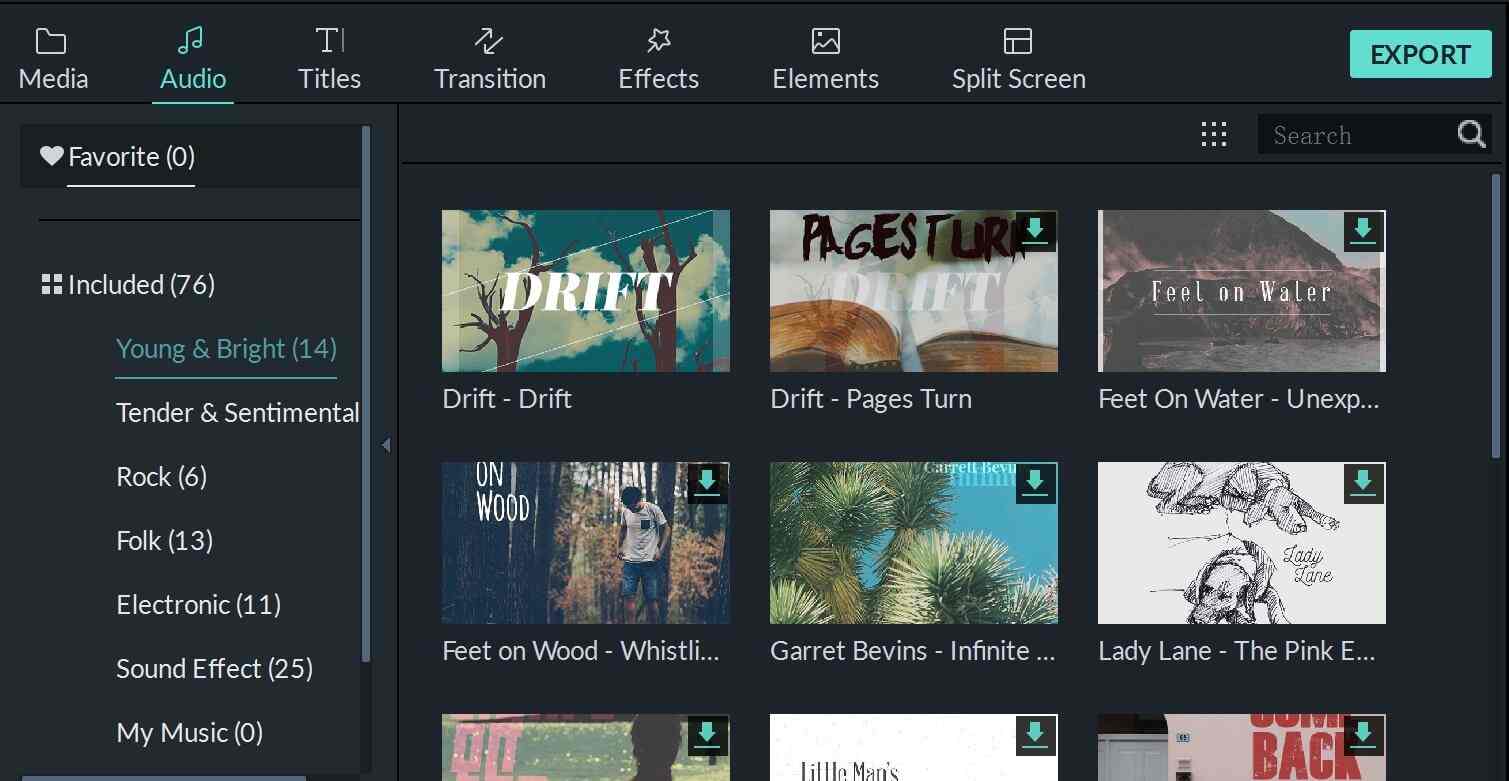
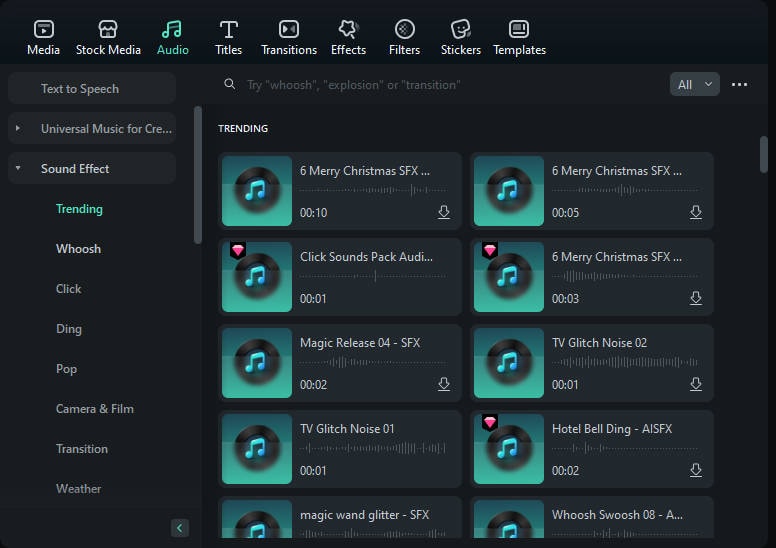
In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
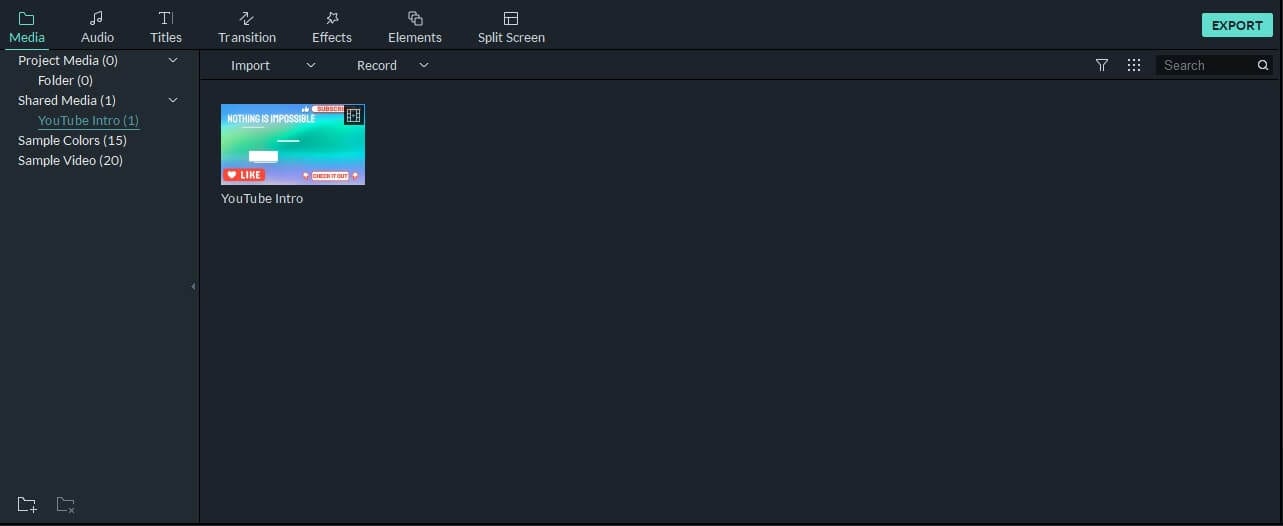
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
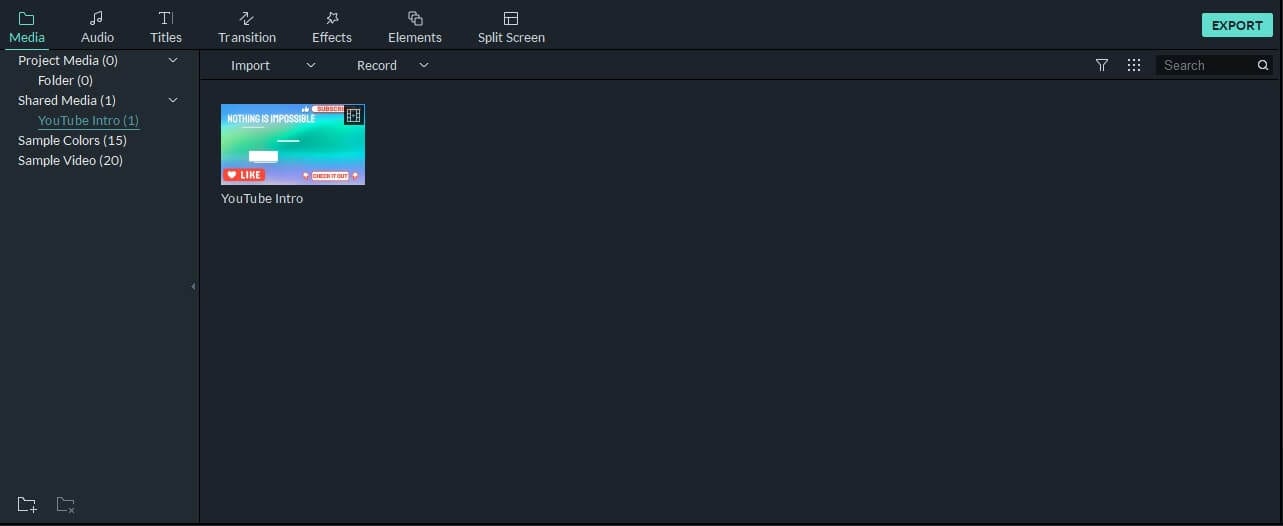
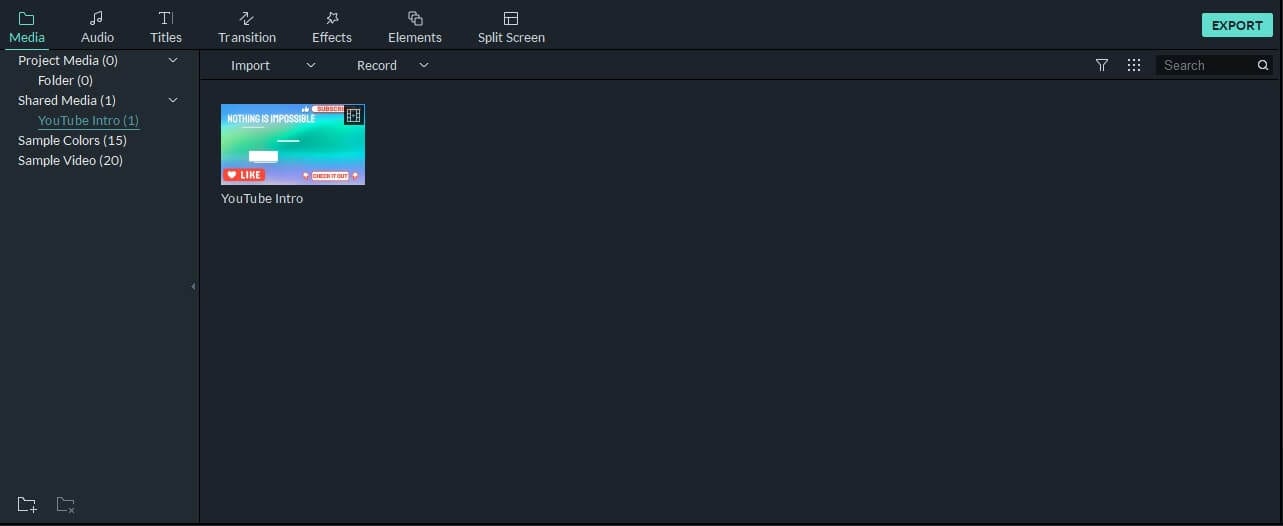
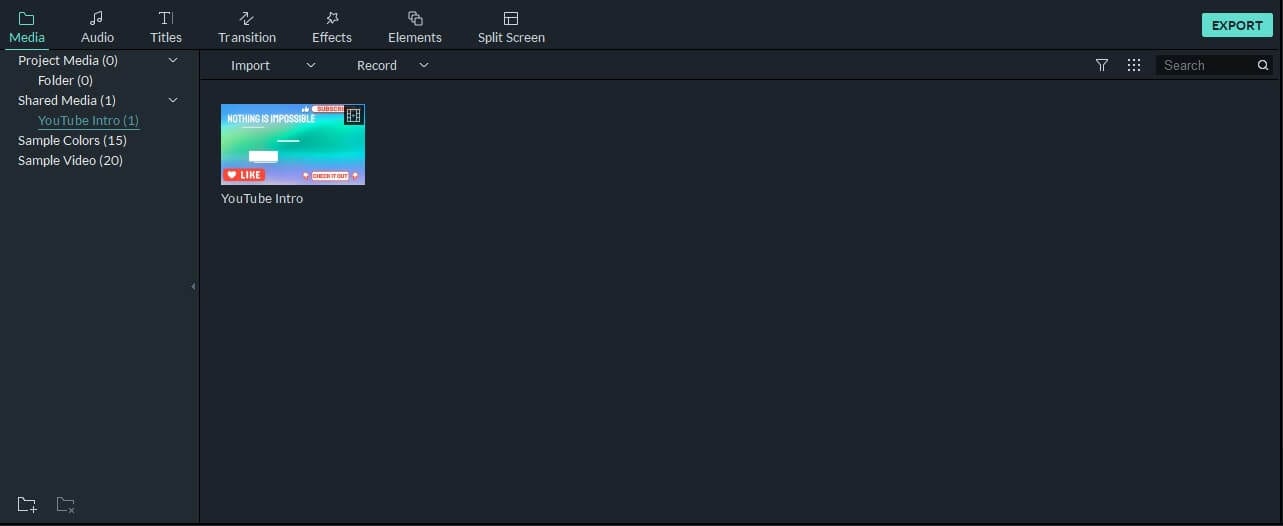
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

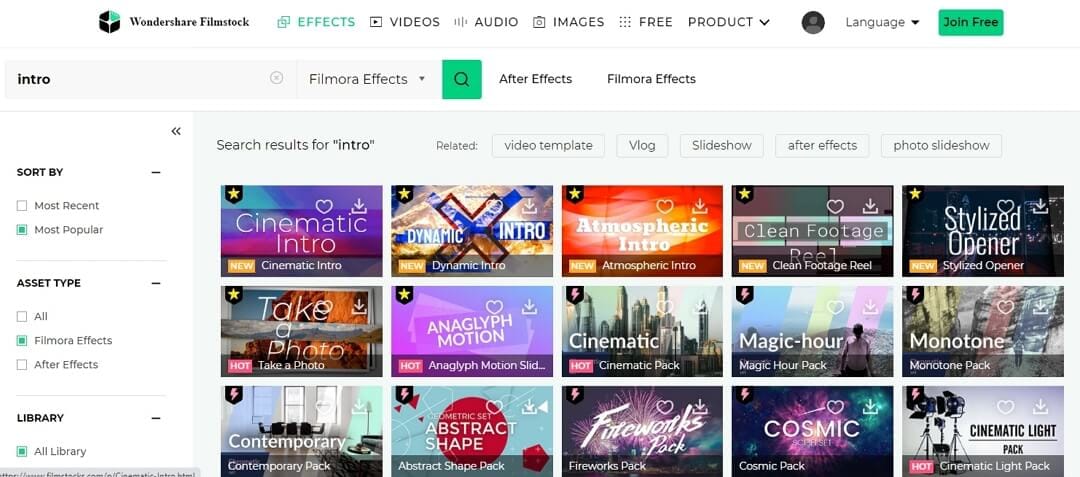
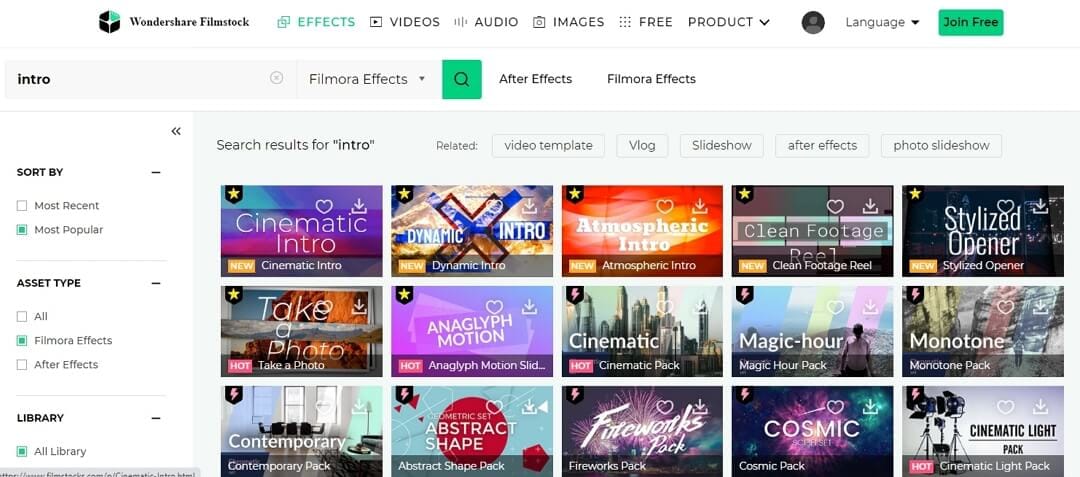
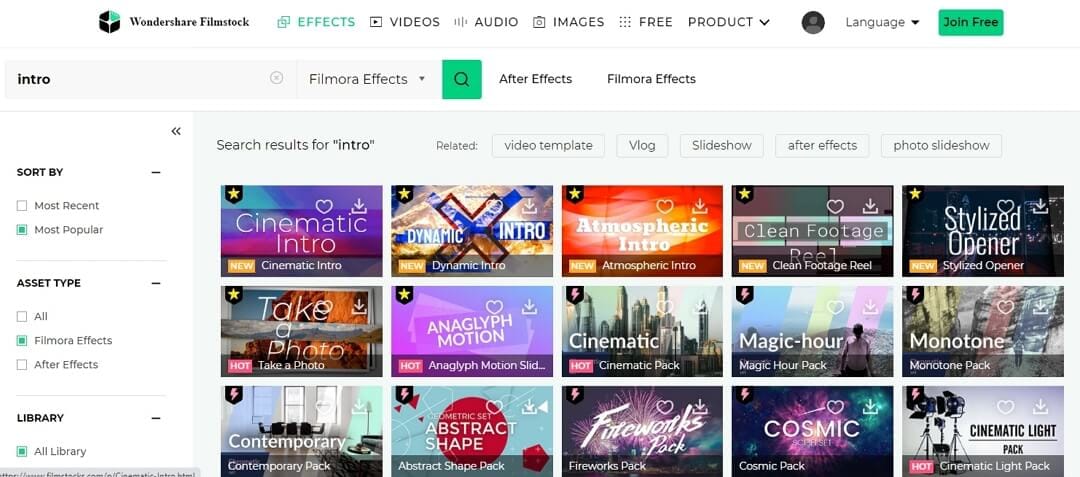
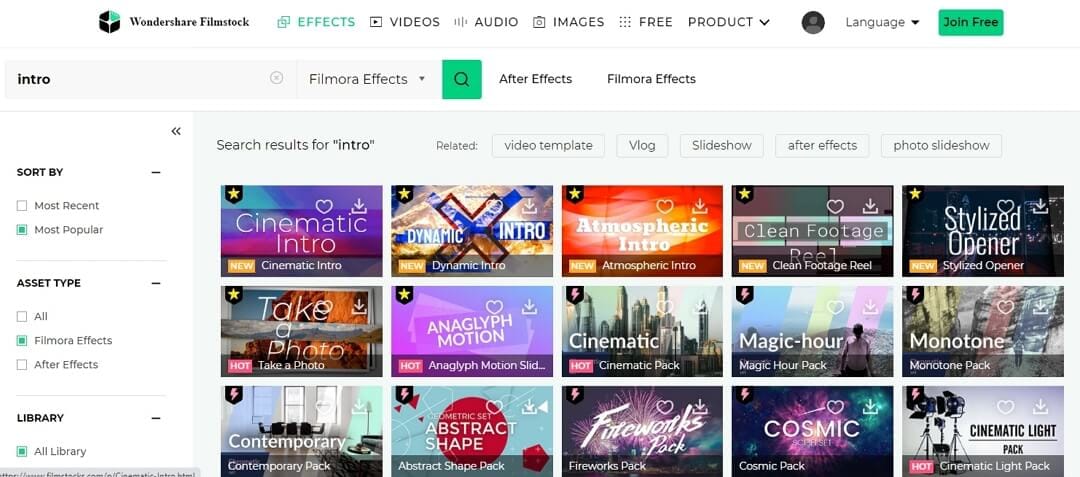
You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
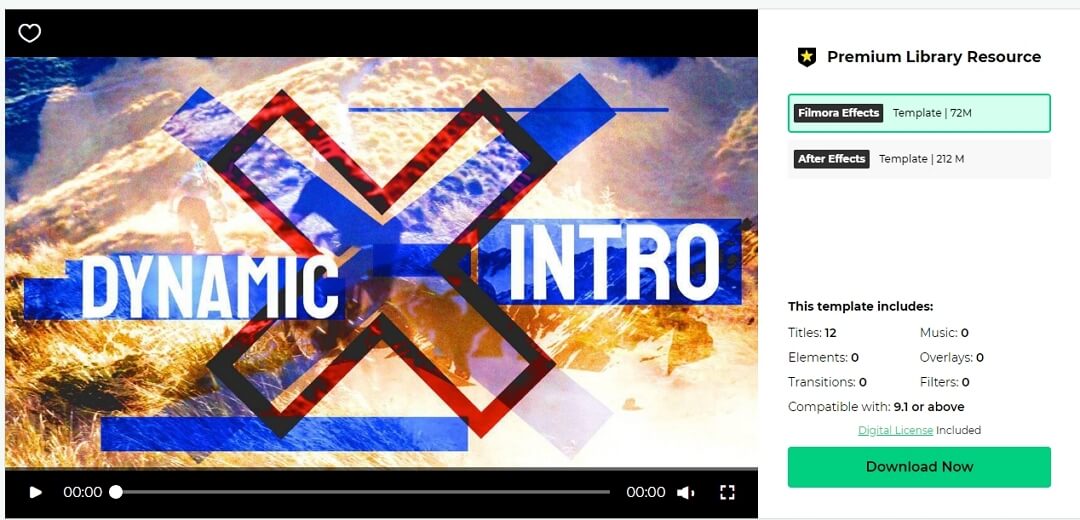
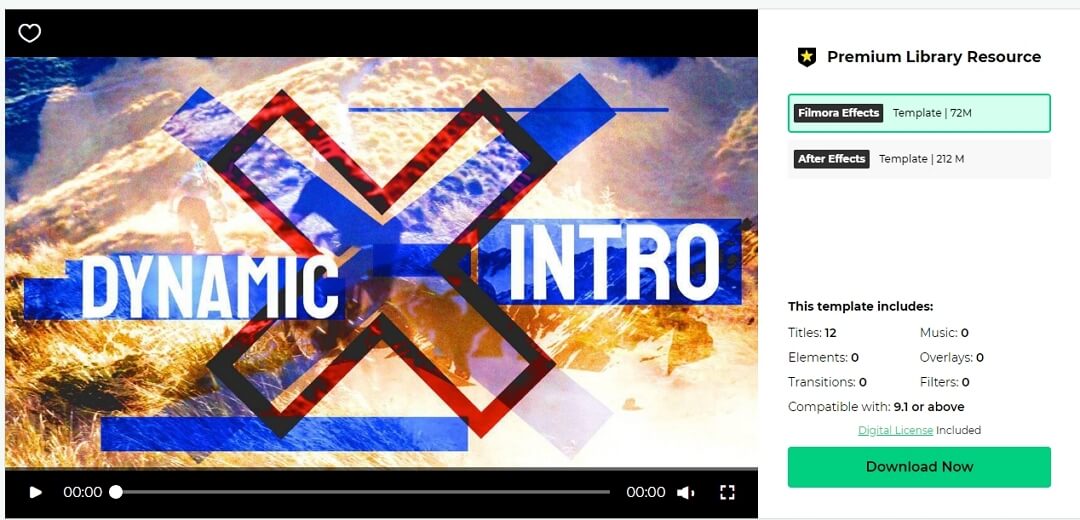
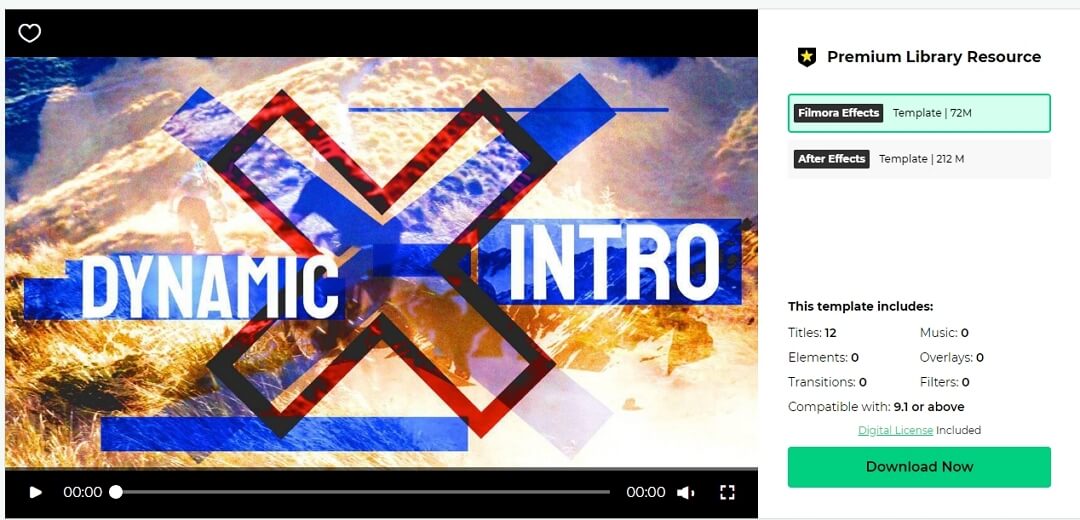
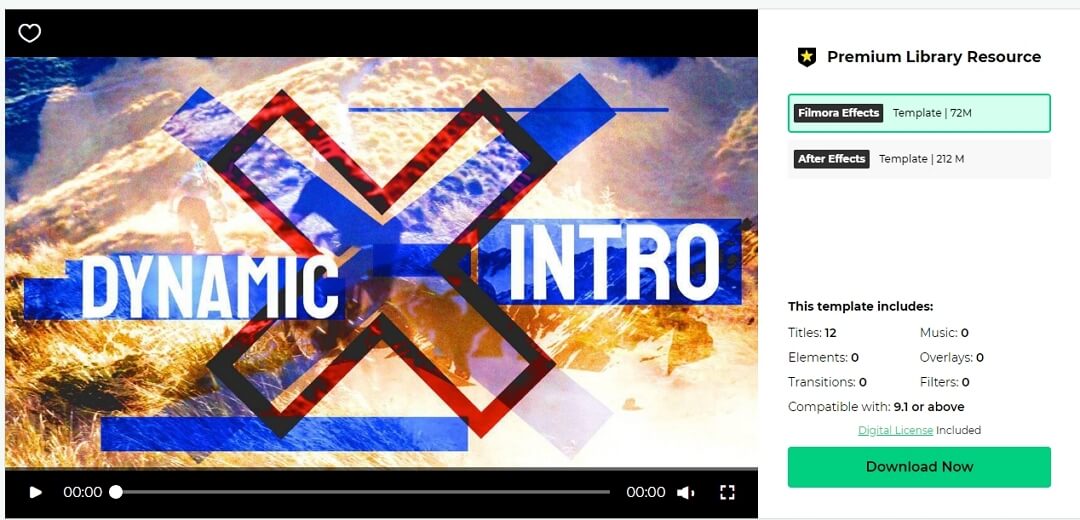
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Quickly Create a YouTube Animation for Your Subscribe Button with Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
- Title: "2024 Approved The Art of Initiating Your YouTube Content Compellingly"
- Author: Joseph
- Created at : 2024-05-31 13:45:41
- Updated at : 2024-06-01 13:45:41
- Link: https://youtube-stream.techidaily.com/2024-approved-the-art-of-initiating-your-youtube-content-compellingly/
- License: This work is licensed under CC BY-NC-SA 4.0.



