:max_bytes(150000):strip_icc()/martin-sanchez-kiocDlMgxmk-unsplash-b9a3ba7266a7423493d2c1371af7d789.jpg)
"2024 Approved How to Make YouTube Animated Subscribe Button Easily in Filmora"

How to Make YouTube Animated Subscribe Button Easily in Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
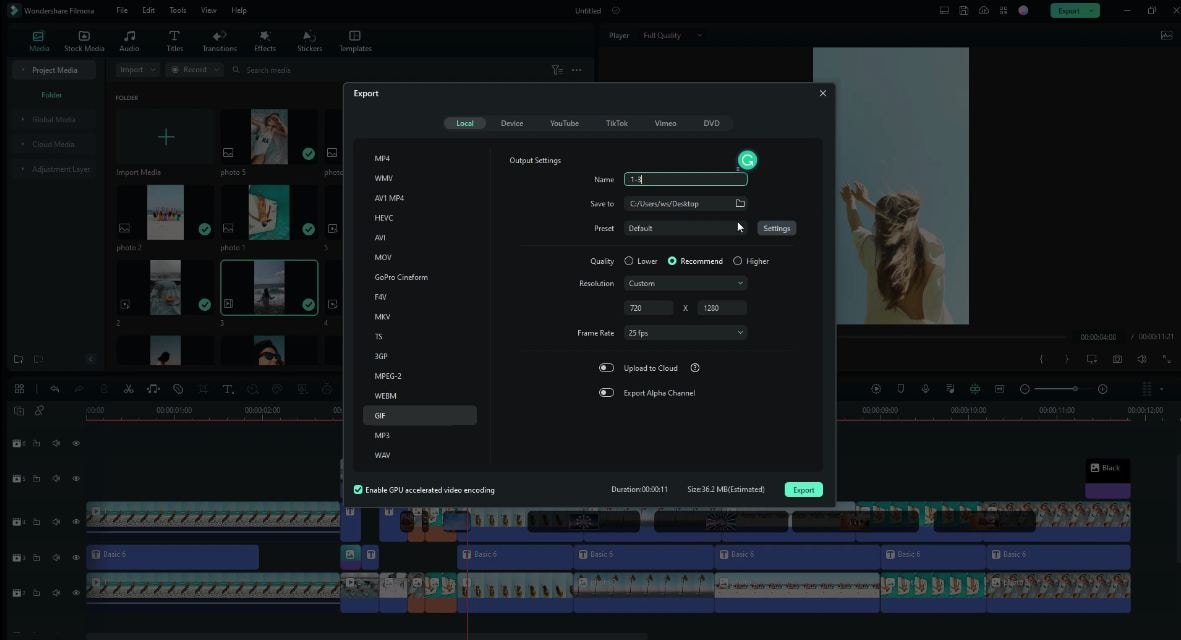
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Transforming View Counts: Innovative Uses for Short Videos
YouTube Shorts are short, 60-second videos that can be shared across all social media platforms. They’re a great way to quickly and easily share your message with your audience. As a result, many creators are turning to YouTube Shorts Templates to help them create professional-looking videos that stand out.
YouTube Shorts Templates can create a wide variety of videos, from product demos and how-tos to vlogs and comedy skits. They can help you create polished and engaging videos without the need for expensive equipment or a lot of editing experience.

This article will explore everything you need to know about YouTube Shorts Templates, including how to use them, tips for creating great videos, and examples of how other creators use them to boost their views and reach.
Overview of YouTube Shorts
YouTube Shorts is a new feature launched by YouTube in September 2020, which allows users to create short, 15-second videos that can be shared across all social media platforms. According to the statistics of EarthWeb , YouTube Shorts has seen tremendous growth in popularity since its launch, with billions of views every day.
According to YouTube, in the U.S. alone, the watch time for Shorts has grown over 4x since November 2020, and by December 2021, daily active users of Shorts exceeded 200M. As per YouTube’s official blog, In India, Shorts watch time has grown by over 20x since its launch, and by the end of 2021, India had over 150M daily active users.
In addition to the strong growth in views and engagement, YouTube Shorts has also become a powerful tool for creators to reach new audiences and grow their channels.
According to a study by Influencer Marketing Hub, YouTube Shorts have a higher engagement rate than traditional YouTube videos, with Shorts receiving an average of 3x more comments and likes than regular videos. The study also shows that Shorts videos have a higher completion rate of 60% compared to traditional videos with 40%.
As a result of the popularity of YouTube Shorts, many creators are now turning to YouTube Shorts Templates to help them create professional-looking videos that stand out. YouTube Shorts Templates can create a wide variety of videos, from product demos and how-tos to vlogs and comedy skits. They can help you create polished and engaging videos without the need for expensive equipment or a lot of editing experience.
How To Get Profit from Short Videos
There are a few ways to monetize your YouTube Shorts videos and turn them into a source of profit. One way is through YouTube’s built-in monetization options, such as displaying ads on your videos, sponsorships, and affiliate marketing. Another way is to use your Shorts videos’ popularity to promote your products or services.
You can also use YouTube Shorts to drive traffic to your website, where you can sell products or services. Collaborating with brands and promoting their products in your videos can also be a great way to monetize your content. It’s important to remember that building a sizable audience and creating high-quality content is key to monetizing your YouTube Shorts.
Benefits of Using Templates to Create YouTube Shorts
There are several benefits to using templates to create YouTube Shorts, including:

- Time-saving: Templates provide a pre-designed structure for your video, which saves you time and effort in creating a polished and professional-looking video.
- Consistency: Templates can help you maintain a consistent look and feel for your videos, which helps to build your brand and make your videos easily recognizable.
- Cost-effective: Templates can be cost-effective, eliminating the need for expensive equipment or editing software.
- Increased engagement: Templates can help you create engaging videos that capture your audience’s attention and increase the likelihood of them watching and engaging with your content.
- Access to a wider audience: Templates can help increase your views and reach, which can help you grow your channel and reach a wider audience.
- Easy to use: Templates are easy to use, even if you have yet to gain any prior video editing experience.
Using templates allows you to quickly create high-quality, professional-looking videos while also saving money and reaching a wider audience.
How to Make YouTube Shorts Using a Video Editor With Templates
Creating YouTube Shorts using a video editor with templates is a great way to save time and effort while still producing polished, professional-looking videos. One great video editor that can be used for this purpose is Filmora. Filmora has desktop and mobile versions, so you can create YouTube Shorts using any device.
Video Templates Feature of Filmora
With Wondershare Filmora , users can access a variety of templates for YouTube Shorts, which can be easily customized to fit the style and theme of their videos. These templates include various themes such as travel, vlogs, product demos, and more.
Wondershare Filmora also provides a wide range of editing tools, such as text, music, and effects, to help users create engaging and visually appealing videos. Filmora’s templates are an easy and efficient way to create visually appealing and engaging YouTube Shorts that stand out from the rest.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Create YouTube Shorts With Templates Using Filmora for Desktop
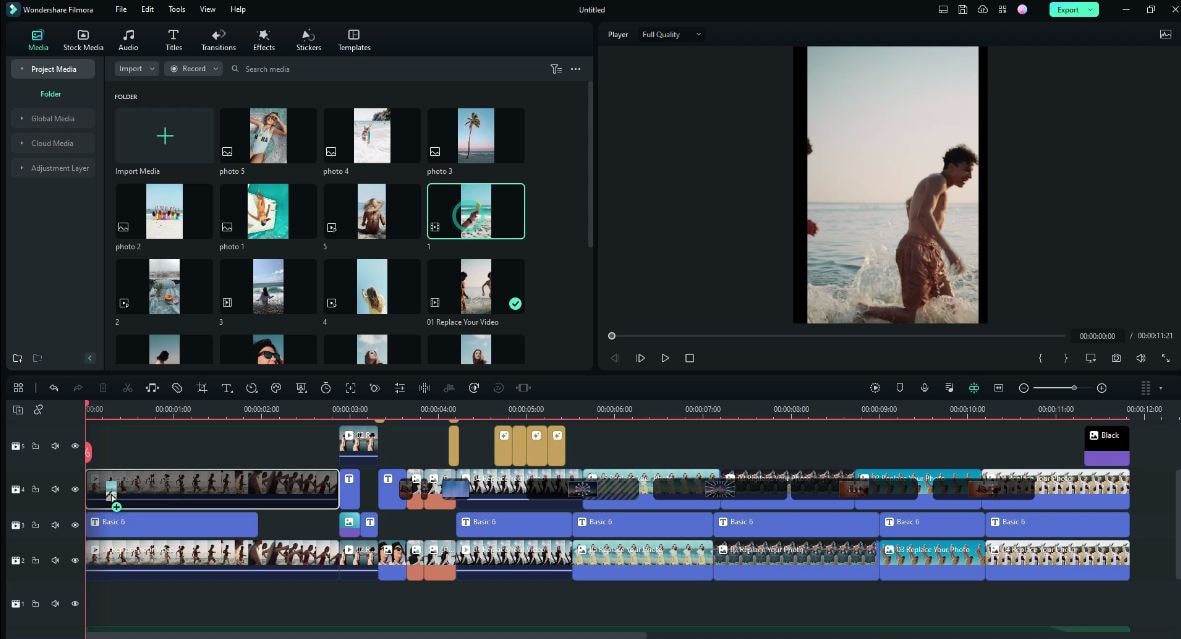
Creating professional-looking YouTube Shorts can be time-consuming and daunting, especially if you have limited experience with video editing. However, using a video editor like Filmora, you can easily create high-quality YouTube Shorts using templates. This step-by-step guide will show you how to use Filmora’s video templates feature to create visually appealing YouTube Shorts on your desktop.
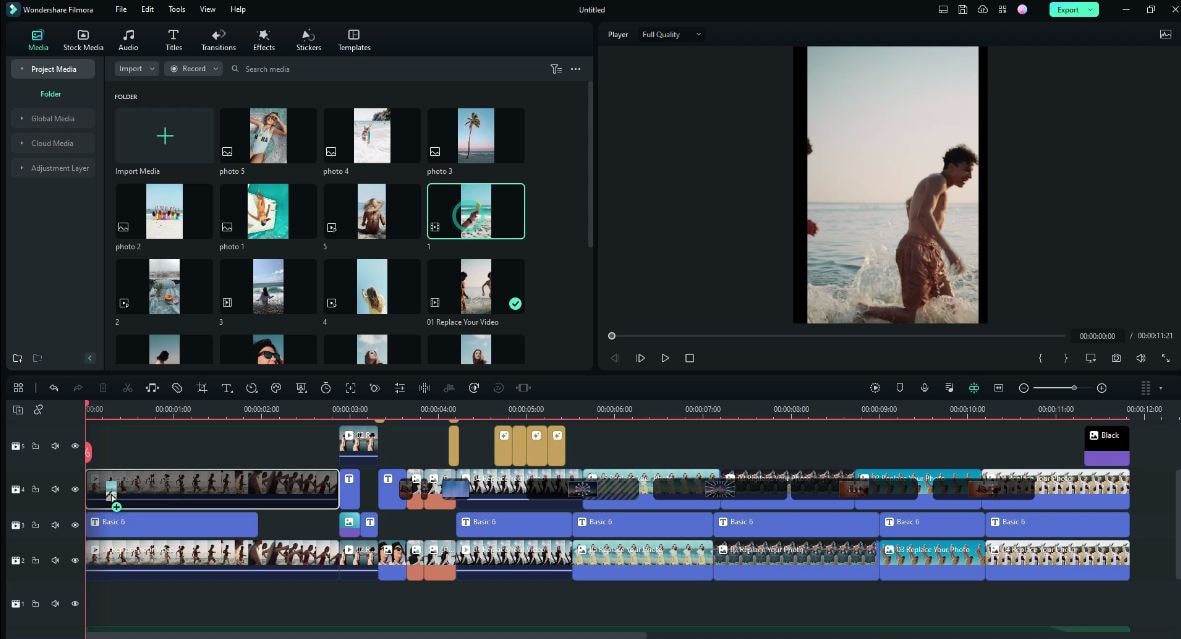
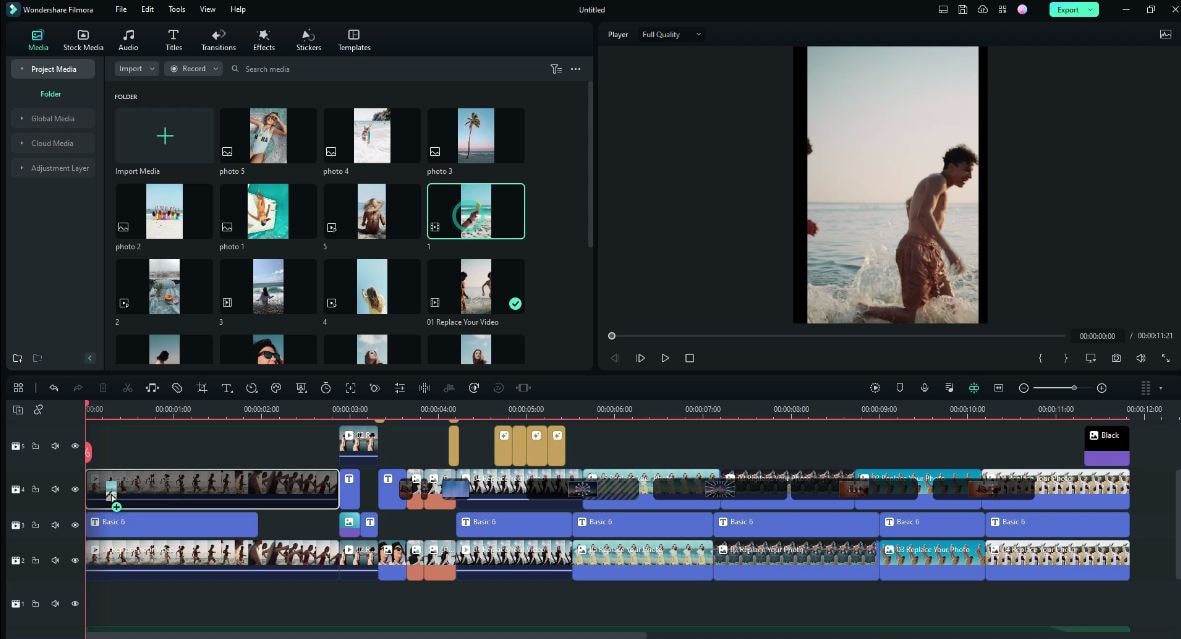
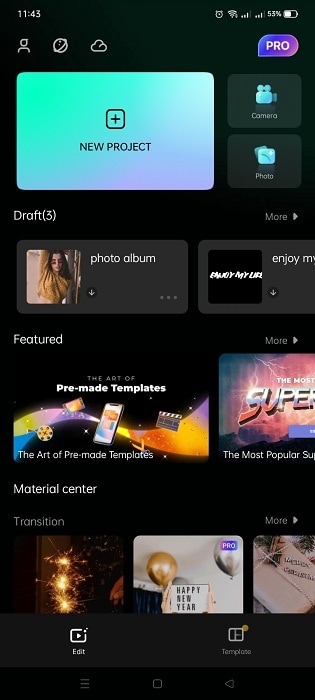
Step 1. Start Wondershare Filmora on your computer. On the “Templates” tab, you will find a variety of component templates to choose from.

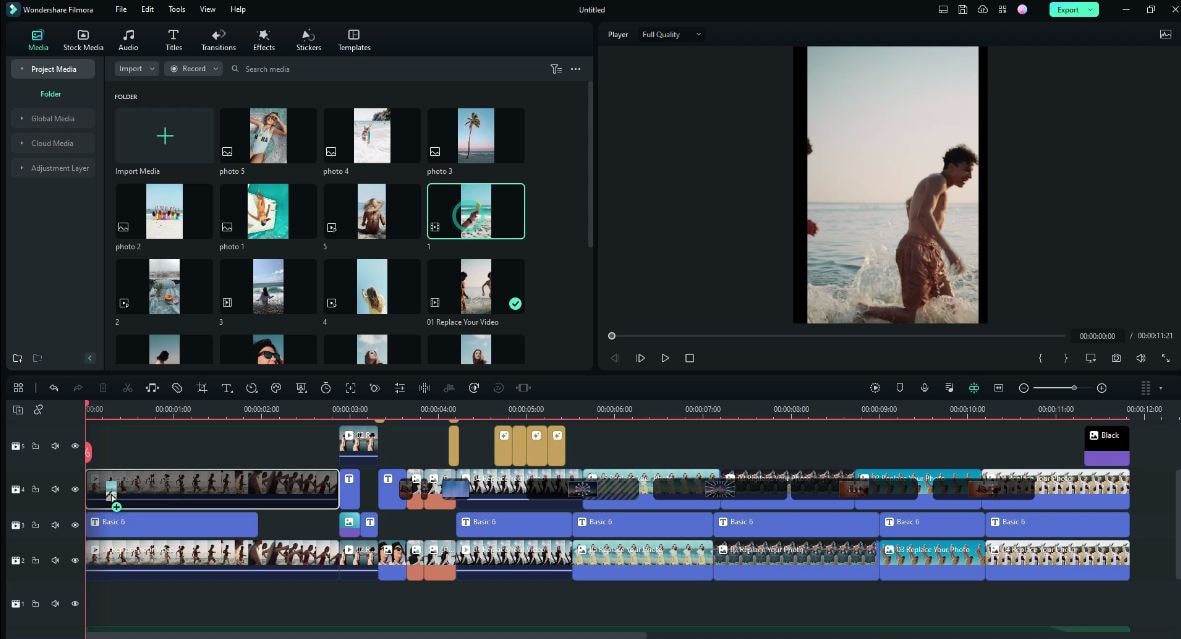
Step 2. Select the template you want to use and place it on the timeline point.

Step 3. Add your videos, pictures, and audio files to the designated placeholders in the template to replace the sample ones.

Step 4. Trim, edit the clip or add other effects, texts and stickers as you like.

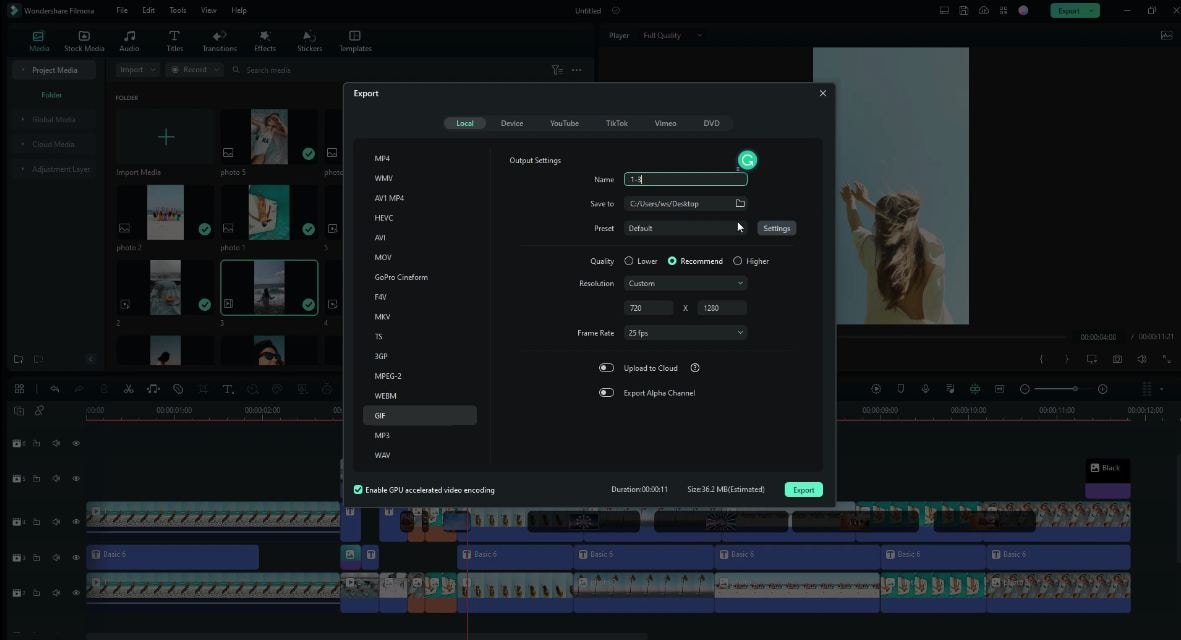
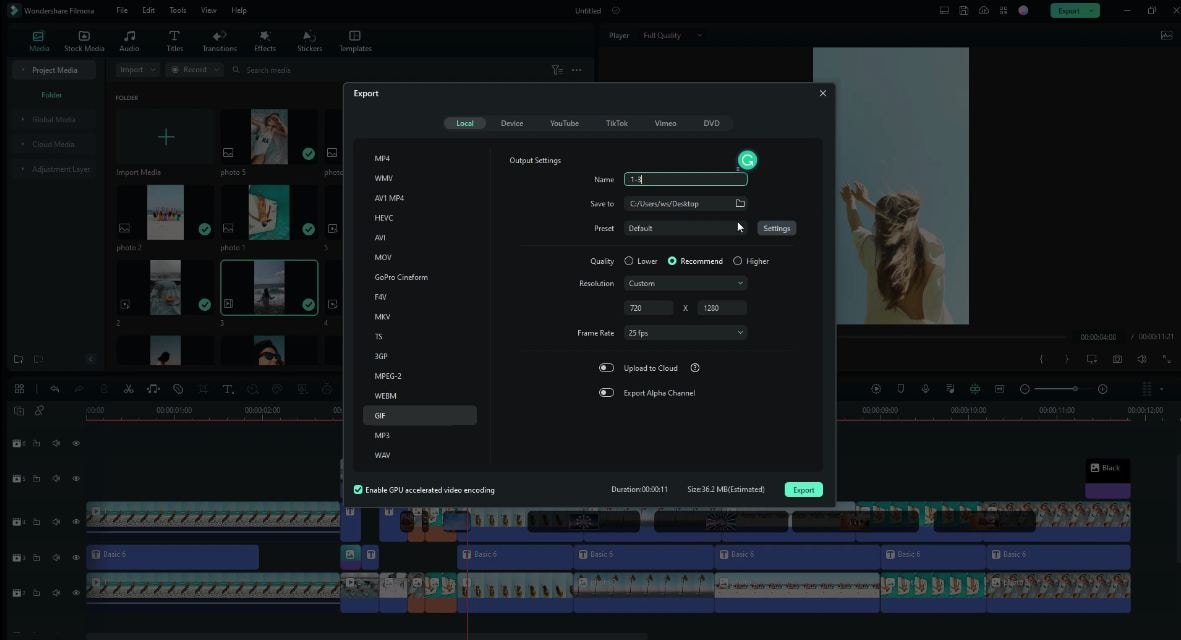
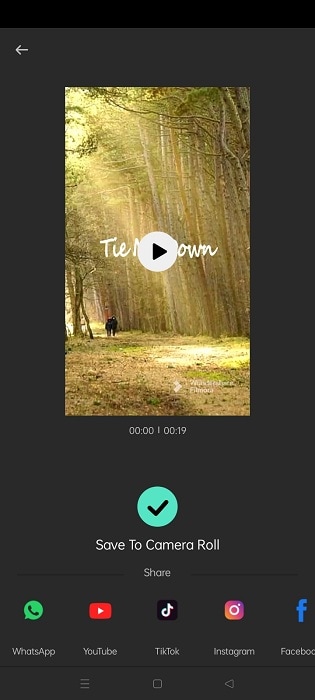
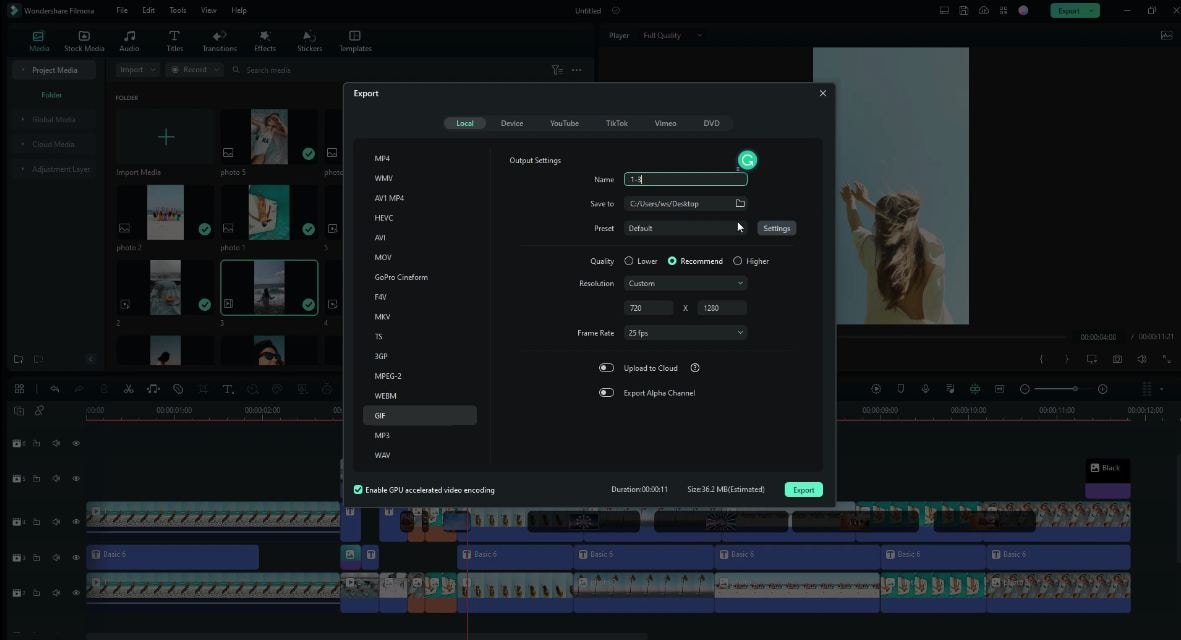
Step 5. Click the “Export“ button on the upper part to save your clip.

When creating YouTube Shorts, it is important to remember that these videos are vertical. You can easily find vertical video templates in Filmora’s template library. So select the one that best fits your needs and style.
Step-by-Step Guide to Use YouTube Shorts Video Templates With Filmora for Mobile
Creating professional-looking YouTube Shorts on mobile devices is now more accessible than ever. This step-by-step guide will show you how to use Filmora’s video templates feature to create visually appealing YouTube Shorts on your mobile device.
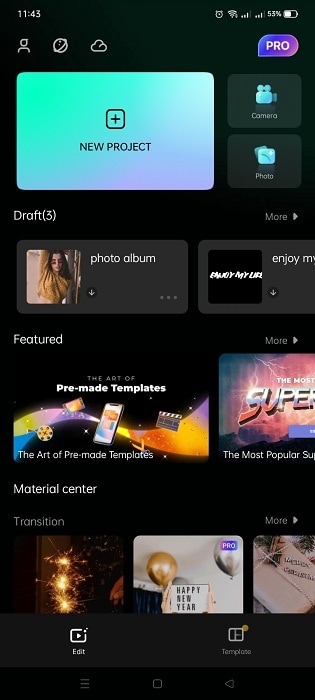
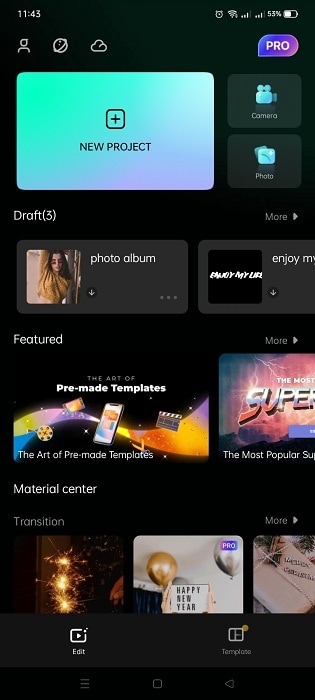
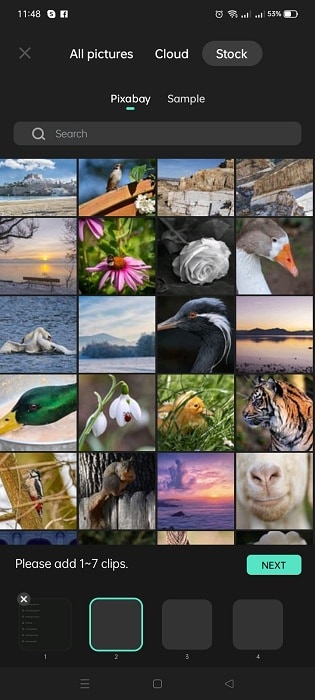
Step 1. Install the Filmora app on your device, then open it.

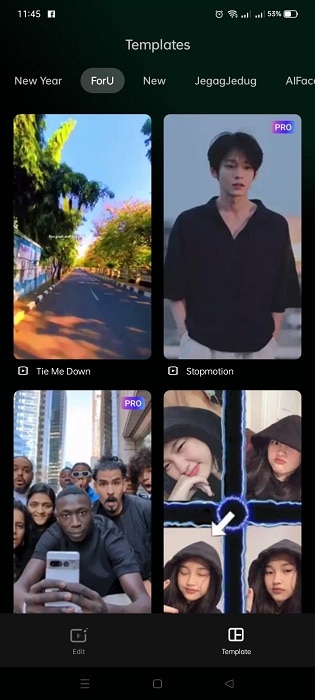
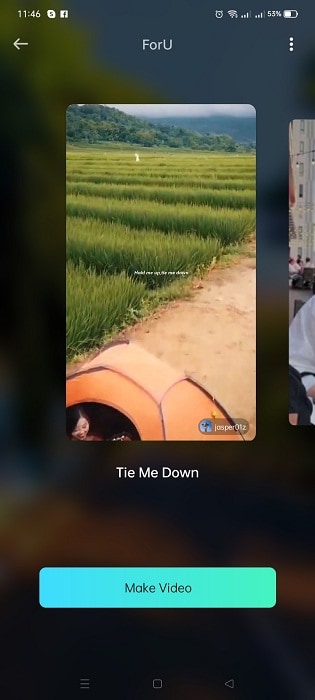
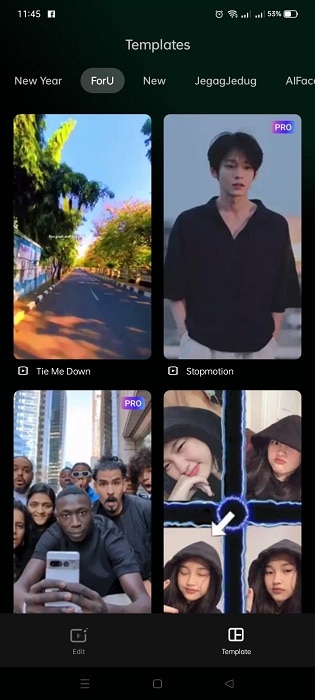
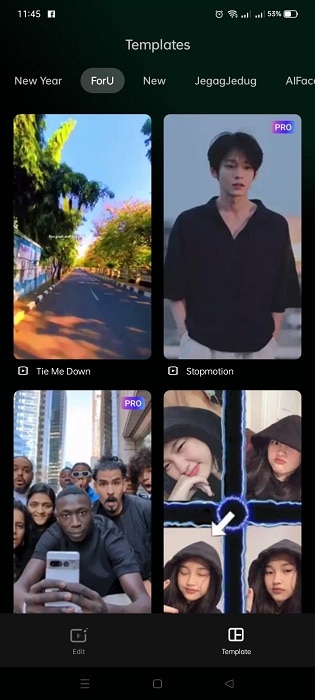
Step 2. Tap the “Template“ button on the screen’s bottom right.

Step 3. Select the template you wish to use.
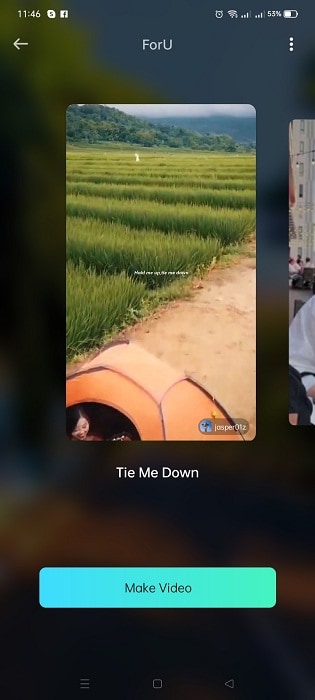
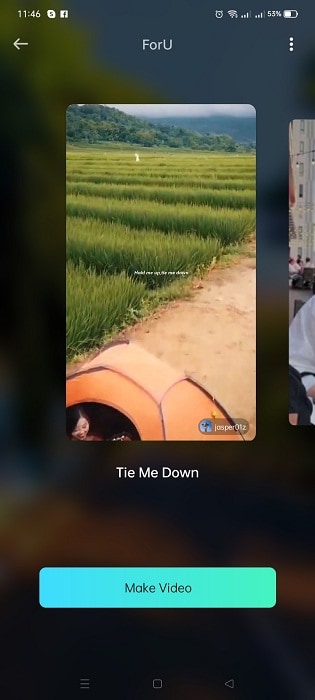
Step 4. Press the “Make Video“ button to download the chosen template.

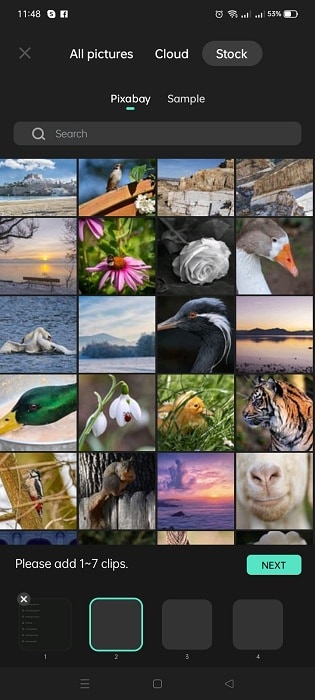
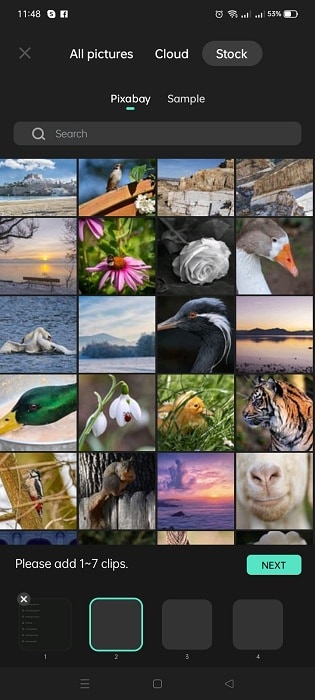
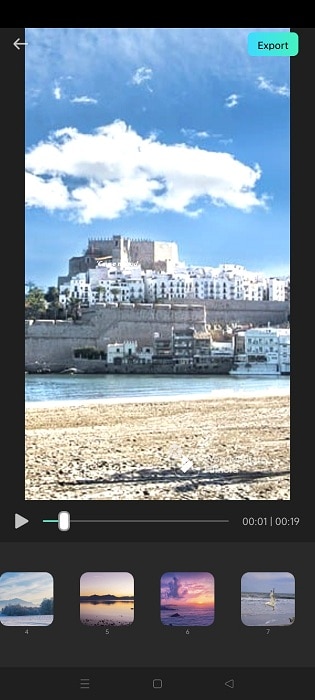
Step 5. Add the necessary footage to edit the template, then tap “Next.”

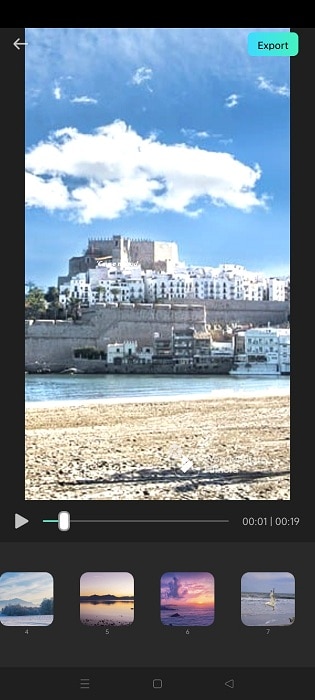
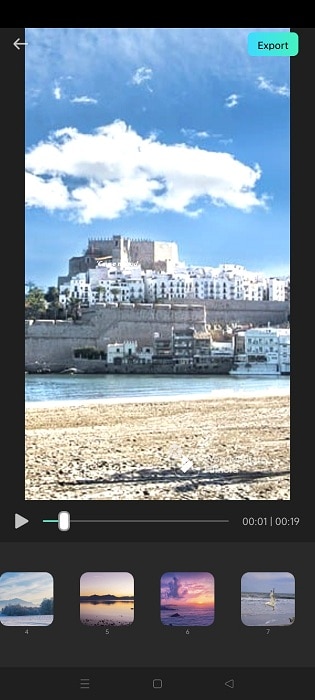
Step 6. You can preview the video and make any necessary changes.

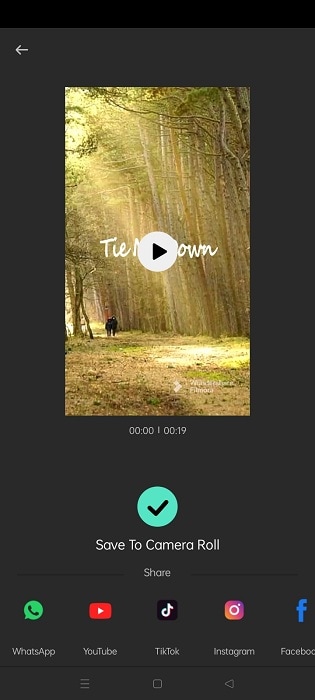
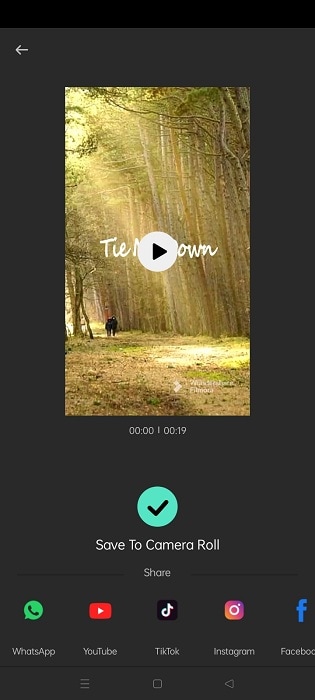
Step 7. Tap the “Export“ button to save the completed video.

If you want to learn more about using Filmora’s video templates feature to create YouTube Shorts on your mobile device, we recommend watching this video tutorial:
YouTube Shorts Video Template Resources in Filmora
Filmora offers a wide variety of video templates that can be used to create YouTube Shorts. These templates include various themes such as an event, sports, fashion, lifestyle, and more. These templates can be found in Filmora’s library, making it easy for users to find the perfect template for their YouTube Short.
1. Event YouTube Shorts Template

Event YouTube Shorts Templates are an interactive way for creators to showcase their events dynamically and engagingly. These templates come with pre-designed elements such as animations, backgrounds, and text styles that are perfect for highlighting the key moments and creating excitement among the audience. It’s an effective way to make the event more engaging and interactive for the audience.
2. Sports YouTube Shorts Video Template

Sports YouTube Shorts video templates are pre-designed, customizable video templates for creating short, engaging sports-related content for YouTube’s Shorts feature. These templates often include scoreboards, team logos, and highlights footage and can be easily customized with your text, images, and videos. They are ideal for sports teams, athletes, and content creators looking to quickly and easily create professional-looking videos.
3. Fashion YouTube Shorts Template

Fashion YouTube Shorts templates are pre-designed video templates that can be used to create visually appealing and engaging content for fashion-related YouTube Shorts. These templates often include elements such as fashion models, clothing and accessory displays, and trendy backgrounds and can be easily customized to suit the creator’s specific needs and aesthetic. They can be used to create various types of videos, including fashion lookbooks, product reviews, and styling tutorials.
4. Life Style Shorts Template

Lifestyle YouTube Shorts templates often include elements such as different lifestyle scenes, like traveling, cooking, home decor, and DIY projects, and can be easily customized to suit the creator’s specific needs and aesthetic. They can create various videos, including travel vlogs, recipe videos, and DIY tutorials.
Conclusion
YouTube Shorts are a great way to connect with your audience and promote your brand. Using a video editor like Filmora, you can easily create high-quality YouTube Shorts using templates. Filmora offers various video templates that can be used to create YouTube Shorts, including templates for events, sports, fashion, and lifestyle.
Filmora templates are fully customizable, meaning you can change the text, images, and colors to match your brand. These templates can be found in Filmora’s library, making it easy for users to find the perfect template for their YouTube Short. With the help of Filmora, you can easily create professional-looking YouTube Shorts that stand out and capture your audience’s attention.
Free Download For macOS 10.14 or later
Step-by-Step Guide to Create YouTube Shorts With Templates Using Filmora for Desktop
Creating professional-looking YouTube Shorts can be time-consuming and daunting, especially if you have limited experience with video editing. However, using a video editor like Filmora, you can easily create high-quality YouTube Shorts using templates. This step-by-step guide will show you how to use Filmora’s video templates feature to create visually appealing YouTube Shorts on your desktop.
Step 1. Start Wondershare Filmora on your computer. On the “Templates” tab, you will find a variety of component templates to choose from.

Step 2. Select the template you want to use and place it on the timeline point.

Step 3. Add your videos, pictures, and audio files to the designated placeholders in the template to replace the sample ones.

Step 4. Trim, edit the clip or add other effects, texts and stickers as you like.

Step 5. Click the “Export“ button on the upper part to save your clip.

When creating YouTube Shorts, it is important to remember that these videos are vertical. You can easily find vertical video templates in Filmora’s template library. So select the one that best fits your needs and style.
Step-by-Step Guide to Use YouTube Shorts Video Templates With Filmora for Mobile
Creating professional-looking YouTube Shorts on mobile devices is now more accessible than ever. This step-by-step guide will show you how to use Filmora’s video templates feature to create visually appealing YouTube Shorts on your mobile device.
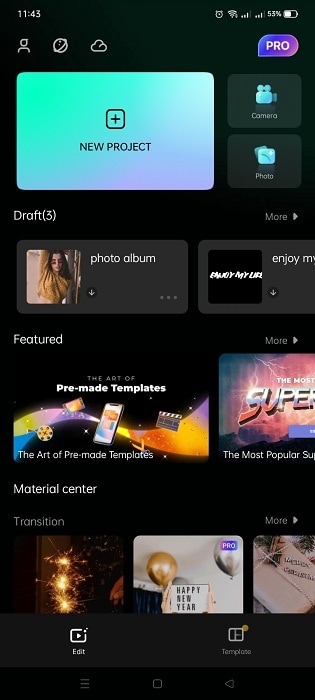
Step 1. Install the Filmora app on your device, then open it.

Step 2. Tap the “Template“ button on the screen’s bottom right.

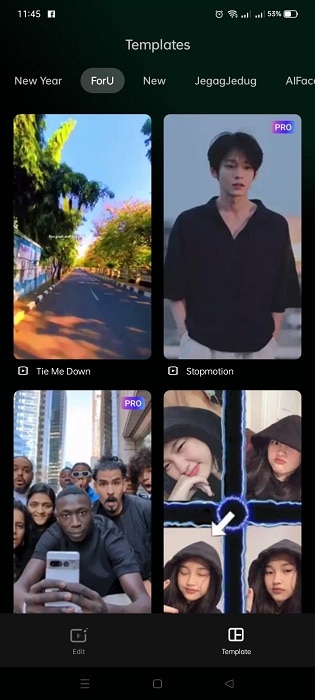
Step 3. Select the template you wish to use.
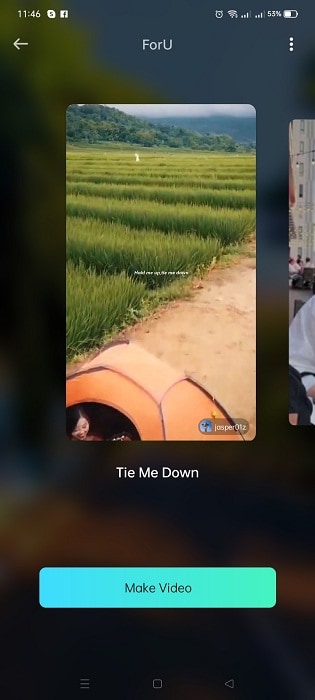
Step 4. Press the “Make Video“ button to download the chosen template.

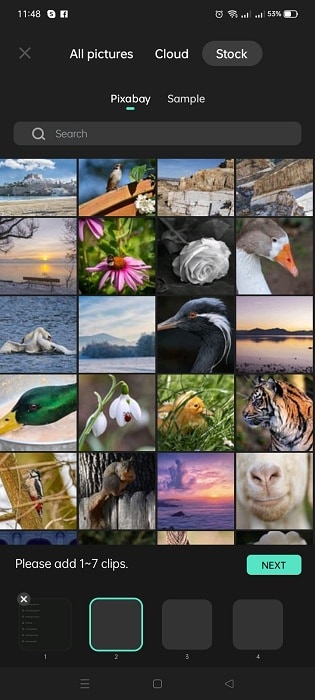
Step 5. Add the necessary footage to edit the template, then tap “Next.”

Step 6. You can preview the video and make any necessary changes.

Step 7. Tap the “Export“ button to save the completed video.

If you want to learn more about using Filmora’s video templates feature to create YouTube Shorts on your mobile device, we recommend watching this video tutorial:
YouTube Shorts Video Template Resources in Filmora
Filmora offers a wide variety of video templates that can be used to create YouTube Shorts. These templates include various themes such as an event, sports, fashion, lifestyle, and more. These templates can be found in Filmora’s library, making it easy for users to find the perfect template for their YouTube Short.
1. Event YouTube Shorts Template

Event YouTube Shorts Templates are an interactive way for creators to showcase their events dynamically and engagingly. These templates come with pre-designed elements such as animations, backgrounds, and text styles that are perfect for highlighting the key moments and creating excitement among the audience. It’s an effective way to make the event more engaging and interactive for the audience.
2. Sports YouTube Shorts Video Template

Sports YouTube Shorts video templates are pre-designed, customizable video templates for creating short, engaging sports-related content for YouTube’s Shorts feature. These templates often include scoreboards, team logos, and highlights footage and can be easily customized with your text, images, and videos. They are ideal for sports teams, athletes, and content creators looking to quickly and easily create professional-looking videos.
3. Fashion YouTube Shorts Template

Fashion YouTube Shorts templates are pre-designed video templates that can be used to create visually appealing and engaging content for fashion-related YouTube Shorts. These templates often include elements such as fashion models, clothing and accessory displays, and trendy backgrounds and can be easily customized to suit the creator’s specific needs and aesthetic. They can be used to create various types of videos, including fashion lookbooks, product reviews, and styling tutorials.
4. Life Style Shorts Template

Lifestyle YouTube Shorts templates often include elements such as different lifestyle scenes, like traveling, cooking, home decor, and DIY projects, and can be easily customized to suit the creator’s specific needs and aesthetic. They can create various videos, including travel vlogs, recipe videos, and DIY tutorials.
Conclusion
YouTube Shorts are a great way to connect with your audience and promote your brand. Using a video editor like Filmora, you can easily create high-quality YouTube Shorts using templates. Filmora offers various video templates that can be used to create YouTube Shorts, including templates for events, sports, fashion, and lifestyle.
Filmora templates are fully customizable, meaning you can change the text, images, and colors to match your brand. These templates can be found in Filmora’s library, making it easy for users to find the perfect template for their YouTube Short. With the help of Filmora, you can easily create professional-looking YouTube Shorts that stand out and capture your audience’s attention.
Free Download For macOS 10.14 or later
Step-by-Step Guide to Create YouTube Shorts With Templates Using Filmora for Desktop
Creating professional-looking YouTube Shorts can be time-consuming and daunting, especially if you have limited experience with video editing. However, using a video editor like Filmora, you can easily create high-quality YouTube Shorts using templates. This step-by-step guide will show you how to use Filmora’s video templates feature to create visually appealing YouTube Shorts on your desktop.
Step 1. Start Wondershare Filmora on your computer. On the “Templates” tab, you will find a variety of component templates to choose from.

Step 2. Select the template you want to use and place it on the timeline point.

Step 3. Add your videos, pictures, and audio files to the designated placeholders in the template to replace the sample ones.

Step 4. Trim, edit the clip or add other effects, texts and stickers as you like.

Step 5. Click the “Export“ button on the upper part to save your clip.

When creating YouTube Shorts, it is important to remember that these videos are vertical. You can easily find vertical video templates in Filmora’s template library. So select the one that best fits your needs and style.
Step-by-Step Guide to Use YouTube Shorts Video Templates With Filmora for Mobile
Creating professional-looking YouTube Shorts on mobile devices is now more accessible than ever. This step-by-step guide will show you how to use Filmora’s video templates feature to create visually appealing YouTube Shorts on your mobile device.
Step 1. Install the Filmora app on your device, then open it.

Step 2. Tap the “Template“ button on the screen’s bottom right.

Step 3. Select the template you wish to use.
Step 4. Press the “Make Video“ button to download the chosen template.

Step 5. Add the necessary footage to edit the template, then tap “Next.”

Step 6. You can preview the video and make any necessary changes.

Step 7. Tap the “Export“ button to save the completed video.

If you want to learn more about using Filmora’s video templates feature to create YouTube Shorts on your mobile device, we recommend watching this video tutorial:
YouTube Shorts Video Template Resources in Filmora
Filmora offers a wide variety of video templates that can be used to create YouTube Shorts. These templates include various themes such as an event, sports, fashion, lifestyle, and more. These templates can be found in Filmora’s library, making it easy for users to find the perfect template for their YouTube Short.
1. Event YouTube Shorts Template

Event YouTube Shorts Templates are an interactive way for creators to showcase their events dynamically and engagingly. These templates come with pre-designed elements such as animations, backgrounds, and text styles that are perfect for highlighting the key moments and creating excitement among the audience. It’s an effective way to make the event more engaging and interactive for the audience.
2. Sports YouTube Shorts Video Template

Sports YouTube Shorts video templates are pre-designed, customizable video templates for creating short, engaging sports-related content for YouTube’s Shorts feature. These templates often include scoreboards, team logos, and highlights footage and can be easily customized with your text, images, and videos. They are ideal for sports teams, athletes, and content creators looking to quickly and easily create professional-looking videos.
3. Fashion YouTube Shorts Template

Fashion YouTube Shorts templates are pre-designed video templates that can be used to create visually appealing and engaging content for fashion-related YouTube Shorts. These templates often include elements such as fashion models, clothing and accessory displays, and trendy backgrounds and can be easily customized to suit the creator’s specific needs and aesthetic. They can be used to create various types of videos, including fashion lookbooks, product reviews, and styling tutorials.
4. Life Style Shorts Template

Lifestyle YouTube Shorts templates often include elements such as different lifestyle scenes, like traveling, cooking, home decor, and DIY projects, and can be easily customized to suit the creator’s specific needs and aesthetic. They can create various videos, including travel vlogs, recipe videos, and DIY tutorials.
Conclusion
YouTube Shorts are a great way to connect with your audience and promote your brand. Using a video editor like Filmora, you can easily create high-quality YouTube Shorts using templates. Filmora offers various video templates that can be used to create YouTube Shorts, including templates for events, sports, fashion, and lifestyle.
Filmora templates are fully customizable, meaning you can change the text, images, and colors to match your brand. These templates can be found in Filmora’s library, making it easy for users to find the perfect template for their YouTube Short. With the help of Filmora, you can easily create professional-looking YouTube Shorts that stand out and capture your audience’s attention.
Free Download For macOS 10.14 or later
Step-by-Step Guide to Create YouTube Shorts With Templates Using Filmora for Desktop
Creating professional-looking YouTube Shorts can be time-consuming and daunting, especially if you have limited experience with video editing. However, using a video editor like Filmora, you can easily create high-quality YouTube Shorts using templates. This step-by-step guide will show you how to use Filmora’s video templates feature to create visually appealing YouTube Shorts on your desktop.
Step 1. Start Wondershare Filmora on your computer. On the “Templates” tab, you will find a variety of component templates to choose from.

Step 2. Select the template you want to use and place it on the timeline point.

Step 3. Add your videos, pictures, and audio files to the designated placeholders in the template to replace the sample ones.

Step 4. Trim, edit the clip or add other effects, texts and stickers as you like.

Step 5. Click the “Export“ button on the upper part to save your clip.

When creating YouTube Shorts, it is important to remember that these videos are vertical. You can easily find vertical video templates in Filmora’s template library. So select the one that best fits your needs and style.
Step-by-Step Guide to Use YouTube Shorts Video Templates With Filmora for Mobile
Creating professional-looking YouTube Shorts on mobile devices is now more accessible than ever. This step-by-step guide will show you how to use Filmora’s video templates feature to create visually appealing YouTube Shorts on your mobile device.
Step 1. Install the Filmora app on your device, then open it.

Step 2. Tap the “Template“ button on the screen’s bottom right.

Step 3. Select the template you wish to use.
Step 4. Press the “Make Video“ button to download the chosen template.

Step 5. Add the necessary footage to edit the template, then tap “Next.”

Step 6. You can preview the video and make any necessary changes.

Step 7. Tap the “Export“ button to save the completed video.

If you want to learn more about using Filmora’s video templates feature to create YouTube Shorts on your mobile device, we recommend watching this video tutorial:
YouTube Shorts Video Template Resources in Filmora
Filmora offers a wide variety of video templates that can be used to create YouTube Shorts. These templates include various themes such as an event, sports, fashion, lifestyle, and more. These templates can be found in Filmora’s library, making it easy for users to find the perfect template for their YouTube Short.
1. Event YouTube Shorts Template

Event YouTube Shorts Templates are an interactive way for creators to showcase their events dynamically and engagingly. These templates come with pre-designed elements such as animations, backgrounds, and text styles that are perfect for highlighting the key moments and creating excitement among the audience. It’s an effective way to make the event more engaging and interactive for the audience.
2. Sports YouTube Shorts Video Template

Sports YouTube Shorts video templates are pre-designed, customizable video templates for creating short, engaging sports-related content for YouTube’s Shorts feature. These templates often include scoreboards, team logos, and highlights footage and can be easily customized with your text, images, and videos. They are ideal for sports teams, athletes, and content creators looking to quickly and easily create professional-looking videos.
3. Fashion YouTube Shorts Template

Fashion YouTube Shorts templates are pre-designed video templates that can be used to create visually appealing and engaging content for fashion-related YouTube Shorts. These templates often include elements such as fashion models, clothing and accessory displays, and trendy backgrounds and can be easily customized to suit the creator’s specific needs and aesthetic. They can be used to create various types of videos, including fashion lookbooks, product reviews, and styling tutorials.
4. Life Style Shorts Template

Lifestyle YouTube Shorts templates often include elements such as different lifestyle scenes, like traveling, cooking, home decor, and DIY projects, and can be easily customized to suit the creator’s specific needs and aesthetic. They can create various videos, including travel vlogs, recipe videos, and DIY tutorials.
Conclusion
YouTube Shorts are a great way to connect with your audience and promote your brand. Using a video editor like Filmora, you can easily create high-quality YouTube Shorts using templates. Filmora offers various video templates that can be used to create YouTube Shorts, including templates for events, sports, fashion, and lifestyle.
Filmora templates are fully customizable, meaning you can change the text, images, and colors to match your brand. These templates can be found in Filmora’s library, making it easy for users to find the perfect template for their YouTube Short. With the help of Filmora, you can easily create professional-looking YouTube Shorts that stand out and capture your audience’s attention.
- Title: "2024 Approved How to Make YouTube Animated Subscribe Button Easily in Filmora"
- Author: Joseph
- Created at : 2024-05-31 13:42:09
- Updated at : 2024-06-01 13:42:09
- Link: https://youtube-stream.techidaily.com/2024-approved-how-to-make-youtube-animated-subscribe-button-easily-in-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.



