
"2024 Approved Fortnite Thumbnail Blitz A 30-Second Guide"

Fortnite Thumbnail Blitz: A 30-Second Guide
How to Make Fortnite Thumbnail for Free and Easy in 2024

Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Affordable Tactics for Combining Media with Literature
How to Add Video to Text

Liza Brown
Mar 27, 2024• Proven solutions
It may be challenging to capture the attention of your audience if the video openings or PowerPoint presentations contain too much text. Striking a perfect balance between the visual and textual elements isn’t always easy, especially if the text is the only way to convey essential information to the audience.
Luckily, video editing and presentation software products offer the tools you will need to combine video and text. In this article, we are going to show you how to add a video to text in PowerPoint and Filmora.
Part 1: How to Add Video to Text for Free with PowerPoint?
An effective PowerPoint presentation should contain proportionate amounts of textual and visual elements. Using too many images, videos or animations can make following a presentation difficult, just as too much text can render a presentation too static.
Adding videos to titles or subtitles you include in a slideshow you’re creating in PowerPoint can help you create a presentation that is both informative and visually entertaining. The process of combining videos with text in PowerPoint isn’t overly complicated, but you will still need to go through it several times in order to become familiar with it.
You should start by creating a new slide and adding a textbox to it. Proceed to type the word or phrase into the textbox and go on to format the text. Pick the font that matches the style of your presentation and make sure that the text size is large enough for the video to be visible.
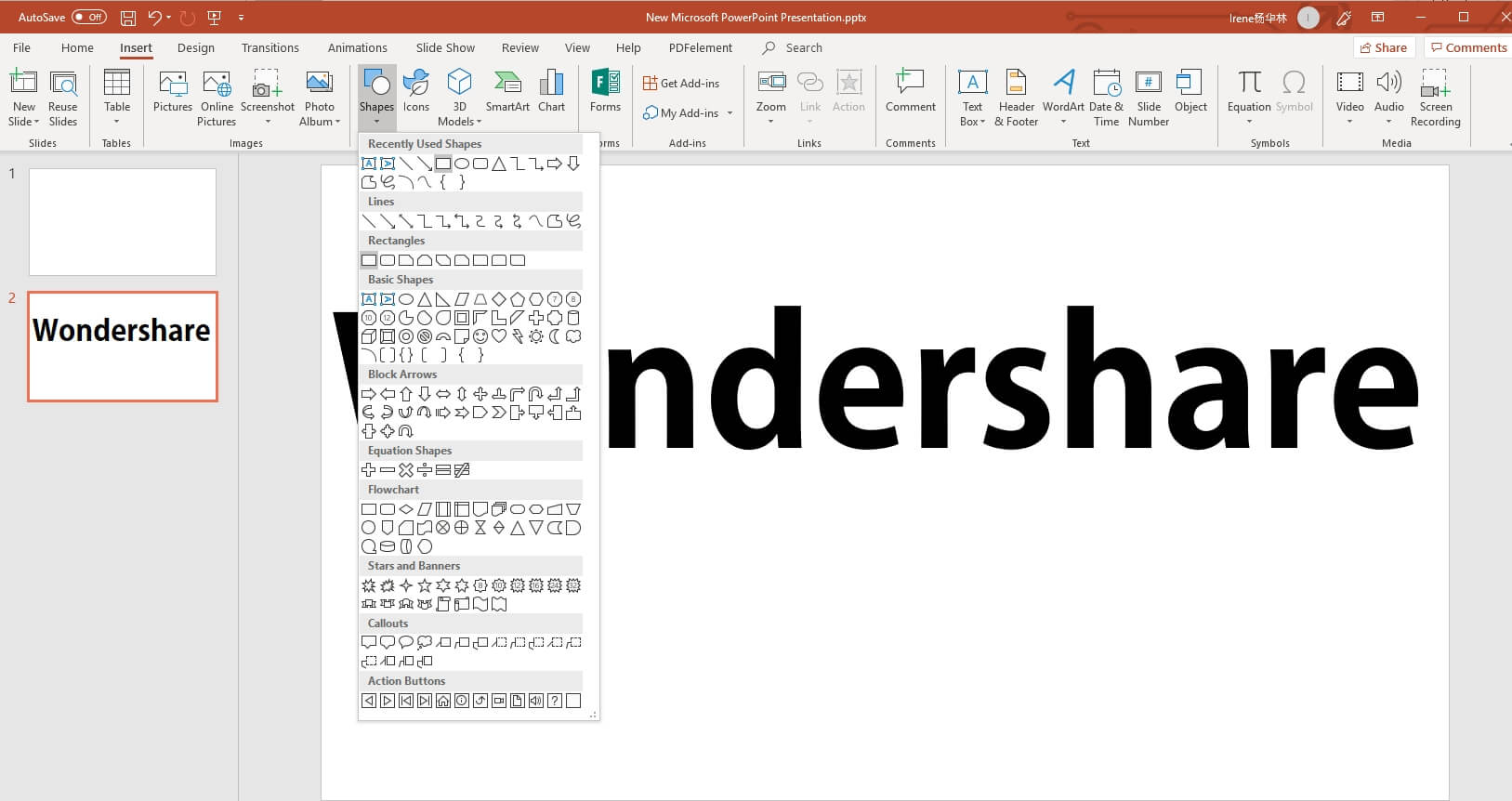
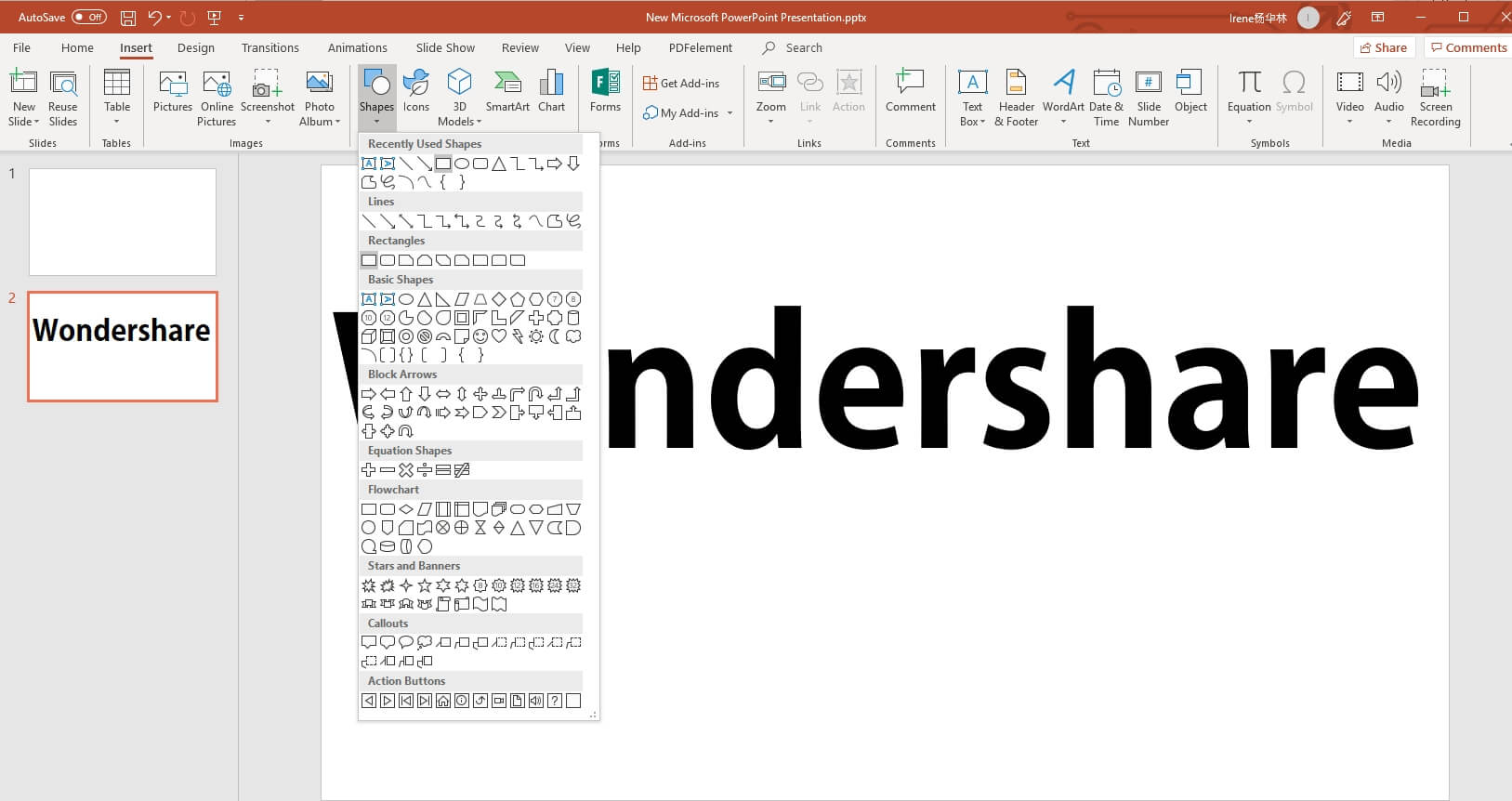
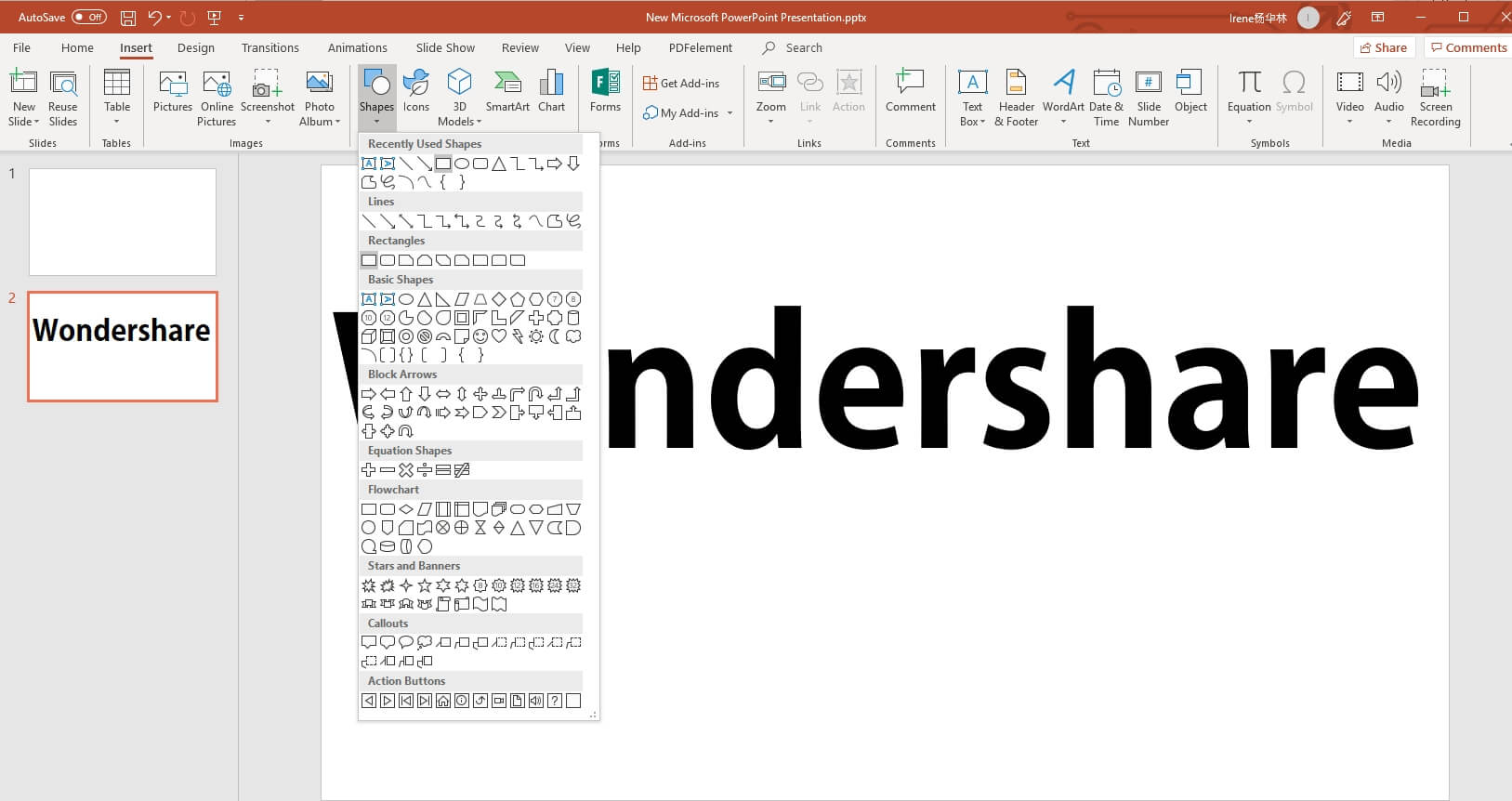
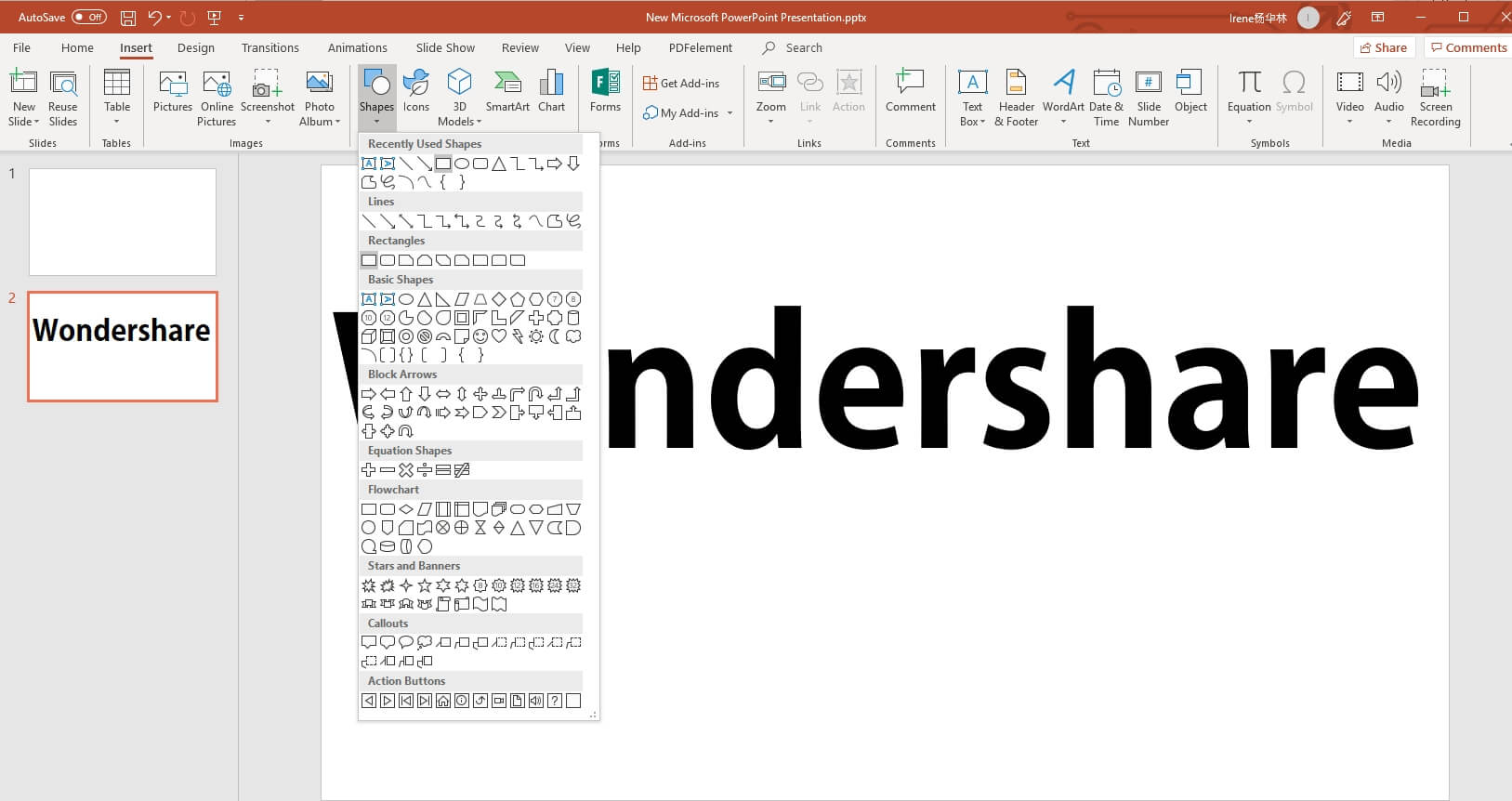
Head over to the Insert tab, select Rectangle from the Shapes menu, and create a rectangular shape over the entire slide. Right-click on the slide and choose the Send to Back option from the menu. In this manner, you will position the rectangle you created behind the textbox.

The next step you will have to take is to create the cut-out of the text within the rectangle. Select both the text and shape you placed in the background before clicking on the Format tab that is located near the end of PowerPoint’s ribbon.
Find the Insert Shape option and choose Subtract from the Merge Shapes drop-down menu. The shape of the text in the textbox will be applied to the object in the background, which enables you to add a video to that text.

Click on the Insert tab, and then choose the Video option from the Media menu. You can insert a video that is stored on a local hard drive or the Internet to PowerPoint. The video will cover the entire slide, so you must right-click on it and select the Send to Back option.
You can then fine-tune the video playback settings from the Playback tab. Preview the results before you move on to the next slide in your presentation, and make necessary adjustments if you don’t like how the video merged with the text.
Part 2: Adding Video to Text in Filmora
Besides presentation software, you can also use video editing software products to add a video to text. Filmora lets you add a video to text in just a few simple steps. You can first make a text video with animation first, and then use the picture in picture feature to add the video to text. Here are the detailed information about how to add a video to text in Filmora.
You should start by creating a new project in Filmora and importing the video you want to add to the text into the project. Click on the Titles tab, and choose the title that matches the visual style of your project.

Set the preferred duration of the title by dragging one of its ends to the left or right after you place it on the timeline, and then double-click on it to customize it. Click on the Advanced button once the Text tab opens and insert the text into the Input Text box.

Proceed to select a font and adjust the text size before deciding if you want to animate the text . When done, you should export the title as a video file, and then import it back into your project.
Now it’s time to add the text video and the background video to the project media library, and then place the two videos one above the other. Since we’re adding video to text, the text video should be placed above the background video.

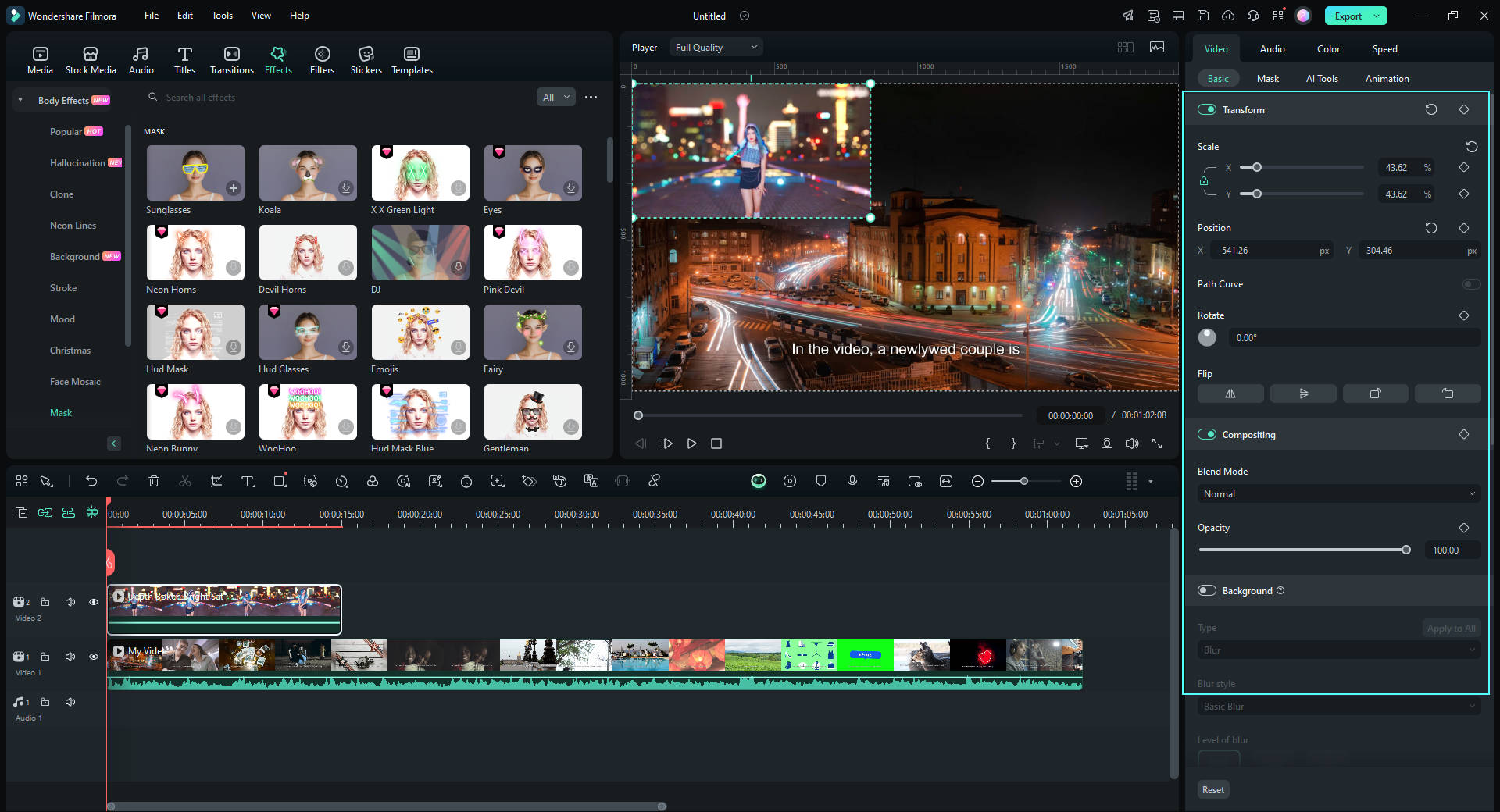
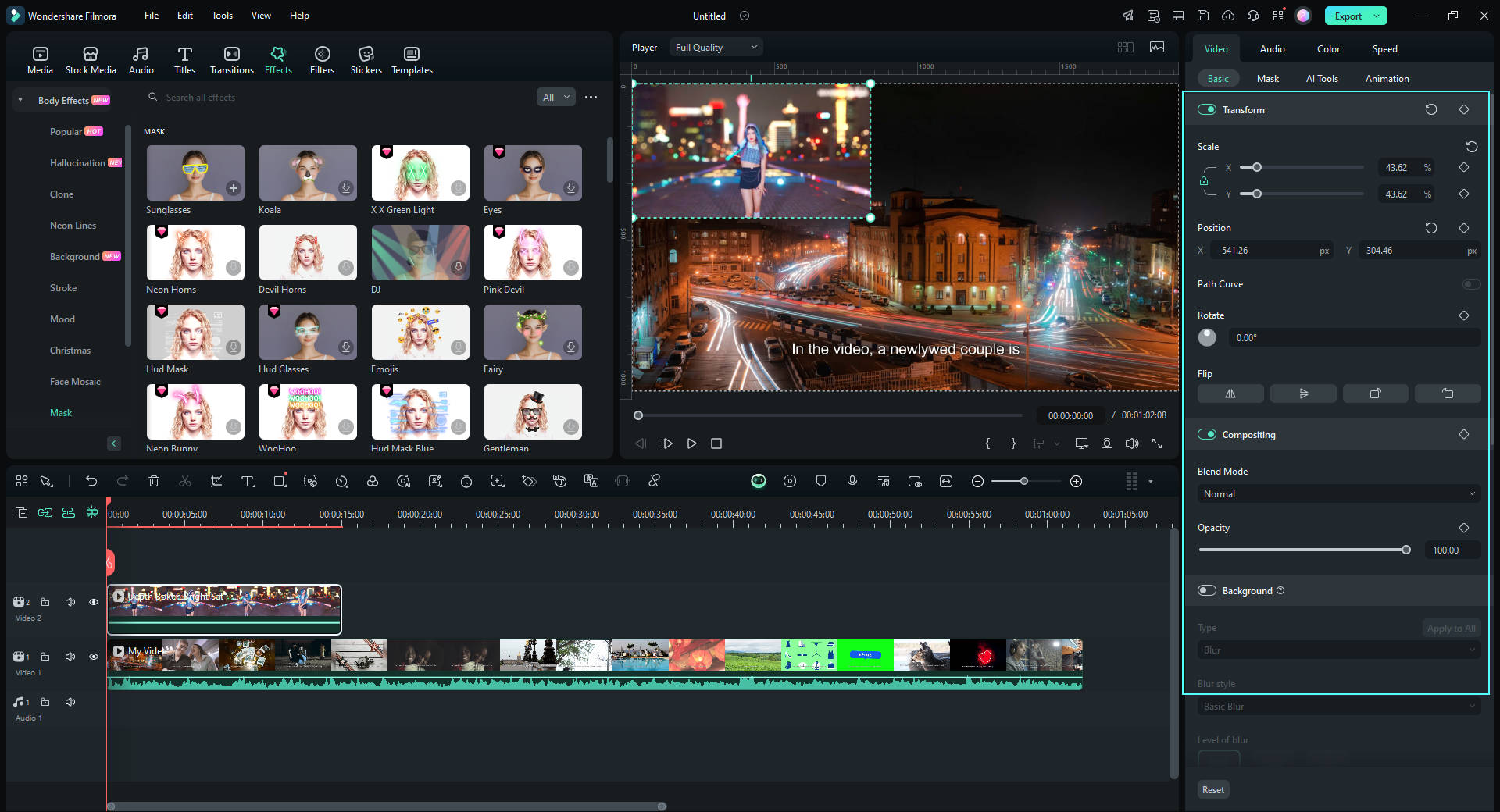
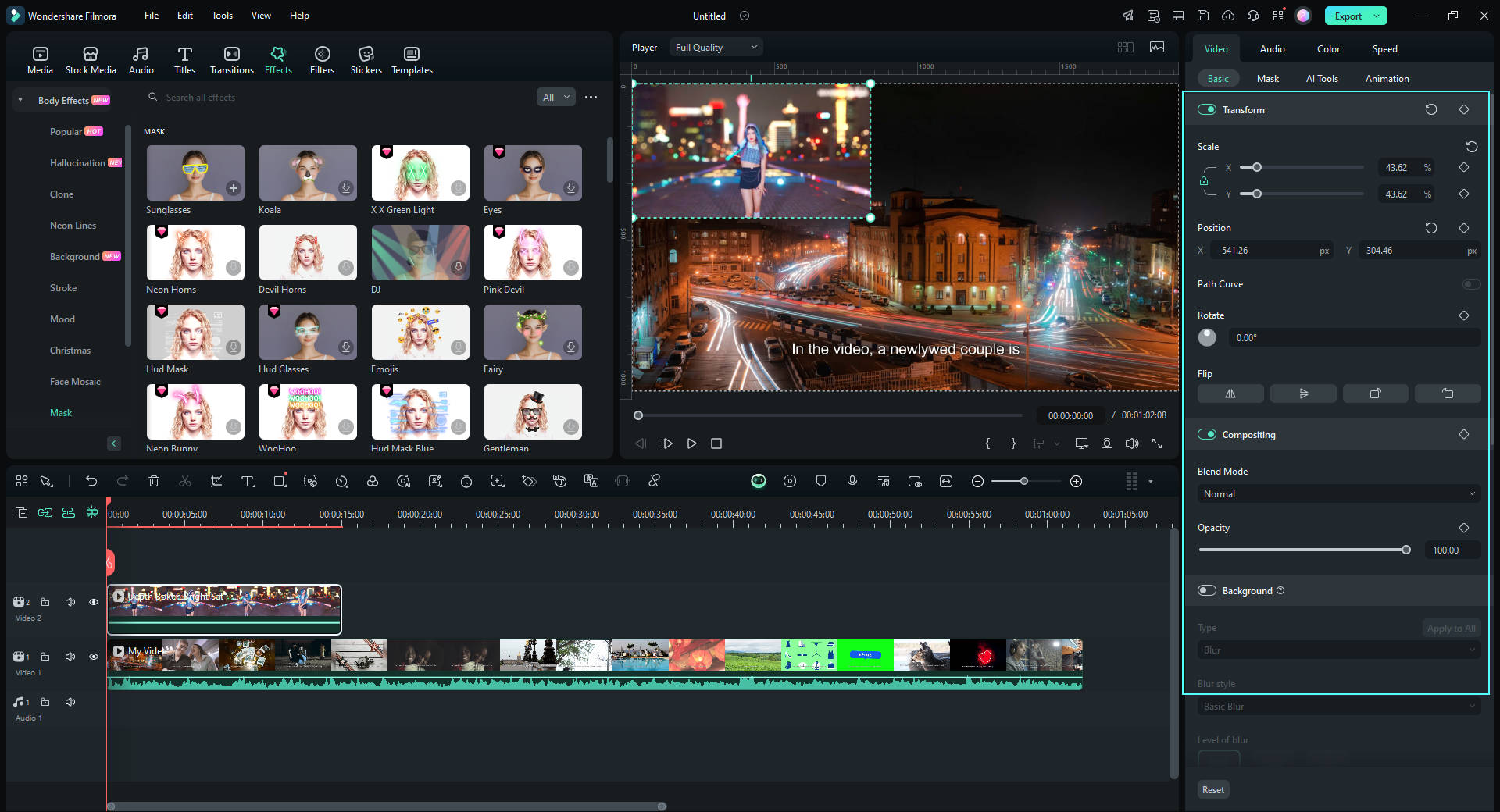
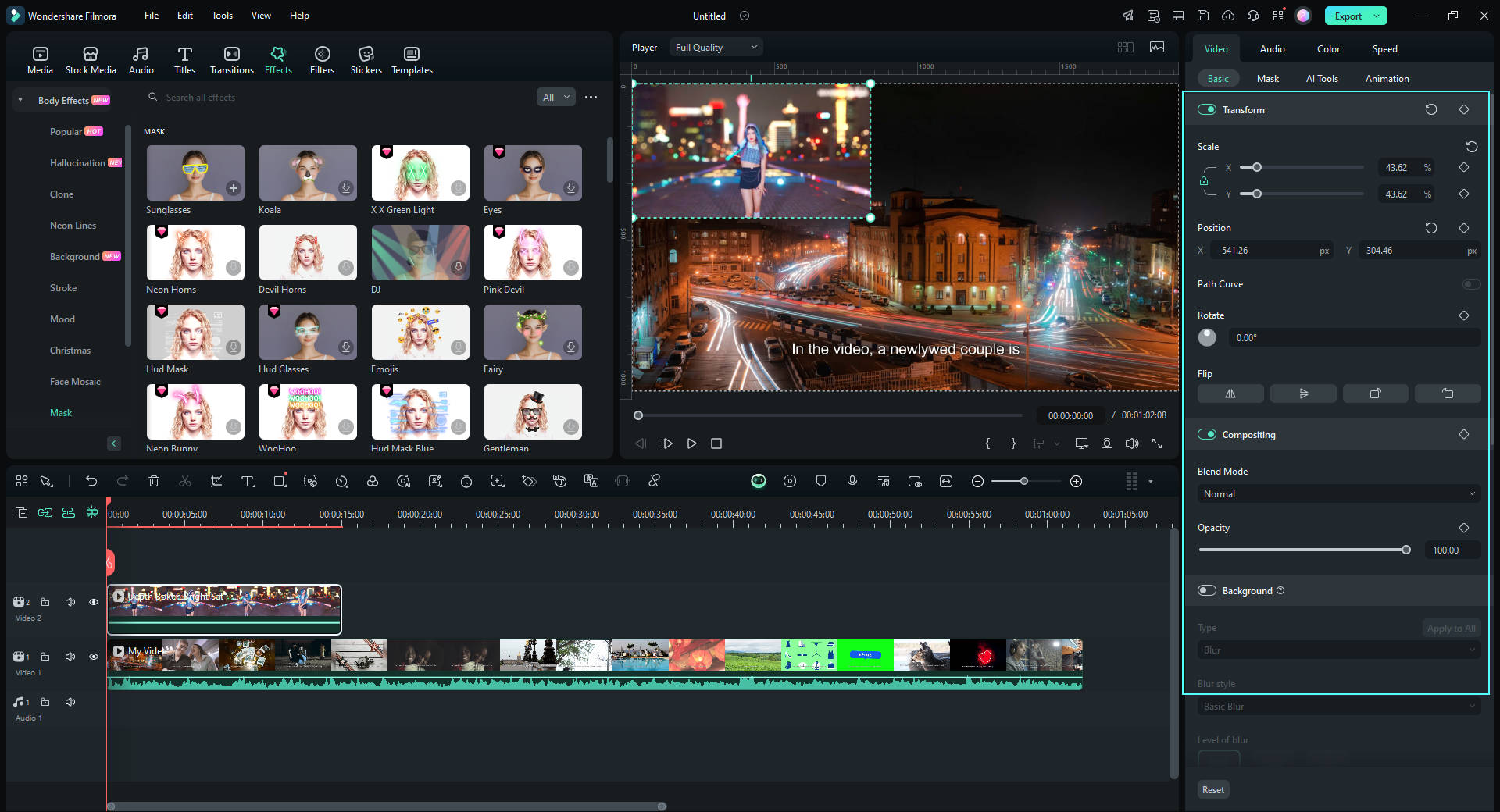
Click on the video that contains text to gain access to the Video tab of the Editor panel and then expand the Compositing menu. Change the Blending Mode to Multiply, and the text in the overlaying video should be filled with the parts of the footage from the video below it.
Optionally you can enhance the colors in the background video or adjust the size of the text before exporting your project from Filmora.
Conclusion
There are so many different ways to create visually striking content, and adding videos to text is just one among numerous techniques that enable you to make a PowerPoint presentation or an opening of a video more interesting to watch.
Merging text with video is equally easy in PowerPoint and Filmora, so you just have to choose which software better suits your needs and select the materials that fit the style of your project. Learning how to add a video to text won’t take too much of your time, as this process can be completed in just a few quick steps. Which software are you using to add a video to text? Leave a comment below and let us know.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
It may be challenging to capture the attention of your audience if the video openings or PowerPoint presentations contain too much text. Striking a perfect balance between the visual and textual elements isn’t always easy, especially if the text is the only way to convey essential information to the audience.
Luckily, video editing and presentation software products offer the tools you will need to combine video and text. In this article, we are going to show you how to add a video to text in PowerPoint and Filmora.
Part 1: How to Add Video to Text for Free with PowerPoint?
An effective PowerPoint presentation should contain proportionate amounts of textual and visual elements. Using too many images, videos or animations can make following a presentation difficult, just as too much text can render a presentation too static.
Adding videos to titles or subtitles you include in a slideshow you’re creating in PowerPoint can help you create a presentation that is both informative and visually entertaining. The process of combining videos with text in PowerPoint isn’t overly complicated, but you will still need to go through it several times in order to become familiar with it.
You should start by creating a new slide and adding a textbox to it. Proceed to type the word or phrase into the textbox and go on to format the text. Pick the font that matches the style of your presentation and make sure that the text size is large enough for the video to be visible.
Head over to the Insert tab, select Rectangle from the Shapes menu, and create a rectangular shape over the entire slide. Right-click on the slide and choose the Send to Back option from the menu. In this manner, you will position the rectangle you created behind the textbox.

The next step you will have to take is to create the cut-out of the text within the rectangle. Select both the text and shape you placed in the background before clicking on the Format tab that is located near the end of PowerPoint’s ribbon.
Find the Insert Shape option and choose Subtract from the Merge Shapes drop-down menu. The shape of the text in the textbox will be applied to the object in the background, which enables you to add a video to that text.

Click on the Insert tab, and then choose the Video option from the Media menu. You can insert a video that is stored on a local hard drive or the Internet to PowerPoint. The video will cover the entire slide, so you must right-click on it and select the Send to Back option.
You can then fine-tune the video playback settings from the Playback tab. Preview the results before you move on to the next slide in your presentation, and make necessary adjustments if you don’t like how the video merged with the text.
Part 2: Adding Video to Text in Filmora
Besides presentation software, you can also use video editing software products to add a video to text. Filmora lets you add a video to text in just a few simple steps. You can first make a text video with animation first, and then use the picture in picture feature to add the video to text. Here are the detailed information about how to add a video to text in Filmora.
You should start by creating a new project in Filmora and importing the video you want to add to the text into the project. Click on the Titles tab, and choose the title that matches the visual style of your project.

Set the preferred duration of the title by dragging one of its ends to the left or right after you place it on the timeline, and then double-click on it to customize it. Click on the Advanced button once the Text tab opens and insert the text into the Input Text box.

Proceed to select a font and adjust the text size before deciding if you want to animate the text . When done, you should export the title as a video file, and then import it back into your project.
Now it’s time to add the text video and the background video to the project media library, and then place the two videos one above the other. Since we’re adding video to text, the text video should be placed above the background video.

Click on the video that contains text to gain access to the Video tab of the Editor panel and then expand the Compositing menu. Change the Blending Mode to Multiply, and the text in the overlaying video should be filled with the parts of the footage from the video below it.
Optionally you can enhance the colors in the background video or adjust the size of the text before exporting your project from Filmora.
Conclusion
There are so many different ways to create visually striking content, and adding videos to text is just one among numerous techniques that enable you to make a PowerPoint presentation or an opening of a video more interesting to watch.
Merging text with video is equally easy in PowerPoint and Filmora, so you just have to choose which software better suits your needs and select the materials that fit the style of your project. Learning how to add a video to text won’t take too much of your time, as this process can be completed in just a few quick steps. Which software are you using to add a video to text? Leave a comment below and let us know.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
It may be challenging to capture the attention of your audience if the video openings or PowerPoint presentations contain too much text. Striking a perfect balance between the visual and textual elements isn’t always easy, especially if the text is the only way to convey essential information to the audience.
Luckily, video editing and presentation software products offer the tools you will need to combine video and text. In this article, we are going to show you how to add a video to text in PowerPoint and Filmora.
Part 1: How to Add Video to Text for Free with PowerPoint?
An effective PowerPoint presentation should contain proportionate amounts of textual and visual elements. Using too many images, videos or animations can make following a presentation difficult, just as too much text can render a presentation too static.
Adding videos to titles or subtitles you include in a slideshow you’re creating in PowerPoint can help you create a presentation that is both informative and visually entertaining. The process of combining videos with text in PowerPoint isn’t overly complicated, but you will still need to go through it several times in order to become familiar with it.
You should start by creating a new slide and adding a textbox to it. Proceed to type the word or phrase into the textbox and go on to format the text. Pick the font that matches the style of your presentation and make sure that the text size is large enough for the video to be visible.
Head over to the Insert tab, select Rectangle from the Shapes menu, and create a rectangular shape over the entire slide. Right-click on the slide and choose the Send to Back option from the menu. In this manner, you will position the rectangle you created behind the textbox.

The next step you will have to take is to create the cut-out of the text within the rectangle. Select both the text and shape you placed in the background before clicking on the Format tab that is located near the end of PowerPoint’s ribbon.
Find the Insert Shape option and choose Subtract from the Merge Shapes drop-down menu. The shape of the text in the textbox will be applied to the object in the background, which enables you to add a video to that text.

Click on the Insert tab, and then choose the Video option from the Media menu. You can insert a video that is stored on a local hard drive or the Internet to PowerPoint. The video will cover the entire slide, so you must right-click on it and select the Send to Back option.
You can then fine-tune the video playback settings from the Playback tab. Preview the results before you move on to the next slide in your presentation, and make necessary adjustments if you don’t like how the video merged with the text.
Part 2: Adding Video to Text in Filmora
Besides presentation software, you can also use video editing software products to add a video to text. Filmora lets you add a video to text in just a few simple steps. You can first make a text video with animation first, and then use the picture in picture feature to add the video to text. Here are the detailed information about how to add a video to text in Filmora.
You should start by creating a new project in Filmora and importing the video you want to add to the text into the project. Click on the Titles tab, and choose the title that matches the visual style of your project.

Set the preferred duration of the title by dragging one of its ends to the left or right after you place it on the timeline, and then double-click on it to customize it. Click on the Advanced button once the Text tab opens and insert the text into the Input Text box.

Proceed to select a font and adjust the text size before deciding if you want to animate the text . When done, you should export the title as a video file, and then import it back into your project.
Now it’s time to add the text video and the background video to the project media library, and then place the two videos one above the other. Since we’re adding video to text, the text video should be placed above the background video.

Click on the video that contains text to gain access to the Video tab of the Editor panel and then expand the Compositing menu. Change the Blending Mode to Multiply, and the text in the overlaying video should be filled with the parts of the footage from the video below it.
Optionally you can enhance the colors in the background video or adjust the size of the text before exporting your project from Filmora.
Conclusion
There are so many different ways to create visually striking content, and adding videos to text is just one among numerous techniques that enable you to make a PowerPoint presentation or an opening of a video more interesting to watch.
Merging text with video is equally easy in PowerPoint and Filmora, so you just have to choose which software better suits your needs and select the materials that fit the style of your project. Learning how to add a video to text won’t take too much of your time, as this process can be completed in just a few quick steps. Which software are you using to add a video to text? Leave a comment below and let us know.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
It may be challenging to capture the attention of your audience if the video openings or PowerPoint presentations contain too much text. Striking a perfect balance between the visual and textual elements isn’t always easy, especially if the text is the only way to convey essential information to the audience.
Luckily, video editing and presentation software products offer the tools you will need to combine video and text. In this article, we are going to show you how to add a video to text in PowerPoint and Filmora.
Part 1: How to Add Video to Text for Free with PowerPoint?
An effective PowerPoint presentation should contain proportionate amounts of textual and visual elements. Using too many images, videos or animations can make following a presentation difficult, just as too much text can render a presentation too static.
Adding videos to titles or subtitles you include in a slideshow you’re creating in PowerPoint can help you create a presentation that is both informative and visually entertaining. The process of combining videos with text in PowerPoint isn’t overly complicated, but you will still need to go through it several times in order to become familiar with it.
You should start by creating a new slide and adding a textbox to it. Proceed to type the word or phrase into the textbox and go on to format the text. Pick the font that matches the style of your presentation and make sure that the text size is large enough for the video to be visible.
Head over to the Insert tab, select Rectangle from the Shapes menu, and create a rectangular shape over the entire slide. Right-click on the slide and choose the Send to Back option from the menu. In this manner, you will position the rectangle you created behind the textbox.

The next step you will have to take is to create the cut-out of the text within the rectangle. Select both the text and shape you placed in the background before clicking on the Format tab that is located near the end of PowerPoint’s ribbon.
Find the Insert Shape option and choose Subtract from the Merge Shapes drop-down menu. The shape of the text in the textbox will be applied to the object in the background, which enables you to add a video to that text.

Click on the Insert tab, and then choose the Video option from the Media menu. You can insert a video that is stored on a local hard drive or the Internet to PowerPoint. The video will cover the entire slide, so you must right-click on it and select the Send to Back option.
You can then fine-tune the video playback settings from the Playback tab. Preview the results before you move on to the next slide in your presentation, and make necessary adjustments if you don’t like how the video merged with the text.
Part 2: Adding Video to Text in Filmora
Besides presentation software, you can also use video editing software products to add a video to text. Filmora lets you add a video to text in just a few simple steps. You can first make a text video with animation first, and then use the picture in picture feature to add the video to text. Here are the detailed information about how to add a video to text in Filmora.
You should start by creating a new project in Filmora and importing the video you want to add to the text into the project. Click on the Titles tab, and choose the title that matches the visual style of your project.

Set the preferred duration of the title by dragging one of its ends to the left or right after you place it on the timeline, and then double-click on it to customize it. Click on the Advanced button once the Text tab opens and insert the text into the Input Text box.

Proceed to select a font and adjust the text size before deciding if you want to animate the text . When done, you should export the title as a video file, and then import it back into your project.
Now it’s time to add the text video and the background video to the project media library, and then place the two videos one above the other. Since we’re adding video to text, the text video should be placed above the background video.

Click on the video that contains text to gain access to the Video tab of the Editor panel and then expand the Compositing menu. Change the Blending Mode to Multiply, and the text in the overlaying video should be filled with the parts of the footage from the video below it.
Optionally you can enhance the colors in the background video or adjust the size of the text before exporting your project from Filmora.
Conclusion
There are so many different ways to create visually striking content, and adding videos to text is just one among numerous techniques that enable you to make a PowerPoint presentation or an opening of a video more interesting to watch.
Merging text with video is equally easy in PowerPoint and Filmora, so you just have to choose which software better suits your needs and select the materials that fit the style of your project. Learning how to add a video to text won’t take too much of your time, as this process can be completed in just a few quick steps. Which software are you using to add a video to text? Leave a comment below and let us know.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Also read:
- [New] Best of the Best 10 Leading Video Call Apps for iPhones & Android
- [New] Elevate to Success Top Hashtags for 6-Figure Views on YouTube for 2024
- [New] Unlock Creativity The Best Collection of Free Slide Show Patterns
- [Updated] From Scripted to Spontaneous Elevating Reactions for YouTube Success (3 Steps) for 2024
- [Updated] The Enhancements in Windows 11 Unveiled
- 6 Vital Video Forms for Captivated Viewers for 2024
- Come Configurare La Tua Partizione Di Ripristino in Windows 11? Diffusione Dei Due Migliori Approfondimenti!
- Deciphering the Pros and Cons of Local Language Models
- In 2024, Seamless Audio Transfer YouTube Videos > MP3, MacOS 2023
- In 2024, Seamless Visual Storytelling Through Advanced Chroma Techniques
- Incorporating YouTube's Video Content on Your Domain for 2024
- Leveraging Costless Methods for Integrating Videos Into Writing for 2024
- Work Desk: My Gaming Perch
- Title: 2024 Approved Fortnite Thumbnail Blitz A 30-Second Guide
- Author: Joseph
- Created at : 2024-11-20 20:15:40
- Updated at : 2024-11-24 20:03:57
- Link: https://youtube-stream.techidaily.com/2024-approved-fortnite-thumbnail-blitz-a-30-second-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.

