:max_bytes(150000):strip_icc()/GettyImages-752179111-e4cc13e6bc184d0cb0ccfca448ce9aa0.jpg)
"2024 Approved Quickly Create a YouTube Animation for Your Subscribe Button with Filmora"

Quickly Create a YouTube Animation for Your Subscribe Button with Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Step-by-Step: Designing a Standout YouTube Video Intro
How to Make a Cool YouTube Video Intro in iMovie (Step-by-Step)

Shanoon Cox
Mar 27, 2024• Proven solutions
A YouTube video intro is a short clip shown at the beginning of your YouTube video, which introduces the main topic and the vlog poster.
YouTube intro videos have the necessary info about the name and logo of the channel. Your YouTube video intro is one of the best chances to make a great first impression on your viewers within a few short minutes of your video.
It is important to have the right intro maker to create impressive video intros. So, in this article, we will introduce how to make a cool and free YouTube Intro with Apple iMovie and with an iMovie Alternative in an easier way.
- Part 1: An Easier Way to Make YouTube Video Intro with iMovie Alternative
- Part 2: How to Make YouTube Video Intro in iMovie (step-by-step)
Part 1: How to Make a Video Intro Using an iMovie Alternative - Wondershare Filmora
While iMovie is a dynamic tool to make a high-impact intro, you can actually find it a little complicated to follow through with all the options and buttons on the interface to complete the process.
Filmora on the other hand simplifies the process and giving even beginners and amateurs a chance to make great intro videos. It is available for both Mac users and Windows users.
Let’s watch the tutorial about how to make your YouTube intro first.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
If the tutorial above is not enough for you, you can refer to the steps (for Mac) below to make your YouTube intro now.
Related:
How to Make a YouTube Intro Video Step-by-step?
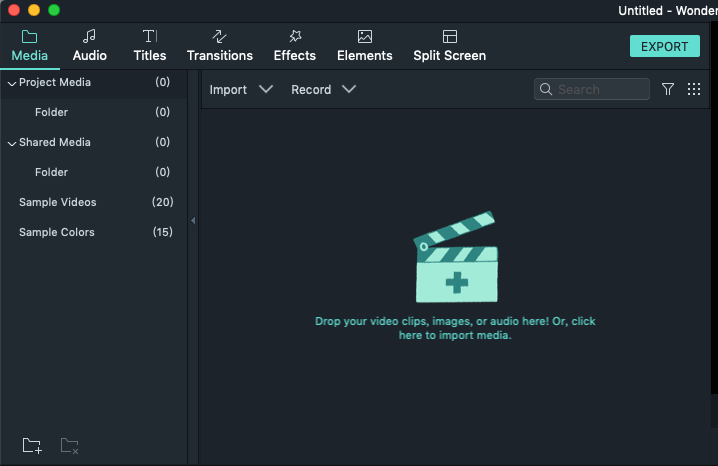
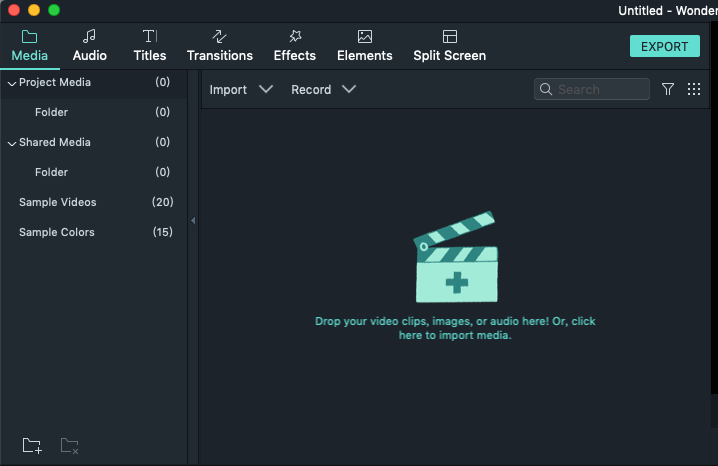
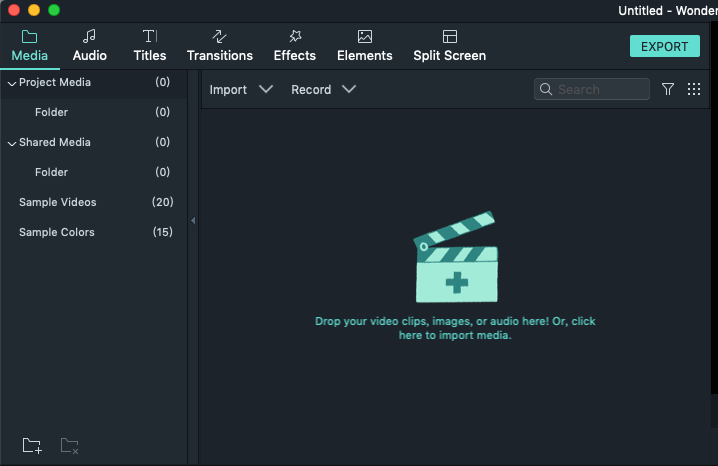
Step 1. Simply drag and drop your intro clip to the media library.

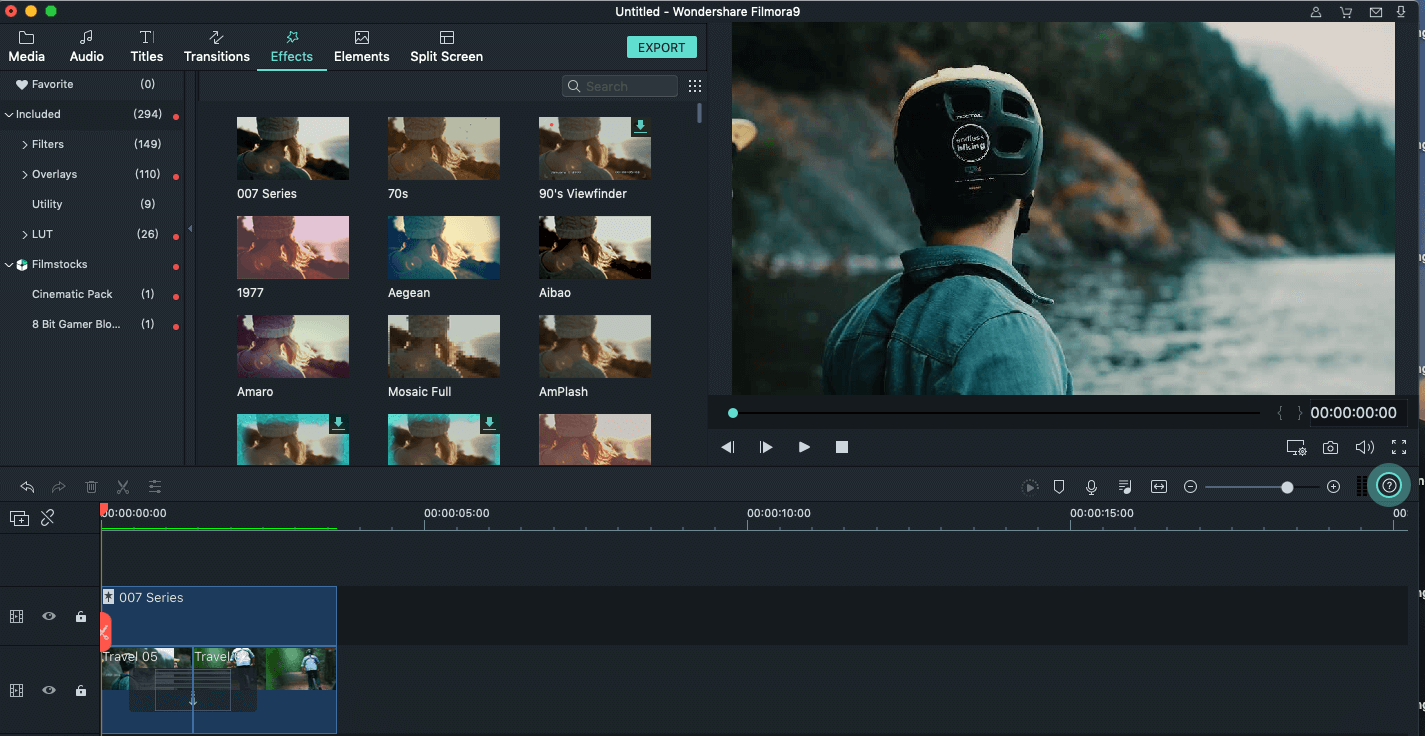
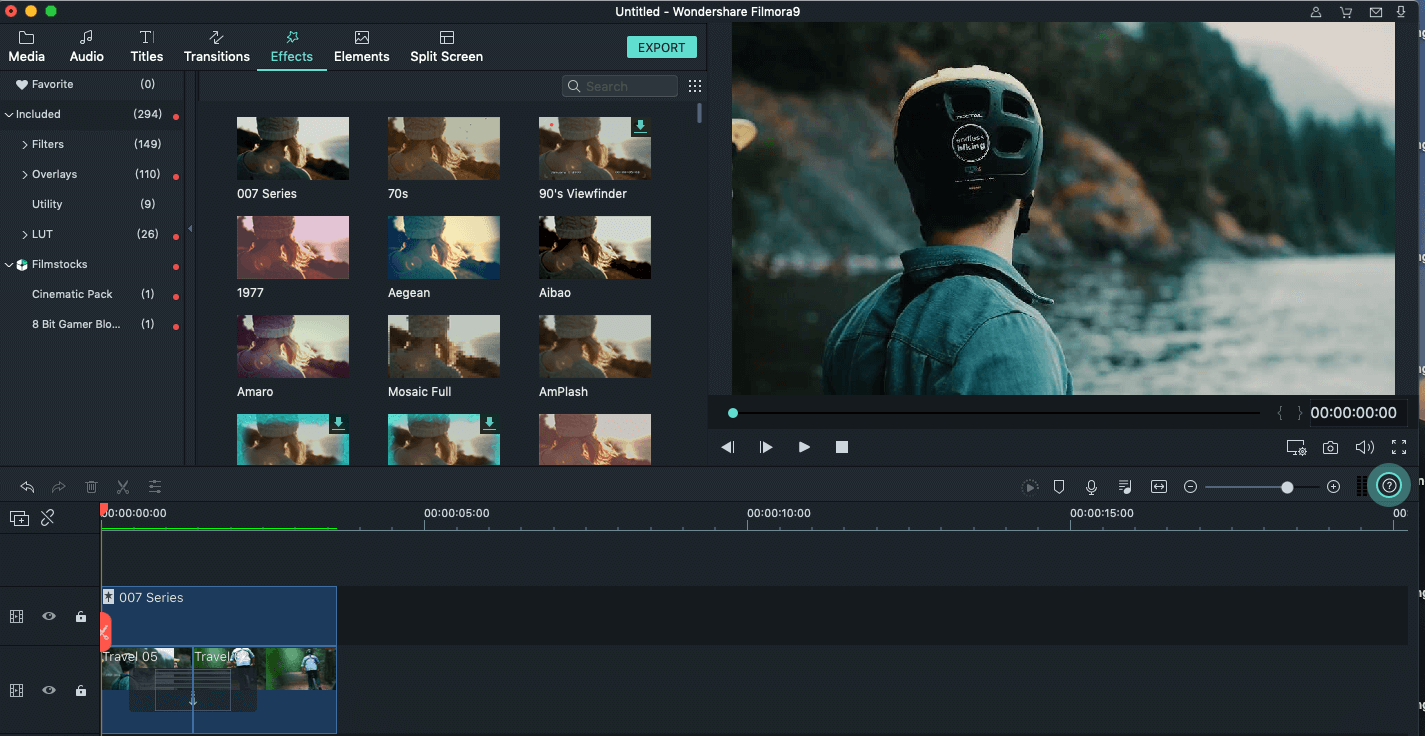
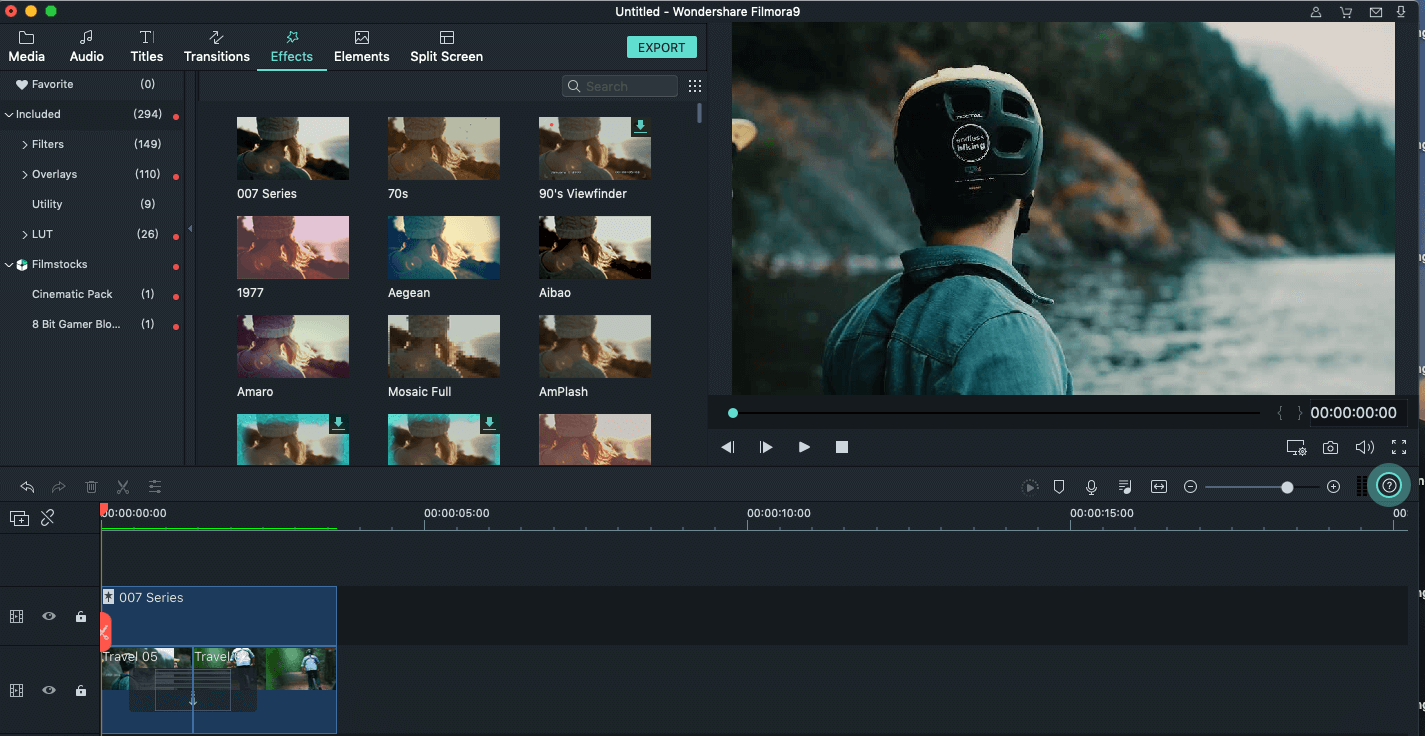
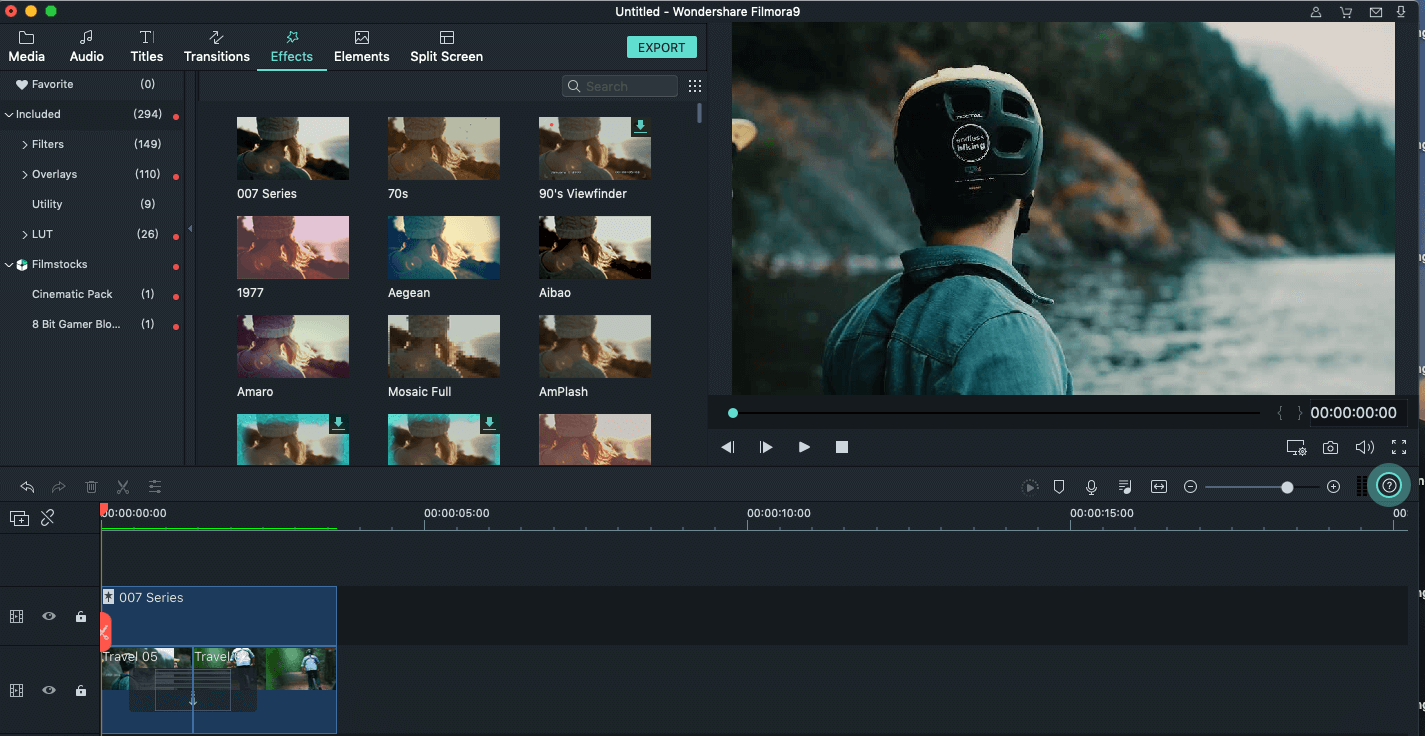
Step 2. Add your video to the timeline and go to the Effects tab to apply a great effect (such as the Filter 007 series) to your intro clip.

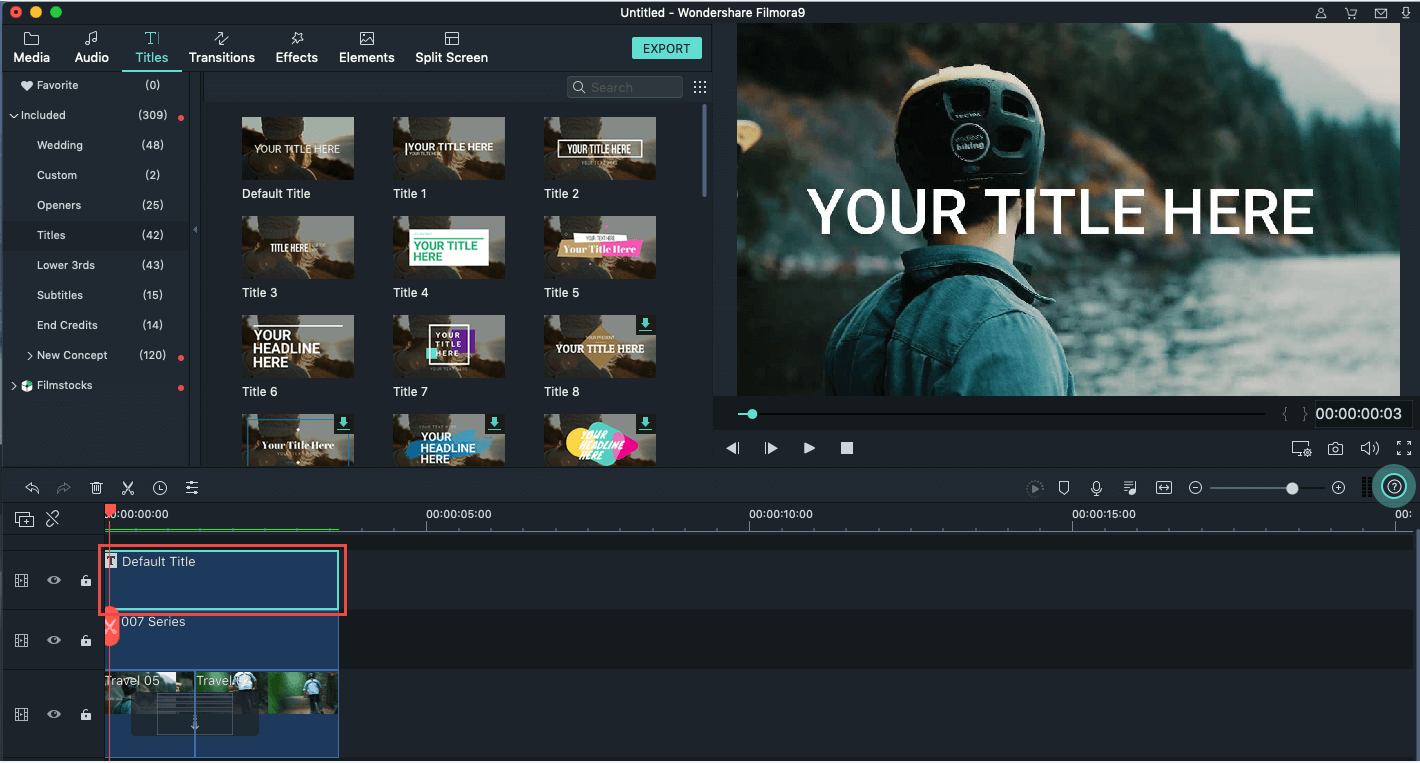
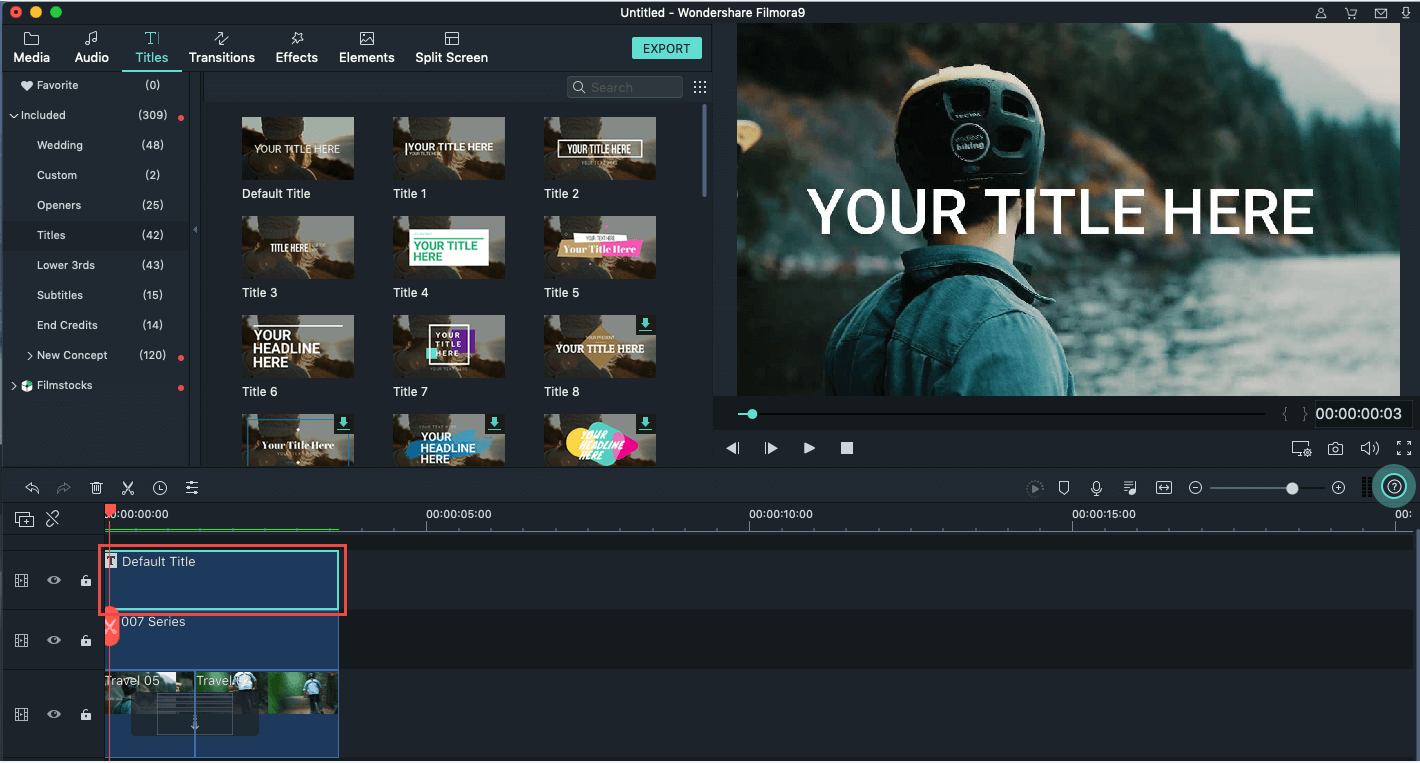
Step 3. Then switch to the Titles tab, and you will see a great variety of text templates. You can choose and drag the text template you want and apply it to your intro clip.

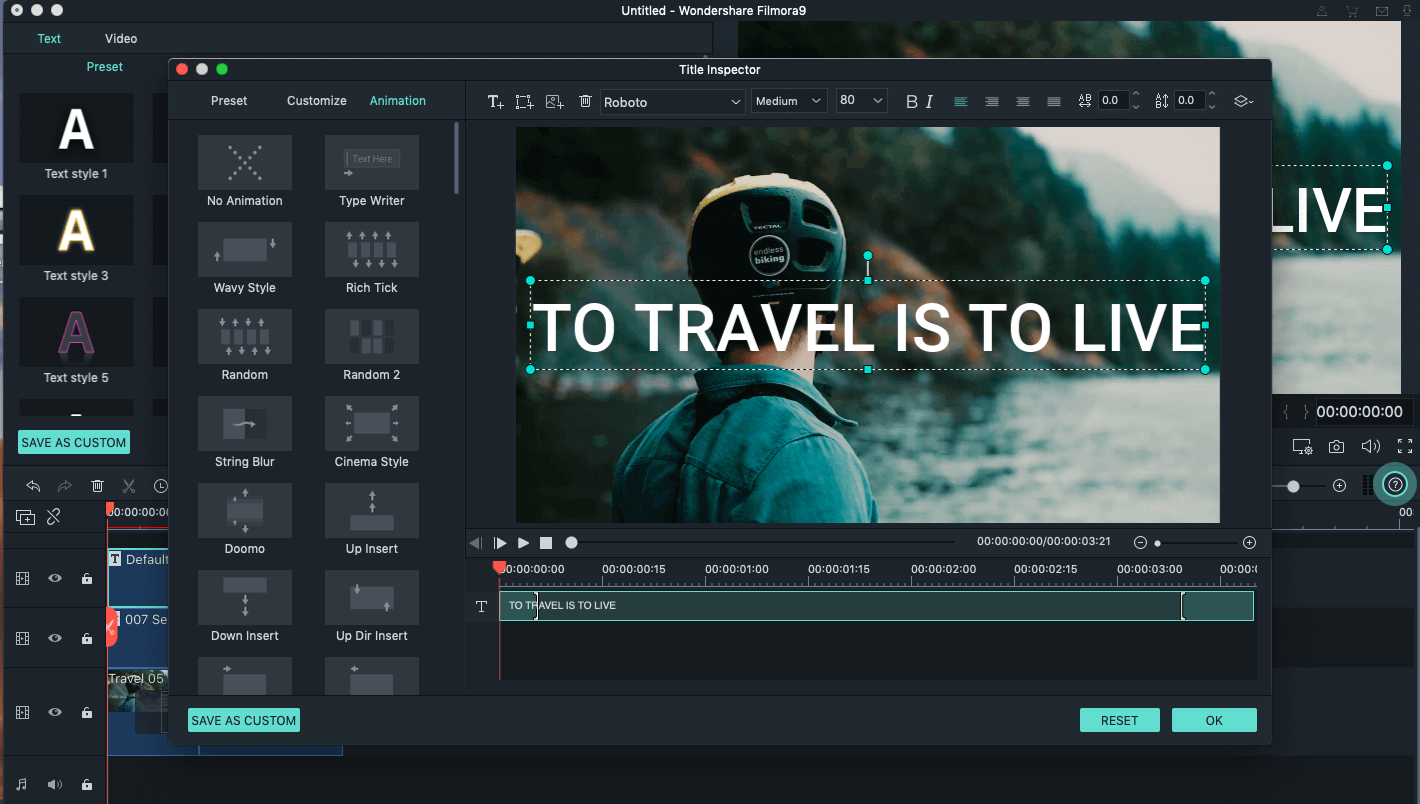
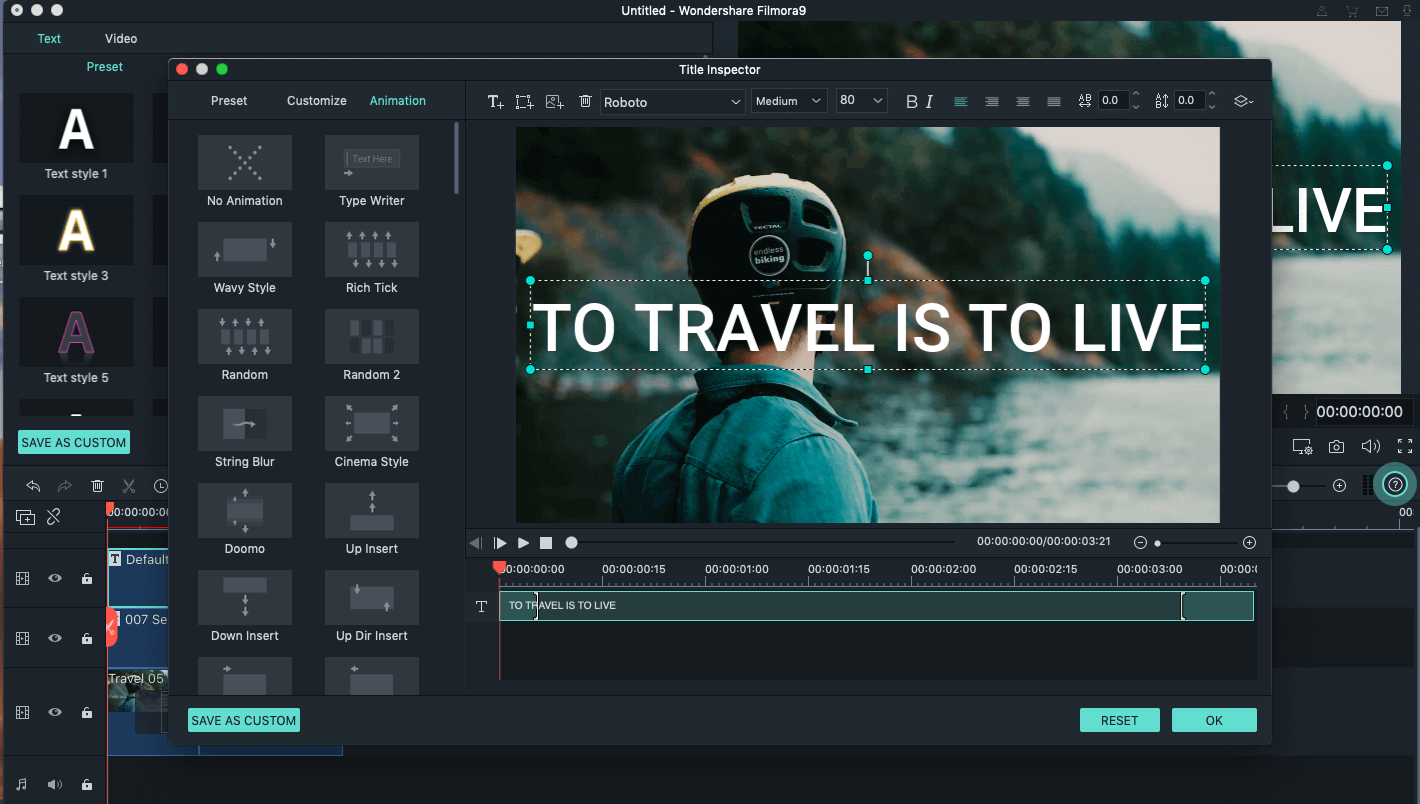
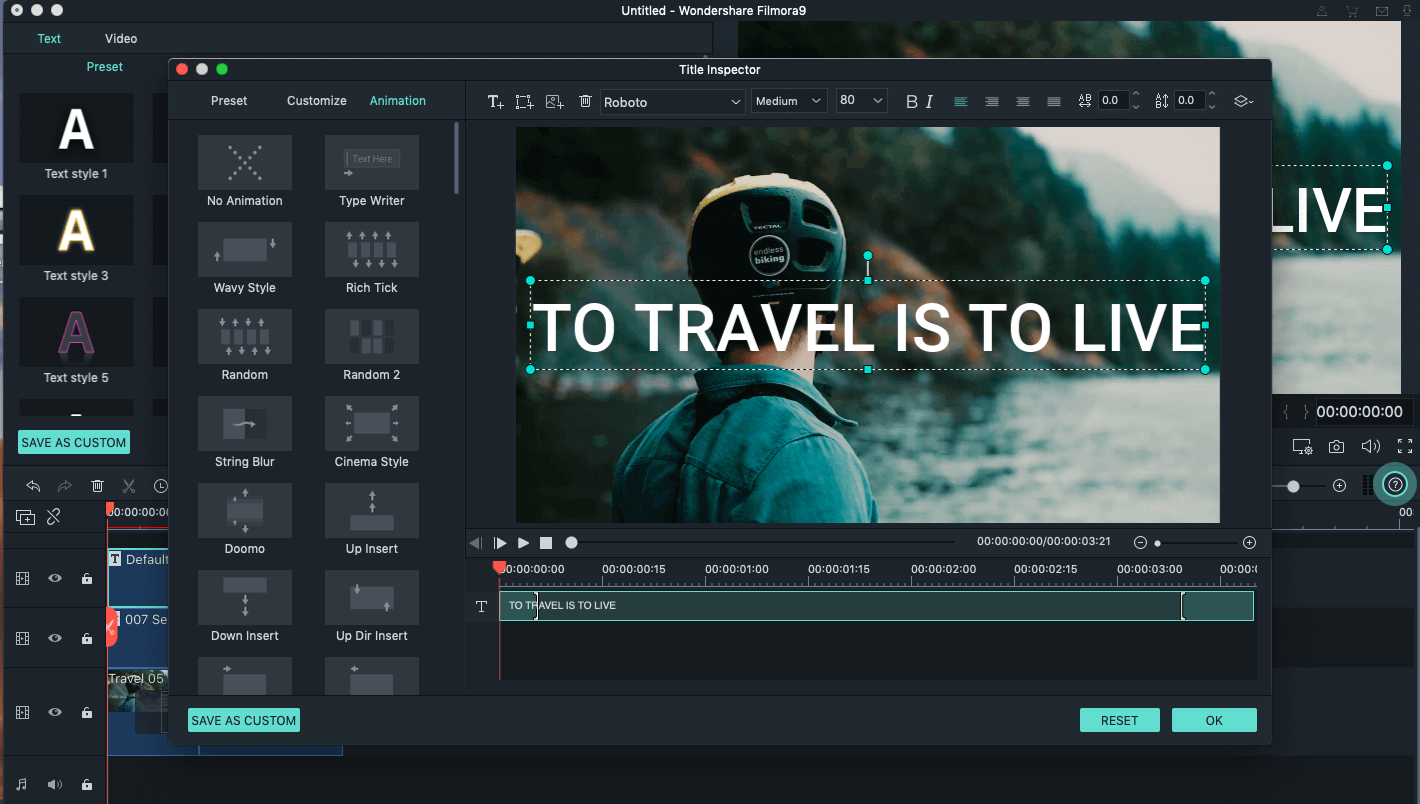
Step 4. Double-click the text box in the timeline, select Advanced, and input the text you want. Then you can switch to the Animation tab to get more than 50 kinds of text animations, and finally, you can apply the animation you like to your text and make your video more vivid.

If you have any questions about the steps above, you can read more detailed information on Filmora Editing Tips . And you can also watch the video below and download the Filmora trial version to start your editing.
Part 2: How to Make Video Intro in iMovie?
An important aspect of intro making is that it usually contains tile cards and opening credit info within the shot. The key is to find a YouTube intro maker that works best with the text and video edit both.
iMovie is a great program for editing simple yet high-impact on professional video intros. You can use the simple process outlined below to create your YouTube intro with iMovie.
Step 1. Open the interface and click on the menu displaying “File and Open project” to choose the video you want to attach the intro to.
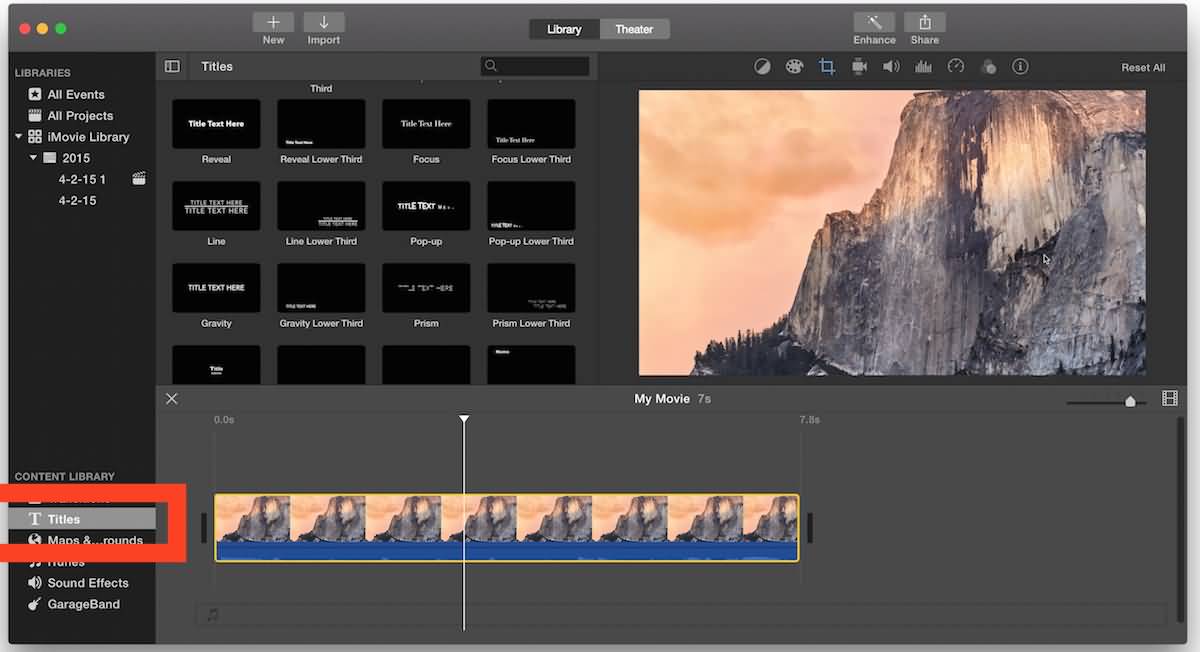
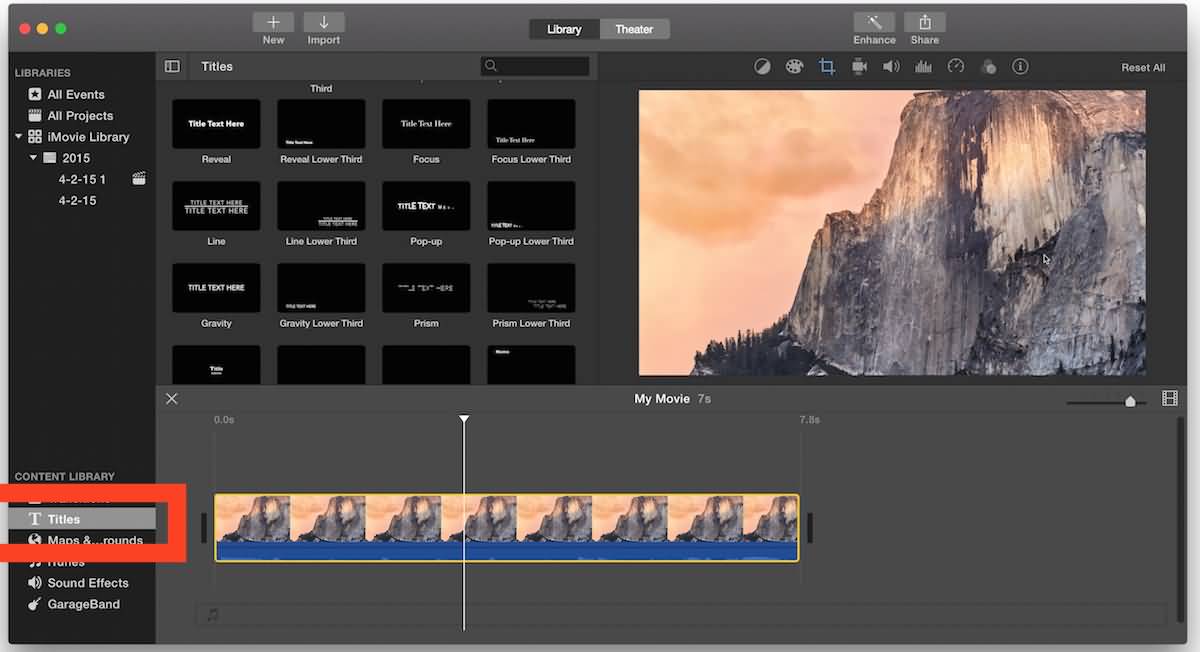
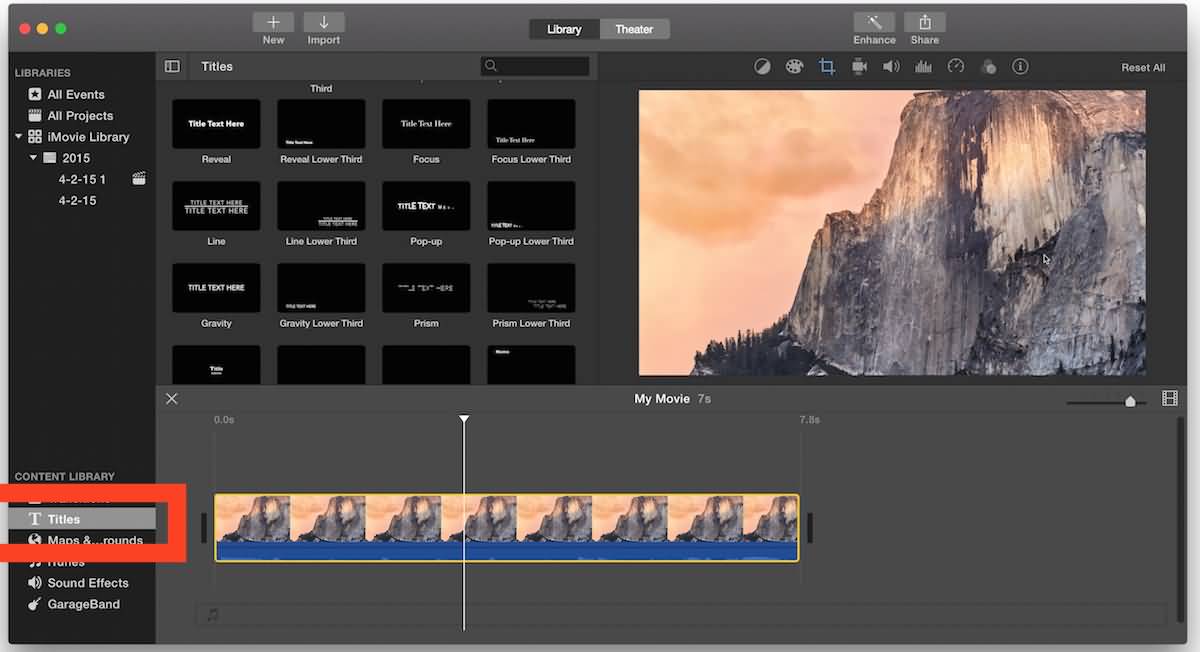
Step 2. Click on the Titles tab on the right side of the interface and check for the black review box to appear.

Step 3. The customization bar for the effects you can place on your video will appear just under the black preview box. Experiment with the effects to get the perfect combination for your video.
Step 4. Type in the correct words in the text box below the effects bar. Different effects allow different space for phrases, so experiment with both effects and text until you get it right.

Step 5. You can also edit the font color, speed of transitions, and background.
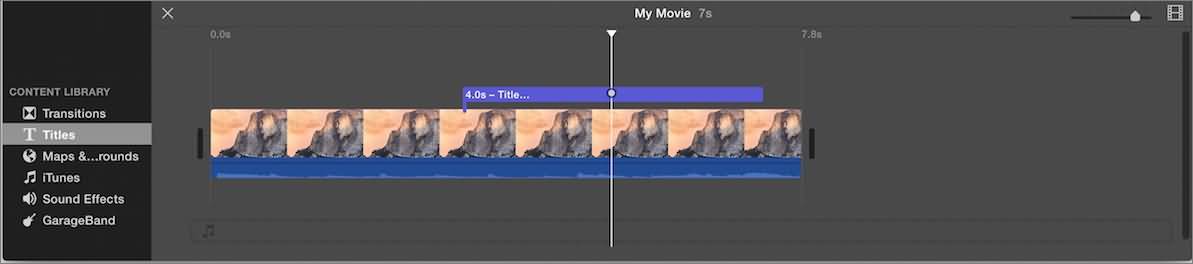
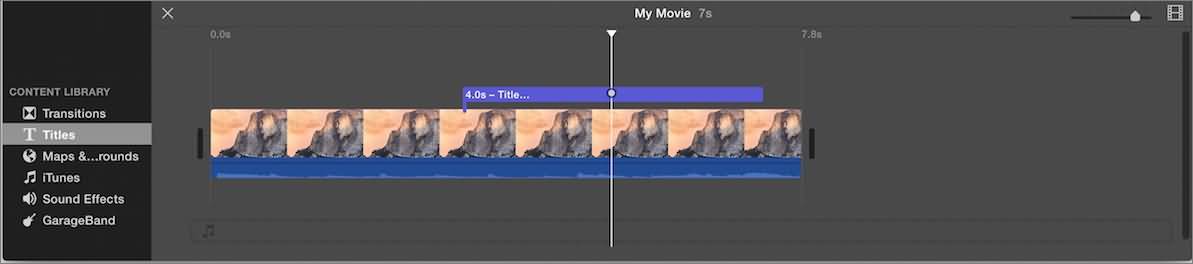
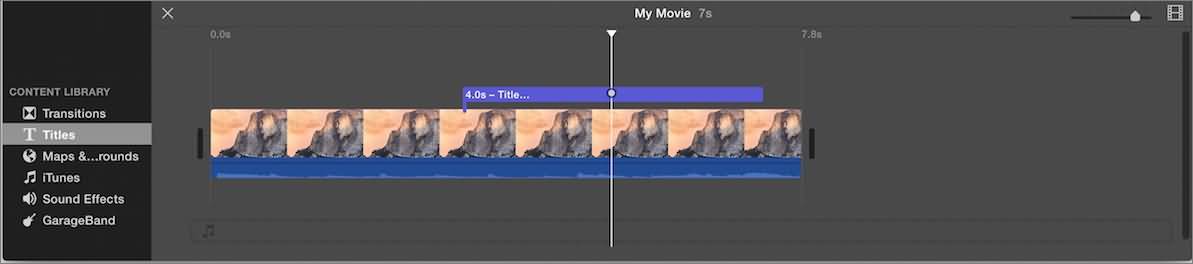
Step 6. Finally, drag the intro onto the clip viewer and the iMovie interface will automatically turn it into a video clip to be inserted at certain places on the main video timeline.
You may also like: How to Add Video Effects in iMovie
You can click on help to get directions if you are stuck at any part of the process. Do not over-apply multiple effects and keep the colors bright but subtle. Check the tutorial below about how to make a good YouTube intro with iMovie.
If you want to learn more iMovie editing tips, please check Top 10 iMovie Tips You Should Know .
Related: Add Transitions between Video Clips in iMovie

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
A YouTube video intro is a short clip shown at the beginning of your YouTube video, which introduces the main topic and the vlog poster.
YouTube intro videos have the necessary info about the name and logo of the channel. Your YouTube video intro is one of the best chances to make a great first impression on your viewers within a few short minutes of your video.
It is important to have the right intro maker to create impressive video intros. So, in this article, we will introduce how to make a cool and free YouTube Intro with Apple iMovie and with an iMovie Alternative in an easier way.
- Part 1: An Easier Way to Make YouTube Video Intro with iMovie Alternative
- Part 2: How to Make YouTube Video Intro in iMovie (step-by-step)
Part 1: How to Make a Video Intro Using an iMovie Alternative - Wondershare Filmora
While iMovie is a dynamic tool to make a high-impact intro, you can actually find it a little complicated to follow through with all the options and buttons on the interface to complete the process.
Filmora on the other hand simplifies the process and giving even beginners and amateurs a chance to make great intro videos. It is available for both Mac users and Windows users.
Let’s watch the tutorial about how to make your YouTube intro first.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
If the tutorial above is not enough for you, you can refer to the steps (for Mac) below to make your YouTube intro now.
Related:
How to Make a YouTube Intro Video Step-by-step?
Step 1. Simply drag and drop your intro clip to the media library.

Step 2. Add your video to the timeline and go to the Effects tab to apply a great effect (such as the Filter 007 series) to your intro clip.

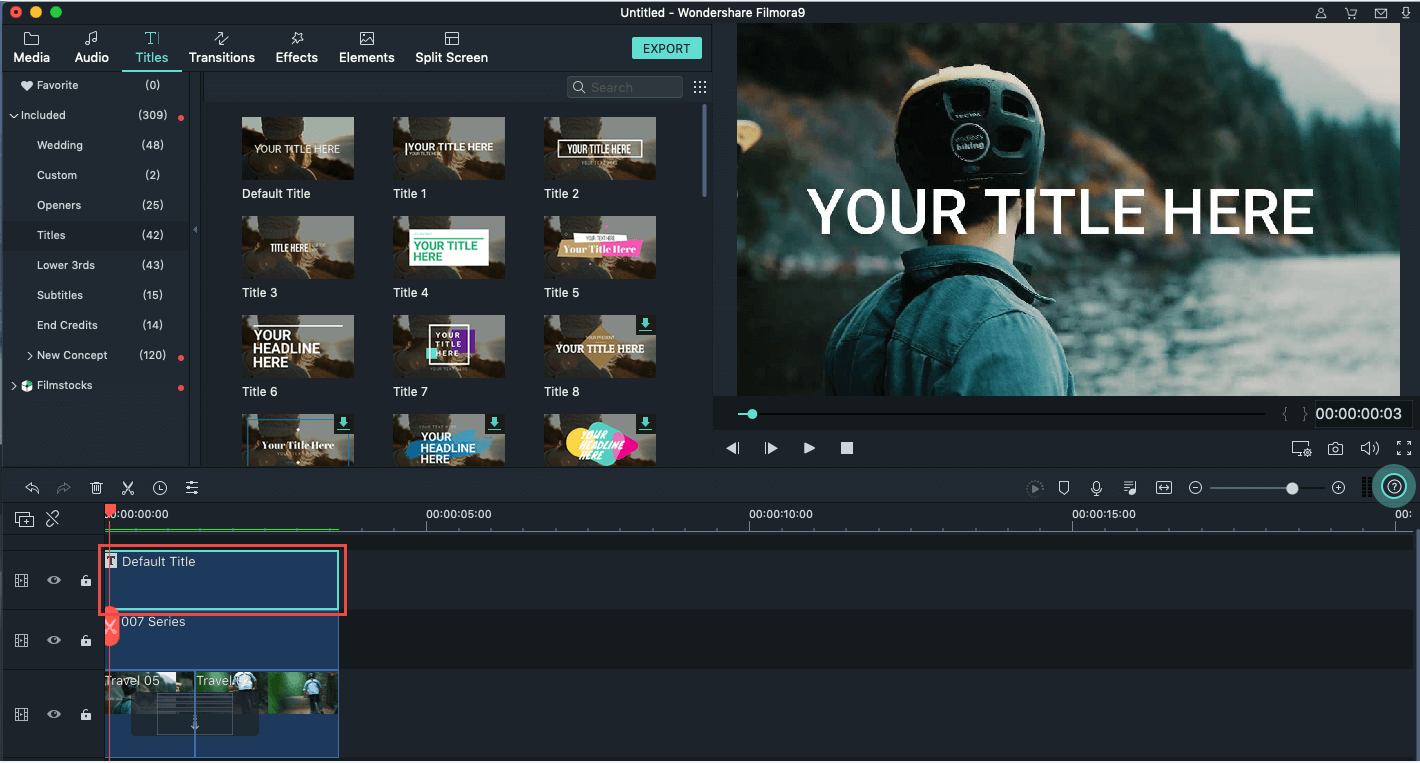
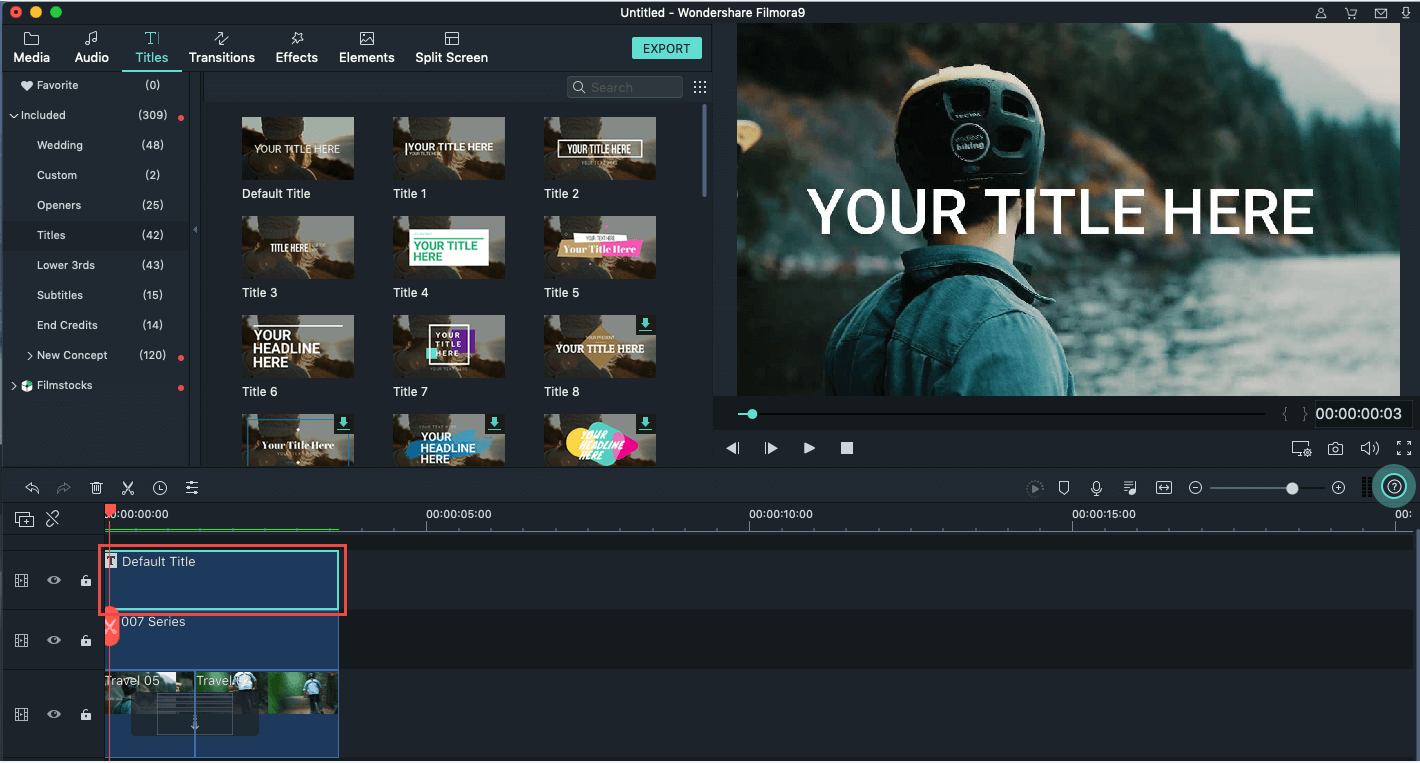
Step 3. Then switch to the Titles tab, and you will see a great variety of text templates. You can choose and drag the text template you want and apply it to your intro clip.

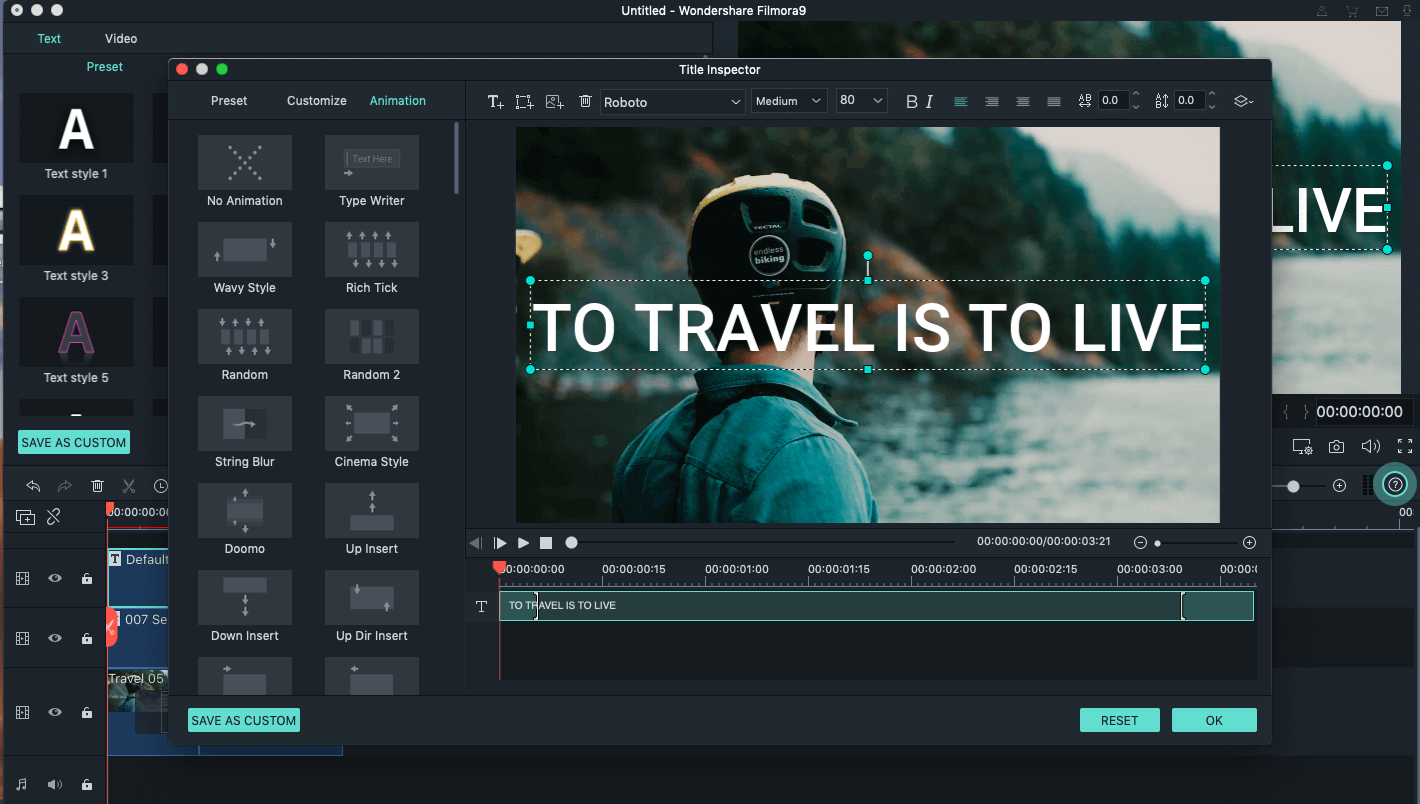
Step 4. Double-click the text box in the timeline, select Advanced, and input the text you want. Then you can switch to the Animation tab to get more than 50 kinds of text animations, and finally, you can apply the animation you like to your text and make your video more vivid.

If you have any questions about the steps above, you can read more detailed information on Filmora Editing Tips . And you can also watch the video below and download the Filmora trial version to start your editing.
Part 2: How to Make Video Intro in iMovie?
An important aspect of intro making is that it usually contains tile cards and opening credit info within the shot. The key is to find a YouTube intro maker that works best with the text and video edit both.
iMovie is a great program for editing simple yet high-impact on professional video intros. You can use the simple process outlined below to create your YouTube intro with iMovie.
Step 1. Open the interface and click on the menu displaying “File and Open project” to choose the video you want to attach the intro to.
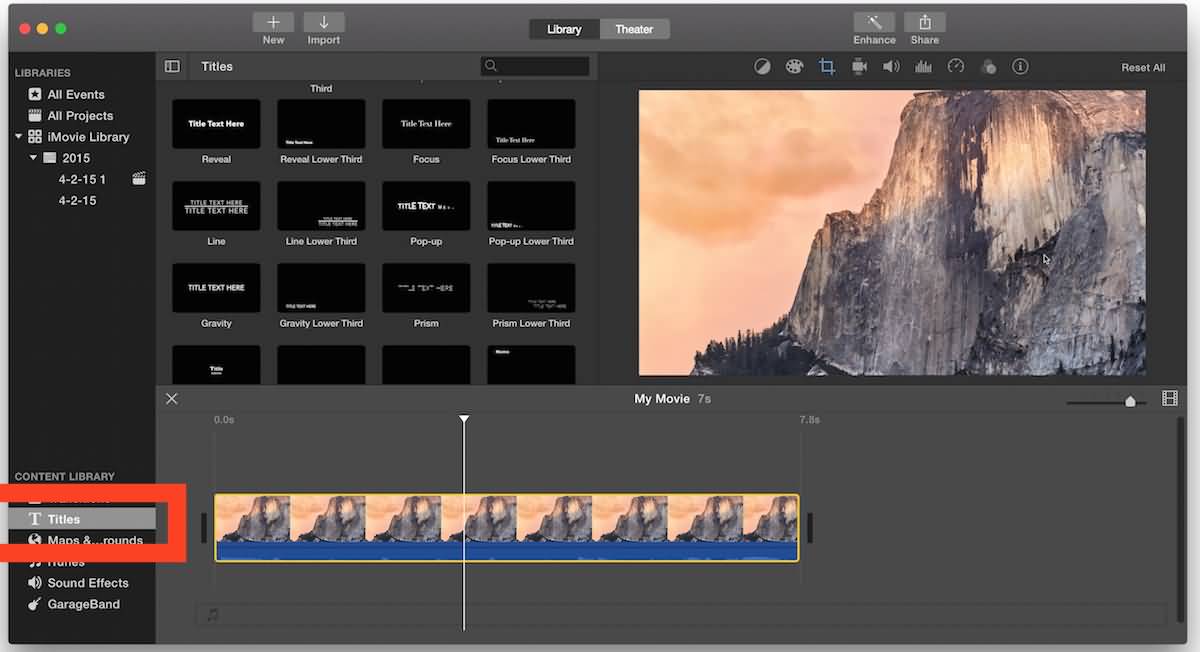
Step 2. Click on the Titles tab on the right side of the interface and check for the black review box to appear.

Step 3. The customization bar for the effects you can place on your video will appear just under the black preview box. Experiment with the effects to get the perfect combination for your video.
Step 4. Type in the correct words in the text box below the effects bar. Different effects allow different space for phrases, so experiment with both effects and text until you get it right.

Step 5. You can also edit the font color, speed of transitions, and background.
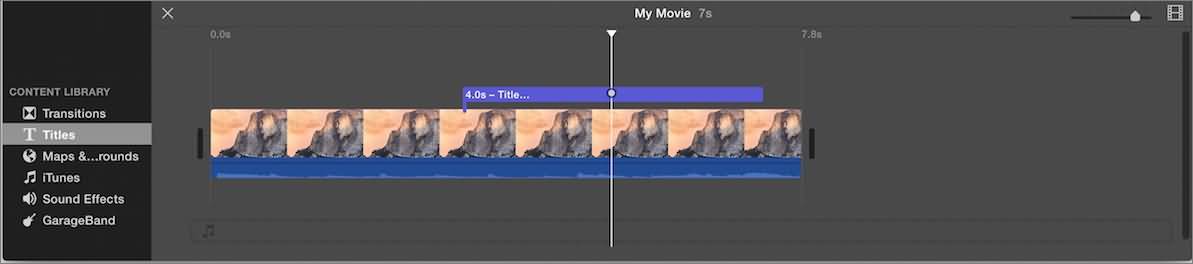
Step 6. Finally, drag the intro onto the clip viewer and the iMovie interface will automatically turn it into a video clip to be inserted at certain places on the main video timeline.
You may also like: How to Add Video Effects in iMovie
You can click on help to get directions if you are stuck at any part of the process. Do not over-apply multiple effects and keep the colors bright but subtle. Check the tutorial below about how to make a good YouTube intro with iMovie.
If you want to learn more iMovie editing tips, please check Top 10 iMovie Tips You Should Know .
Related: Add Transitions between Video Clips in iMovie

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
A YouTube video intro is a short clip shown at the beginning of your YouTube video, which introduces the main topic and the vlog poster.
YouTube intro videos have the necessary info about the name and logo of the channel. Your YouTube video intro is one of the best chances to make a great first impression on your viewers within a few short minutes of your video.
It is important to have the right intro maker to create impressive video intros. So, in this article, we will introduce how to make a cool and free YouTube Intro with Apple iMovie and with an iMovie Alternative in an easier way.
- Part 1: An Easier Way to Make YouTube Video Intro with iMovie Alternative
- Part 2: How to Make YouTube Video Intro in iMovie (step-by-step)
Part 1: How to Make a Video Intro Using an iMovie Alternative - Wondershare Filmora
While iMovie is a dynamic tool to make a high-impact intro, you can actually find it a little complicated to follow through with all the options and buttons on the interface to complete the process.
Filmora on the other hand simplifies the process and giving even beginners and amateurs a chance to make great intro videos. It is available for both Mac users and Windows users.
Let’s watch the tutorial about how to make your YouTube intro first.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
If the tutorial above is not enough for you, you can refer to the steps (for Mac) below to make your YouTube intro now.
Related:
How to Make a YouTube Intro Video Step-by-step?
Step 1. Simply drag and drop your intro clip to the media library.

Step 2. Add your video to the timeline and go to the Effects tab to apply a great effect (such as the Filter 007 series) to your intro clip.

Step 3. Then switch to the Titles tab, and you will see a great variety of text templates. You can choose and drag the text template you want and apply it to your intro clip.

Step 4. Double-click the text box in the timeline, select Advanced, and input the text you want. Then you can switch to the Animation tab to get more than 50 kinds of text animations, and finally, you can apply the animation you like to your text and make your video more vivid.

If you have any questions about the steps above, you can read more detailed information on Filmora Editing Tips . And you can also watch the video below and download the Filmora trial version to start your editing.
Part 2: How to Make Video Intro in iMovie?
An important aspect of intro making is that it usually contains tile cards and opening credit info within the shot. The key is to find a YouTube intro maker that works best with the text and video edit both.
iMovie is a great program for editing simple yet high-impact on professional video intros. You can use the simple process outlined below to create your YouTube intro with iMovie.
Step 1. Open the interface and click on the menu displaying “File and Open project” to choose the video you want to attach the intro to.
Step 2. Click on the Titles tab on the right side of the interface and check for the black review box to appear.

Step 3. The customization bar for the effects you can place on your video will appear just under the black preview box. Experiment with the effects to get the perfect combination for your video.
Step 4. Type in the correct words in the text box below the effects bar. Different effects allow different space for phrases, so experiment with both effects and text until you get it right.

Step 5. You can also edit the font color, speed of transitions, and background.
Step 6. Finally, drag the intro onto the clip viewer and the iMovie interface will automatically turn it into a video clip to be inserted at certain places on the main video timeline.
You may also like: How to Add Video Effects in iMovie
You can click on help to get directions if you are stuck at any part of the process. Do not over-apply multiple effects and keep the colors bright but subtle. Check the tutorial below about how to make a good YouTube intro with iMovie.
If you want to learn more iMovie editing tips, please check Top 10 iMovie Tips You Should Know .
Related: Add Transitions between Video Clips in iMovie

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
A YouTube video intro is a short clip shown at the beginning of your YouTube video, which introduces the main topic and the vlog poster.
YouTube intro videos have the necessary info about the name and logo of the channel. Your YouTube video intro is one of the best chances to make a great first impression on your viewers within a few short minutes of your video.
It is important to have the right intro maker to create impressive video intros. So, in this article, we will introduce how to make a cool and free YouTube Intro with Apple iMovie and with an iMovie Alternative in an easier way.
- Part 1: An Easier Way to Make YouTube Video Intro with iMovie Alternative
- Part 2: How to Make YouTube Video Intro in iMovie (step-by-step)
Part 1: How to Make a Video Intro Using an iMovie Alternative - Wondershare Filmora
While iMovie is a dynamic tool to make a high-impact intro, you can actually find it a little complicated to follow through with all the options and buttons on the interface to complete the process.
Filmora on the other hand simplifies the process and giving even beginners and amateurs a chance to make great intro videos. It is available for both Mac users and Windows users.
Let’s watch the tutorial about how to make your YouTube intro first.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
If the tutorial above is not enough for you, you can refer to the steps (for Mac) below to make your YouTube intro now.
Related:
How to Make a YouTube Intro Video Step-by-step?
Step 1. Simply drag and drop your intro clip to the media library.

Step 2. Add your video to the timeline and go to the Effects tab to apply a great effect (such as the Filter 007 series) to your intro clip.

Step 3. Then switch to the Titles tab, and you will see a great variety of text templates. You can choose and drag the text template you want and apply it to your intro clip.

Step 4. Double-click the text box in the timeline, select Advanced, and input the text you want. Then you can switch to the Animation tab to get more than 50 kinds of text animations, and finally, you can apply the animation you like to your text and make your video more vivid.

If you have any questions about the steps above, you can read more detailed information on Filmora Editing Tips . And you can also watch the video below and download the Filmora trial version to start your editing.
Part 2: How to Make Video Intro in iMovie?
An important aspect of intro making is that it usually contains tile cards and opening credit info within the shot. The key is to find a YouTube intro maker that works best with the text and video edit both.
iMovie is a great program for editing simple yet high-impact on professional video intros. You can use the simple process outlined below to create your YouTube intro with iMovie.
Step 1. Open the interface and click on the menu displaying “File and Open project” to choose the video you want to attach the intro to.
Step 2. Click on the Titles tab on the right side of the interface and check for the black review box to appear.

Step 3. The customization bar for the effects you can place on your video will appear just under the black preview box. Experiment with the effects to get the perfect combination for your video.
Step 4. Type in the correct words in the text box below the effects bar. Different effects allow different space for phrases, so experiment with both effects and text until you get it right.

Step 5. You can also edit the font color, speed of transitions, and background.
Step 6. Finally, drag the intro onto the clip viewer and the iMovie interface will automatically turn it into a video clip to be inserted at certain places on the main video timeline.
You may also like: How to Add Video Effects in iMovie
You can click on help to get directions if you are stuck at any part of the process. Do not over-apply multiple effects and keep the colors bright but subtle. Check the tutorial below about how to make a good YouTube intro with iMovie.
If you want to learn more iMovie editing tips, please check Top 10 iMovie Tips You Should Know .
Related: Add Transitions between Video Clips in iMovie

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
- Title: "2024 Approved Quickly Create a YouTube Animation for Your Subscribe Button with Filmora"
- Author: Joseph
- Created at : 2024-05-31 13:45:52
- Updated at : 2024-06-01 13:45:52
- Link: https://youtube-stream.techidaily.com/2024-approved-quickly-create-a-youtube-animation-for-your-subscribe-button-with-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.


